Link ipertestuali: cosa sono e come farli
Sommario
Aggiornato 18 ottobre 2021
Link o hyperlink è il collegamento ipertestuale che collega le pagine di un sito o invia alla pagina di un altro sito o permette di saltare tra gli argomenti di una stessa pagina, in questo caso il link si chiama àncora .
In html i collegamenti ipertestuali sono possibili utilizzando l’elemento a e il suo attributo href=””.
Dietro le quinte il markup è scritto così: <a href=”indrizzo URL”>etichetta del link</a>
Nel browser, come impostazione predefinita il link ha l’aspetto di un testo sottolineato di solito di colore blu e su di essi il puntatore è una manina con l’indice puntato.
L’elemento X/Html a è l’oggetto di questo articolo, ed è il tag utilizzato per creare tutti i tipi di link ipertestuali che troviamo nel Web, dalle barre di navigazione ai collegamenti interni della pagina, per raggiungere risorse esterne o per scaricare video o file di diversi formati.
Internet e ipertesto
Internet è un immenso contenuto ipermediale, e si fonda proprio sui collegamenti tra pagine e all’interno delle pagine; senza i link Internet non esisterebbe.
Il passaggio tra risorse interne ed esterne la pagina attiva è reso possibile dai collegamenti, sono i link che trasformano la lettura lineare di un testo, tipica della lettura di una pagina scritta, in un ipertesto, una lettura non lineare che consente ad ogni lettore di creare il proprio percorso di lettura, grazie alla possibilità di seguire certi collegamenti e tralasciarne altri.
Se l’ipertesto è formato da solo testo si ha l’ipertesto vero e proprio, se all’interno dell’ipertesto sono presenti altre forme di comunicazione multimediale, immagini, suoni, video, si crea l’ipermedia.
La linea logica dell’ipertesto, vale a dire la guida ai salti tra i contenuti, è definita dall’autore dell’ipertesto ed è importante per evitare salti multimediali dispersivi.
Chi crea pagine Web ha la responsabilità di “guidare” l’utente verso le risorse e deve creare una navigazione coerente e accessibile per evitare dispersione e disorientamento.
Per facilitare la navigazione ipertestuale e rendere usabili e accessibili i contenuti, nei siti sono necessari:
- Barre di navigazione:
- la barra di navigazione è formata dai collegamenti strategici di un sito. È l’insieme dei link che conducono alle parti di una pagina web, intesa non solo come singola pagina, ma anche come sito intero. Ogni pagina del sito deve contenere la navigazione per le pagine chiave del sito, soprattutto per la home page. Questo consente all’utente di muoversi liberamente tra le pagine, anche grazie ai menu briciole di pane (breadcrumps),che tracciano la posizione dell’utente all’interno di un sito, rispetto alla home page.
- Mappe del sito:
- la mappa di un sito fornisce una visione completa dell’organizzazione ipertestuale di una pagina o sito
- Sommari:
- il sommario è l’elenco delle sezioni più importanti di una pagina Web, la loro creazione è descritta nell’articolo Titoli, indici e sommari.
Creare link con l’editor di WordPress
Molto di quanto scritto in questo articolo può essere trasferito nella creazione dei link delle barre di navigazione principali e secondarie di un sito, e gestite dal CMS WordPress dalla bacheca alla voce aspetto/menu, visibile ad utenti con ruolo amministratore.
Le informazioni qui descritte sono però maggiormente centrate sulla creazioni di link contestuali, vale a dire quei collegamenti che creiamo nel testo di un articolo. I link contestuali possono condurre ad altri contenuti situati all’interno o all’esterno della pagina su cui ci troviamo e possono essere attivati dal lettore per approfondire il tema principale come il link che porta alla descrizione della bacheca di WordPress del paragrafo precedente e in questo.
Con l’editor di WordPress aggiungere collegamenti a pagine o articoli è molto semplice.
Comincia con editare la pagina o l’articolo o creane uno nuovo.
