Il nuovo editor di WordPress: Gutenberg
Sommario
Aggiornato 21 giugno 2022

Qualche giorno prima di Natale 2018, con l’aggiornamento alla versione 5.0, WordPress ha aggiornato il suo storico editor, molto simile ad un normale editor di testo in stile Word, in qualcosa di molto diverso. Non più solo un editor di testi, ma un vero e proprio editor per costruire contenuti più moderni e ricchi.
Come ogni nuovo strumento, anche l’editor a blocchi richiede un po’ di tempo per cambiare abitudini e procedure perfezionate e usate da anni.
Le funzioni dell’editor classico sono tutte presenti anche se selezionabili e mostrate in altri modi. Esiste anche un blocco che consente di avere i classici pulsanti in stile Word.
Ti consiglio però di abbandonare il vecchio metodo di scrittura. Il nuovo editor si impara ad usare in fretta e offre risultati decisamente migliori, anche per quello che riguarda l’aspetto grafico del tuo lavoro.
Il nuovo editor è completamente funzionante, ma proprio perché “nuovo” il suo sviluppo non è certo terminato. In futuro sarà perfezionato e già esistono plugin, e altri ne verranno creati, per migliorarlo e dare nuove funzionalità.
Per ora si può affermare che il nuovo editor è riuscito nel difficile compito di innovarsi, mantenendo il suo punto di forza: la semplicità d’uso.
Tra le molte cose positive di questo nuovo editor devo raccontare della nuova esperienza di scrittura sui piccoli schermi degli smartphone.
Gutenberg, con la sua interfaccia semplice e pulita, aiuta la stesura e la revisione dei testi su questi piccoli schermi, prima molto impacciata e ostacolata dai comandi dell’editor classico e dallo spazio rubato dalle opzioni di articoli e pagine.
Differenza tra il nuovo editor a blocchi (Gutenberg) e l’editor classico di WordPress
Prima di guardare più in profondità il nuovo editor, vediamo quali sono le differenze tra l’editor a blocchi e quello classico.
Ecco come si presenta l’editor classico senza plugin aggiuntivi.

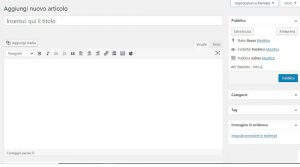
Dopo l’aggiornamento a WordPRess 5.0 il nuovo editor Gutenberg si presenta così:

Come puoi vedere, sono due editor completamente diversi per creare contenuti in WordPress.
Il vecchio editor era un editor testuale con bottoni di formattazione simili a Microsoft Word o ad altri elaboratori di testo. Gutenberg usa un approccio diverso, chiamato “blocchi” da cui deriva il nome editor a blocchi.
I blocchi sono elementi che aggiungi quando digiti, utili per creare una disposizione di contenuti. Qualsiasi oggetto/elemento che aggiungi al tuo articolo o pagina, è un blocco.
Puoi aggiungere blocchi per ogni paragrafo, immagini, video, audio, gallerie, contenuti incorporati, documenti. Trovi blocchi per ogni tipo di contenuto e molti altri possono essere aggiunti da temi o plugin.
Il nuovo editor è migliore di quello vecchio?
Dopo due anni di utilizzo posso rispondere: si, il nuovo editor è di gran lunga miglior dell’editor classico di WordPress e mi stupisco che il plugin per consentire di usare ancora l’editor classico abbia oltre 5 milioni di utilizzatori. Sarà il timore del cambiamento!
Nei siti che sviluppo ho abbandonato anche l’uso del Page Builder, perché Gutenberg è suffcientemente flessibile per consentire la creazone di layout complessi senza richiedere la necessità di un page builder dedicato. Certo i page builder hanno ancora molti vantaggi rispetto a Gutenberg; creare strutture molte complesse è ancora decisamente più rapido farlo con un page builder, ma se dobbiamo inserire contenuti in layout simil tabellari, il nuovo editor di WordPress, fa il lavoro, e lo fa bene.
Il nuovo editor a blocchi di WordPress ha un modo più semplice per aggiungere diversi tipi di contenuto ai tuoi articoli e pagine. Nel vecchio editor se si volevano aggiungere diversi tipi di contenuti come tabelle, documenti o colonne, si doveva ricorrere a plugin specifici per ogni tipo di contenuto, oppure dovevi mettere mano al codice HTML e CSS.
Ora puoi semplicemente aggiungere un blocco e procedere con il lavoro necessario alla pubblicazione.
Come usare Gutenberg – Il nuovo editor di WordPress
Il nuovo editor è studiato per essere intuitivo e flessibile. Seppur si presenta molto diverso dall’editor classico, fa le stesse cose che eri abituato a fare con il vecchio. Anche i concetti di: categoria, tag, slug, permalink e immagini in evidenza, non cambiano.
Creare un nuovo articolo o pagina con l’editor a blocchi
Per creare un nuovo articolo o pagina fai come sei abituato. Clicca su Articoli > Aggiungi articolo o fai click su Nuovo sulla barra amministrativa.
Se vuoi creare una pagina allora vai su Pagine > Aggiungi pagina

