Non uno qualsiasi
Sommario
Le immagini sono un pezzo importante di informazione; possono facilitare la comprensione del testo, alleggerire il contenuto e sono un momento di svago durante la lettura, ma, se messe a caso, possono essere inutili e distrarre il lettore.
L’editor di WordPress consente di inserire immagini nel testo in diversi modi e per questo mette a disposizione dell’autore diversi tipi di blocchi.
Come probabilmente saprai, se hai letto la guida all’editor di WordPress, l’editor funziona a blocchi. Questo significa che ogni blocco è un contenitore di contenuti, e prima di inserire un qualsiasi tipo di contenuto, devi scegliere il blocco adatto.
Di solito un articolo si compone di:
- blocco paragrafo per inserire il testo;
- blocco titoli per definire la titolazione di un articolo;
- blocco elenco, utile per descrivere un elenco ordinato o non ordinato,
- altri tipi di blocco, ognuno con una sua capacità di inserire un certo tipo di contenuto.
A questo punto forse stai pensando che per inserire un’immagine dovrà esistere un blocco immagine. E hai ragione! Per inserire un’immagine a corredo di un testo, si utilizza il blocco immagine.
Ma sebbene sembri facile, l’editor di WordPress vuole renderti la vita difficile, così, per inserire immagini, mette a disposizione ben quattro diversi tipi di blocco per le immagini.
Il tema grafico, o i plugin che usi nel tuo sito o blog, possono offrire ulteriori blocchi per l’inserimento di immagini che si aggiungono a quelli già disponibili nell’editor. Controlla tra le impostazioni del tema grafico e dei plugin, se offrono alternative ai blocchi descritti in questo articolo.
Non sono tutti uguali
Ogni blocco disponibile per inserire immagini ha peculiarità che lo differenziano dagli altri, e la scelta di usare un blocco al posto di un altro, dipende dallo scopo dell’informazione grafica, per questo non devi utilizzare un blocco qualsiasi pensando che tanto uno vale l’altro.
I blocchi si possono utilizzare sia negli articoli sia nelle pagine, ma non sono equivalenti nella presentazione del contenuto. L’esperienza nel pubblicare contenuti consente di scegliere il blocco più adatto per un certo tipo di informazione. Puoi immaginare di utilizzare un blocco al posto di un altro all’interno di un articolo o di una pagina perché hanno tutti la capacità di presentare il contenuto ma lo fanno in modo diverso.
Non è consigliabile usare un blocco a caso, confidando sul fatto che l’immagine viene comunque resa, perché il risultato potrebbe non essere quello immaginato. Si devono fare diversi tentativi per capire come si comportano i blocchi e capire come ogni blocco presenta i contenuti, e, infine, scegliere il blocco che si ritiene più adatto allo scopo.
Se sei uno sviluppatore di siti o blog, o scrivi articoli su uno dei blog della Community, l’avere a disposizione diversi modi per inserire gli oggetti grafici, è certamente una risorsa da sfruttare in modo completo e consapevole, in questo modo potrai creare pagine e articoli capaci di comunicare e far percepire il contenuto, ancor prima che questo sia analizzato attraverso la lettura.
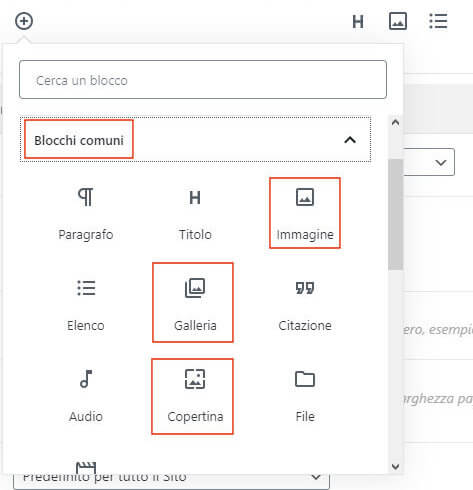
Come riconoscerli
Ogni blocco per le immagini, ha associata un’icona. In questo modo è più semplice riconoscerlo tra i tanti presenti nell’editor. Per trovare rapidamente il blocco che cerchi, puoi digitare il tasto chiave / (slash) all’interno della riga Cerca un blocco, seguito dal nome del blocco. Non è necessario conoscere esattamente il nome del blocco o scriverlo per intero, perché, quando inizi a scrivere le lettere che compongono il nome del blocco che stai cercando,, l’editor presenta tutti i blocchi il cui nome inizia con quelle lettere.
I blocchi messi a disposizione per inserire immagini sono:
Blocco immagine