Ora seleziona il testo che vorresti fosse l’etichetta del link su cui fare click. Questo testo selezionato, se punta ad una risorsa esterna all’articolo, o alla pagina che stai scrivendo, si chiama etichetta del link, se punta ad una sezione interna dell’articolo o pagina è chiamato Àncora.
Ora fai click sul pulsante Link. Viene mostrata una finestra dove puoi inserire un URL. L’URL è un indirizzo web come https://prever.edu.it/comprever/ è l’url della Community Prever.
Devi solo copiare e incollare l’url dell’articolo o della pagina nel campo cerca o digita l’url, fai click sul pulsante invia a forma di freccia e il collegamneto è inserito nell’articolo.
Community Prever

Se stai cercando di creare un collegamento ad un contenuto interno al tuo sito o blog, potrebbe essere più veloce cercarlo. Per fare questo digita una o due parole chiave prese dal tuo titolo e WordPress cercherà per te all’interno dei tuoi articoli o pagine, le risorse che includono quelle parole.

Fai click sul titolo della pagina o articolo alla quale vuoi fare il collegamento, e l’URL sarà automaticamento collegato. Devi solo Fare click sul pulsante Invia per rendere attivo il collegamento.
Se vuoi che il collegamento si apra in una nuova finestra del Browser, devi solo attivare la selezione indicata come apri in una nuova scheda.

Usa questa possibilità per collegamenti esterni. In questo modo i tuoi lettori non lasciano il tuo sito mentre lo visitano. La pratica di aprire un collegamento in una nuova finestra del browser non è raccomandata per l’accessibilità perché può disorientare gli utenti.
Come è fatto un link
Il link è formato da due parti:
- etichetta:
- è la parte visibile sulla quale l’utente agisce per raggiungere la risorsa selezionata;
- destinazione:
- è la parte di marcatura nascosta all’utente ma letta dal browser o altro programma utente dove è scritto l’URL della risorsa.

Etichetta di un link
L’etichetta di un link è la parte attiva del collegamento e sulla quale l’utente deve agire per raggiungere la risorsa d’interesse, può essere:
- un testo significativo
- un’immagine
- un testo e un’immagine insieme
Testo come etichetta
L’etichetta di un link è molto importante, guida il lettore e gli fa capire dove va, non deve fargli perdere tempo e non deve disorientare.
Scrivere l’etichetta di un link
I link possono essere di:
- navigazione interna: conducono ad altre parti del sito o saltano a contenuti all’interno di una stessa pagina;
- navigazione esterna: conducono ad altri siti o ad una certa pagina di un sito esterno:
- contestuali interni: puntano ad altri contenuti del sito;
- contestuali esterni: puntano ad altri contenuti esterni al sito.
L’etichetta dei link per la navigazione interna è abbastanza semplice, una o due parole che guidano l’utente alla pagina di interesse; es: Prodotti, Chi siamo, Contatti, ecc. I salti ipertestuali all’interno della stessa pagina di solito utilizzano le titolazioni, in questo caso per l’etichetta del link si riproduce il titolo o parte del titolo.
L’etichetta che conduce alla home page o ad una certa pagina di un sito esterno è definita con il nome della pagina di destinazione al quale si aggiunge un’ancora nel caso la destinazione fosse una sezione precisa di quella pagina.
I link di navigazione interna di solito si trovano all’inizio della pagina (header ). I link che puntano a risorse esterne possono trovarsi su barre laterali (sidebar) o nel piè di pagine (footer). Questi link come nome per l’etichetta hanno sempre il nome del sito di destinazione con il nome della pagina se la risorsa è in una pagina diversa.
I collegamenti in tutte le pagine di un sito devono essere collocati nello stesso punto della pagina e devono avere lo stesso aspetto.
I link contestuali, sono quelli che si trovano all’interno di un testo e puntano al contenuto di un’altra pagina dello stesso sito o di un altro sito. La scelta del testo che sarà l’etichetta di un link di questo tipo va fatta con attenzione perché deve far capire al lettore lo scopo del link e la natura del contenuto. Di solito possono essere alcune parole chiave selezionate nel testo e che riproducono il senso della destinazione.
In merito all’accessibilità dei link, il W3C – World WideWeb Consortium, dà due importanti disposizioni:
- il link sia testuale e il testo del link non sia dispersivo o troppo lungo, ma significativo dell’argomento e della destinazione anche se letto fuori contesto:
- evitare testi generici come il tanto abusato clicca qui perche non è usabile nè accessibile. Fai clic qui non ha contesto, è dipendente dal dispositivo, obbliga il lettore che scorre velocemente la pagina a leggere il testo intorno al link per capire di cosa si sta parlando, sperando che lo spieghi, e non è letto dagli screen reader. Per esempio nel testo appena scritto per sapere cosa sono gli screen reader ho usato come etichetta del link le parole chiave contenute nel testo screen reader, evitando fai click qui per sapere cosa sono gli screen reader. Se poi clicca qui è parte di un’immagine come fosse il testo di un logo, se l’immagine è priva di un testo alternativo specificato nell’attributo alt=””, allora il link è completamente inaccessibile agli screen reader.
Se il testo serve per indicare il contenuto del link, la destinazione può essere definita con varie tecniche come l’uso di contenuti generati attraverso i css, o più semplicemente specificando un valore all’attributo title=””, anche se non sempre efficace, dove descrivere la destinazione e l’argomento del link.
Storicamente i browser assegnano al link testuale la sottolineatura e un colore blu. Per questo è buona pratica non evidenziare i testi con sottolineatura perché si confondono con i link. Questi attributi visuali del link possono essere modificati attraverso le regole css.
Immagini come etichetta
Come etichetta di un link può essere utilizzata anche un’immagine. In questo caso, sempre il W3C, dà delle disposizioni per rendere accessibili le immagini.
Nel caso di un’immagine usata come link, (e per altri contenuti non testuali presenti in una pagina web, salvo alcune eccezioni, loghi e captcha), bisogna specificare nell’attributo alt=”…” del tag <img />, utilizzato per caricare le immagini, un testo alternativo, descrittivo ma non lungo, che sia significativo della natura dell’immagine; il testo inserito nell’attributo alt è importante perché è presentato dal browser al posto dell’immagine nel caso questa non fosse disponibile ed è letto dagli screen reader. Se l’immagine contiene parole importanti per comprendere il contenuto, il testo alternativo dovrebbe fornire le stesse parole.
Il tag <img /> ha un altro attributo utile per descrizioni più lunghe ed è longdesc=”” che sta per long description. Tra gli apici di questo attributo non deve essere ripetuto il testo indicato in alt=”…”, ma un URL con un file dove l’immagine è descritta in modo esteso.
Il tag <a> con un’immagine come etichetta potrebbe avere questo aspetto:
<p><a href=”http://www.spazioprever.it/”rel=”external” title=”Link esterno al sito Spazioprever”><img src=”/mieimg/spazioprever.jpg” alt=”Logo del sito di studio per gli studenti Spazioprever” longdesc=“http://www.spazioprever.it/descrizioneimmagini/descrizione_logospazioprever.html” /></a></p>
Purtroppo l’attributo longdesc non ha un grande supporto dai browser, quindi è preferibile creare una didascalia immagine (image caption).
Il file grafico che descrive l’immagine deve avere un nome significativo, evitando di lasciare nomi incomprensibili come quelli delle immagini scattate da smartphone o fotocamere digitali, ma questo è un principio valido per tutte le immagini e i file in generale, altri suggerimenti per i nomi sono:
- non lasciare spazi vuoti
- inserire un trattino o un trattino basso al posto degli spazi tra parole (l’uno o l’altro hanno impatto importante e diverso sulla SEO)
- usare le minuscole
Se l’immagine usata come link è utilizzata come intestazione, è opportuno racchiuderla all’interno di un elemento di titolazione come h1 o h2, questo serve per dare rilevanza semantica alla struttura, non solo in ottica accessibilità ma anche SEO (Search Engine Optimization).