È il blocco generico per incorporare un’immagine nel testo. Il blocco immagine, oltre alla possibilità di allineare l’immagine rispetto al testo, ha alcune possibilità di configurazione, quali Dimensione dell’immagine e Dimensione Immagine. Queste due funzioni sembrano la stessa cosa ma sono impostazioni molto diverse. La prima imposta una dimensione fissa e puoi scegliere tra Miniatura, Media, Grande, Dimensione reale. La seconda consente di ridimensionare l’immagine con dimensioni personalizate o definite in percentuale
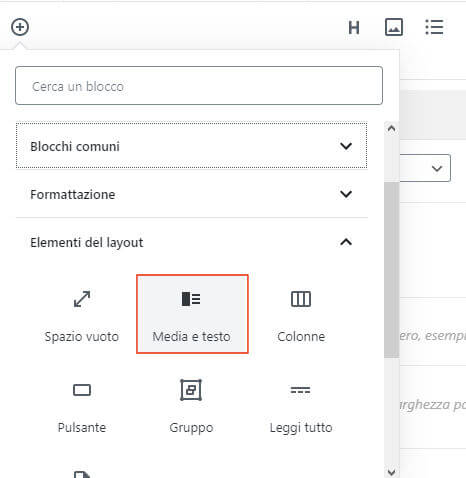
Blocco Media e testo

Con questo bocco si può inserire un’immagine affiancata da un testo descrittivo di una risorsa interna o esterna al sito. Le impostazioni del blocco Media e testo sono numerose, alcune si trovano nel menu contestuale del blocco, mostrato sul lato superiore della pagina, tra cui la possibilità di variare la posizione del testo a destra o a sinistra dell’immagine e il suo allineamento o posizione rispetto all’immagine, in basso al centro o in alto. Nelle impostazioni di Blocco, presentate sulla barra laterale destra, si può inserire il capolettera e impostare il colore del testo e dello sfondo.
Copertina

L’immagine copertina è conosciuta anche come Hero Image. Questa immagine di solito di grandi dimensioni è inserita in un articolo o pagina per evidenziare un contenuto, deve essere evocativa e comunicare emozioni, Può essere un’immagine fuori dal contesto dell’articolo e può dividere le sezioni di una pagina o articolo. Il blocco copertina consente di inserire l’immagine di sfondo, o anche solo un colore di sfondo, e permette di sovrapporre all’immagine un breve contenuto testuale che può essere un collegamento ad altre risorse.
Galleria

Il blocco galleria consente di creare in modo facile e intuitivo una galleria di immagini disposte su due o più colonne. Al momento della creazione della galleria, si può decidere se caricare un’immagine di dimensioni ridotte e attivare il collegamento a file media. In questo modo facendo click sull’immagine, si può visualizzarne la dimensione reale. Questo comportamento è utile quando si vogliono mostrare immagini di grandi dimensioni, ma caricare la pagina o articolo in tempi più brevi, limitando anche il consumo di banda dell’utente che, se interessato, all’immagine, potrà cliccare su di essa per vederne la dimensione reale.
Ricorda sempre che le immagini hanno grande impatto per la velocità di caricamento di un sito e per questo devono essere ottimizzate e corredate di testo alt utile per l’accessibilità. Per sapere tutto sulle immagini, puoi visualizzare la rubrica Supporto e fare click sull’icona lente di ingrandimento, in alto sulla destra del monitor. Nel campo di ricerca, digita immagini e vedrai tutti gli articoli sulle immagini pubblicati nella Community.
Quando usarli
Sei libero di usare qualsiasi blocco nel contesto che preferisci, pagine o articoli, sta a te decidere quale tipo di esperienza ed emozioni vuoi comunicare attraverso un uso consapevole della grafica.
Il blocco copertina e il blocco media e testo sono utili per evidenziare parti di contenuti o per collegare sezioni del blog in modo graficamente piacevole e intuitivo.
I blocchi immagine e galleria, vedono il loro uso all’interno degli articoli e sono utili per inserire immagini singole o intere gallerie di immagini multiple.
Questo non significa che se vuoi usare un blocco copertina per introdurre il tuo articolo non puoi farlo o che non puoi usare una galleria immagine per introdurre i contenuti di una pagina.
Cerca di immaginare lo scopo di ogni blocco e cosa consente di realizzare, e poi fai molte prove sul risultato. Può darsi che dopo aver trascorso diverso tempo per capire come esprimere la tua creatività, ti accorgi che essere essenziale non è sinonimo di superficiale. A volte potrai scoprire come le immagini non sono necessarie. Infine, ricorda che la dimensione grafica, per esprimersi, ha bisogno di spazi vuoti, perciò non affollare i tuoi contenuti con immagini solo per riempire spazi che devono restare liberi o nella speranza di rendere più allegro il tuo articolo.
Conclusioni
Ora conosci quali sono i blocchi per inserire immagini in pagine e articoli, prova ad utilizzare le loro diverse capacità per capire quali sono le impressioni e le sensazioni che ognuno di questi riesce a comunicare. Se hai suggerimenti o consigli su come utilizzare le immagini in pagine o articoli, puoi farceli conoscere attraverso il modulo dei commenti che trovi più sotto