HTML5 consente all’elemento a di contenere al suo interno quasi ogni altro tipo di elemento. Perciò se la destinazione è un titolo, l’esempio precedente potrebbe essere scritto così:
- esempio 1 tradizionale l’elemento di titolazione h1 contiene il link:
<h1><a href=”http://www.spazioprever.it/” rel=”external” title=”Link esterno al sito Spazioprever”><img src=”/mieimg/spazioprever.jpg” alt=”Logo del sito di studio per gli studenti Spazioprever” longdesc=“http://www.spazioprever.it/descrizioneimmagini/descrizione_logospazioprever.html” /></a></h1>
- esempio 2 l’elemento a è usato come elemento di blocco e contiene altri elementi. Si consiglia di non creare link di questo tipo troppo lunghi e con molti elementi:
<a href=”http://www.spazioprever.it/” rel=”external” title=”Link esterno al sito Spazioprever”><h1><img src=”/mieimg/spazioprever.jpg” alt=”Logo del sito di studio per gli studenti Spazioprever” longdesc=“http://www.spazioprever.it/descrizioneimmagini/descrizione_logospazioprever.html” /></h1></a>
- esempio 3 l’elemento a è usato come elemento di blocco per altri elementi, ma solo l’etichetta testuale è un titolo.
<a href=”http://www.spazioprever.it/” rel=”external” title=”Link esterno al sito Spazioprever”><h1>Spazioprever</h1><img src=”/mieimg/spazioprever.jpg” alt=”Logo del sito di studio per gli studenti Spazioprever” longdesc=“http://www.spazioprever.it/descrizioneimmagini/descrizione_logospazioprever.html” /></a>
Anche se tutto questo è possibile il consiglio è quello di seguire il tradizionale e collaudato esempio 1.
L’attributo rel=”external” indica al browser come esterna al sito la risorsa oggetto del collegamento. Potrebbe essere usato anche per definire stili CSS in base agli attributi per i collegamenti esterni al sito.
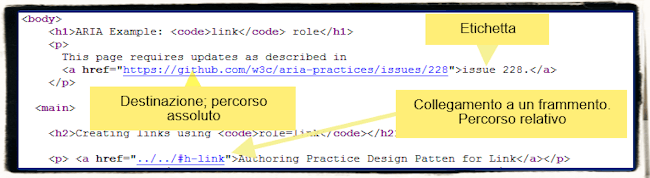
Destinazione di un link
La destinazione è quella parte di marcatura html, letta dal browser e non visibile dall’utente, che reca l’indirizzo URL (Uniforme Resource Locator) della risorsa. Per raggiungere la risorsa il browser ha bisogno di leggere all’interno dell’elemento a l’attributo href=”” con all’interno degli apici l’indirizzo URL della risorsa :
<a href=”http://www.miosito.it”>miosito</a>
Abbiamo capito che l’elemento a da solo non fa niente. Ha bisogno di alcuni attributi per poter funzionare. Il più importante è l’attributo href=”” che sta per hypertext reference e tra le virgolette deve essere scritto l’ URL (Uniforme Resource Locator) di destinazione.
Gli URL possono essere assoluti e relativi. Come regola di base, si usano URL relativi per collegare pagine e risorse all’interno di uno stesso sito, si usano URL assoluti per collegare pagine e risorse che si trovano su siti esterni.
Noi li distinguiamo perchè un URL assoluto comincia sempre con:
http://nomesito/nomecartella/nomefile
e corrisponde all’indirizzo che troviamo sulla barra degli indirizzi o come permalink nel CMS.
Un URL relativo comincia con:
/nomecartella/nomefile oppure ../nomecartella/nomefile.
Il percorso definisce la posizione degli altri file rispetto al documento attivo, mentre i puntini indicano che il file si trova in una cartella un livello più in alto della cartella attuale. Un percorso ../../nomecartella/nomefile, significa che il file si trova due livelli sopra la cartella attuale.
Altri tipi di link
Con l’elemento a, si possono creare collegamenti a qualsiasi URL e ad altre risorse quali: e-mail, pdf, file multimediali, feed RSS ecc. L’importante è scrivere correttamente l’URL del file.
Link ad indirizzi e-mail
Nel caso si volesse fare un collegamento ad una e-mail si scrive l’idirizzo e-mail, lo si seleziona e si procede come descritto per la creazione dei link. In questo modo il link diventa l’indirizzo e-mail che quando attivato apre il client di posta installato nel computer dell’utente.
In Html lo si scrive così:
<p><a href=”mailto:miamail@mail.com”>miamail@mail.com</a></p>
Due cose da notare:
- nell’indirizzo dell’attributo href=”” al posto di http:// c’è mailto: questo perché il protocollo di comunicazione http è il protocollo usato per la trasmissione d’informazioni sul web client-server. Le specifiche del protocollo sono gestite dal World Wide Web Consortium (W3C). Mailto invece è un protocollo di comunicazione riferito agli indirizzi di posta elettronica.
2. l’uso di un elemento contenitore come <p>contenuto</p> usato per definire i paragrafi per racchiudere l’elemento <a>. Questo aiuta a definire con maggiore precisione la struttura della pagina e nel caso di una sequenza di link a distribuirli ognuno in una nuova riga.
Non è consigliato creare link e-mail attivi perchè gli spambot che in pochi secondi percorrono la Rete se ne appropriano e riempiono di spazzatura gli indirizzi degli sfortunati. Perciò anche se non è simpatico per l’utente si possono creare link testuali da copiare e incollare nel proprio client.
La cosa migliore può essere quella di inserire un modulo di contatto diretto.
Link a PDF o ad altri documenti non Html
I link possono puntare a documenti non Html come word, excel, pdf, ecc. quando possibile però è sempre meglio collegare pagine Html. I PDF come gli altri file, possono impiegare diverso tempo per essere aperti e se nel browser dell’utente non è installato un visualizzatore PDF, l’unica cosa che il browser può fare è scaricarlo in automatico, cosa che non sempre è apprezzata dall’utente.
Se proprio non si può fare a meno del PDF, o altro tipo di documento, si dovrebbe spiegare all’utente che il link porta ad un PDF e non ad un contenuto Html. Si può fare indicando tra parentesi il tipo di file e le sue dimensioni e potendo, si potrebbe mostrare un’icona del tipo di file.
<p><a href=”collegarsi-al-mondo.pdf”>come collegarsi al mondo</a> (file PDF – 850 Kb) </p>
Per il CMS WordPress esistono diversi plugin per mostrare documenti PDF o word, che consentono la consultazione del file senza doverlo aprire nel browser o scaricare nell’hard disk del proprio computer.
Nei siti della Pubblica Amministrazione, si dovrebbe evitare di pubblicare documenti PDF contenenti immagini di testo. Il contenuto di questi file deve essere trascritto nel documento sotto forma di testo accessibile, oppure convertito prima in testo accessibile, con un programma di OCR (Optical Character Recognition, “riconoscimento ottico dei caratteri”) seguito dal controllo per eliminare gli errori di lettura e interpretazione dell’OCR.
Attributo download
HTML5 ha introdotto un nuovo attributo per l’elemento a. Questo attributo è download e dice al browser che il file indicato nel percorso href=”” non deve essere aperto ma scaricato e salvato sul computer.
L’utilizzo è semplice e l’attributo si scrive in modalità Testo all’interno del link di solito dopo il percoso definito dall’attributo href=””:
Se il file da scaricare è un’immagine:
<a href=”https://www.comprever/wp-content/uploads/2017/06/collegarsi-al-mondo.png” download>Scarica l’immagine</a>
In alternativa per un documento di testo o pdf:
<a href=”https://www.comprever//wp-content/uploads/2017/06/collegarsi-al-mondo.pdf” download=”collegarsi-al-mondo”>Scarica il file</a>.
Questo esempio scarica il file con il nome attribuito alla risorsa.
Se si vuole definire un altro nome al file scaricato, l’attributo download può avere un valore es: download=”mondo-collegato.pdf”. In questo caso la risorsa scaricata non si chiamerà collegarsi-al-mondo.pdf ma mondo-collegato.pdf.
Non ci sono limitazioni sui valori permessi, e il browser riconosce in automatico la corretta estensione dei file e la aggiunge al file (.img, .pdf, .txt, .html, etc.).
Particolare attenzione si deve fare nell’indicare il percorso esatto all’interno dell’attributo href=”” e verificare di utilizzare uno standard corretto nel definire il nome del file, soprattutto nell’uso di punteggiatura nel nome del file.
Un’altra raccomandazione e buona pratica è quella di indicare il formato file e il peso del file:
<a href=”https://www.comprever//wp-content/uploads/2017/06/collegarsi-al-mondo.pdf” download=”collegarsi-al-mondo”>Scarica il file – file pdf, 85 Kb-</a>.
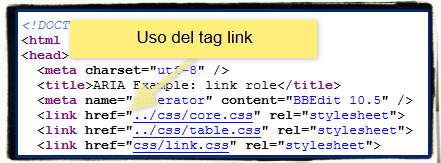
Elemento link
L’elemento link non è usato per i link ipertestuali, non ha una parte cliccabile e non è visto dagli utenti. È inserito all’interno della sezione head del documento html ed è letto dal browser o altro programma utente. Si usa per specificare relazioni tra il documento e altri documenti o oggetti. Un documento può avere molti elementi link per stabilire le sue relazioni con ogni tipo di oggetto o documento.

Link di reindirizzamento
Quando si riorganizzano siti per non interrompere i link ai contenuti esistenti, si deve ricorrere ai reindirizzamenti. In questo modo le pagine continuano a funzionare e si informano gli utenti che il vecchio link non funziona più. Di solito le pagine con link di reindirizzamento restano attive alcuni mesi fino ad un anno, dopo di che vengono cancellate.
Per fare questo la via più semplice è l’uso dell’elemento meta anch’esso, come link, è inserito nella sezione head del documento. Gli attributi dell’elemento meta possono avere numerosi parametri e servire a molti scopi, sono utilizzati per inviare informazioni al browser o programma utente. In questo caso si vuole comunicare al browser il nuovo indirizzo Web di un sito aggiornato, indicando destinazione, secondi di attesa e volendo anche un messaggio per l’utente.
Es:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=”refresh” content=”10; url=http://www.nuovosito.it/index.html” />
<title>reindirizzamento al nuovo sito</title>
</head
<body>
<h1>Il sito ha cambiato indirizzo Web</h1>
<p>Puoi aggiornare il tuo segnalibro o i preferiti. Questo è l’indirizzo della nuova home page <a href=”http:/www.nuovosito.it/nome-pagina.html”>http://www.nuovosito.it/index.html</a> </p>
<p>Sarei inviato al nuovo indirizzo tra 10 secondi ma se non vuoi aspettare <a href=”http://www.nuovosito.it/index.html”>visita la pagina</a></p>
</body>
</html>
Volendo personalizzare si può cambiare il numero che indica i secondi. Lo zero reindirizza subito al nuovo indirizzo. Passati i secondi indicati il browser carica automaticamente la pagina indicata.
Per impostare redirect permanenti chimati redirect 301, si devono implementare script lato server, robe un po’ più complicate di queste e che lasciamo volentieri agli esperti di programmazione.
Approfondimento: Come aggiungere un collegamento in WordPress ad un articolo o pagina.
Se hai suggerimenti o consigli sui collegamenti ipertestuali, puoi farceli sapere utilizzando il modulo dei comenti che trovi qui sotto.