Fatto click si apre il nuovo editor a blocchi
Come aggiungere un blocco in Gutenberg
Il primo blocco di ogni articolo o pagina è il titolo.
Dopo il blocco del titolo puoi usare il mouse per spostarti sotto il titolo, o premere il tasto Tab sulla tastiera per spostarti e cominciare a scrivere.
Come impostazione predefinita, il nuovo blocco è un blocco paragrafo. Il blocco paragrafo ti permette di iniziare subito a scrivere.
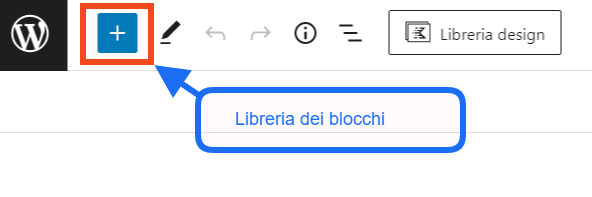
Se invece vuoi inserire qualcosa di diverso dal testo, puoi fare click sul bottone Aggiungi nuovo blocco in alto a sinistra della finestra dell’editor,

oppure sotto un blocco già esistente, o ancora sul lato sinistro di un blocco.
Ricorda che, in un blocco paragrafo, se vuoi andare a capo senza creare un nuovo blocco, premi Shift + Enter. Se invece premi solo Enter, si crea automaticamente un nuovo blocco pargragrafo.
Cliccando sul pulsante viene mostrato il menu Aggiungi blocco con un campo di ricerca sul lato superiore e i blocchi più usati sotto.
Se non vuoi utilizzare il mouse per cliccare sul pulsante, puoi utilizzare una scorciatoia da tastiera digitando il simbolo / seguito dal nome per cercare e aggiungere un blocco.
Puoi fare click sulle linguette per scorrere le categorie di blocco o digitare alcuni caratteri per cercare rapidamente un blocco.
Titoli
In questo blog si è evidenziato spesso l’mportanza dei titoli per la struttura di un documento.
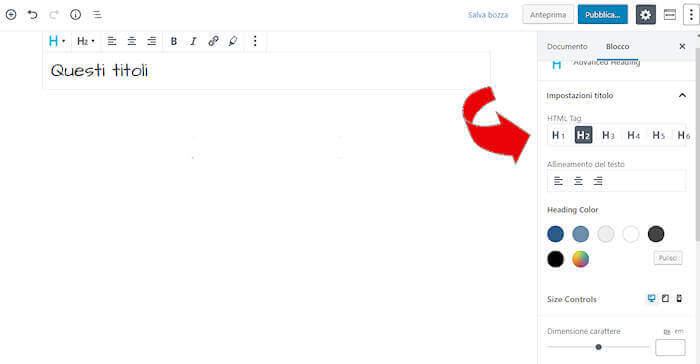
Il nuovo editor evidenzia la necessità di titoli ben formati, fornendo un blocco specifico per questa importante funzione.
Ora non ci sono più scuse per formattare, sbagliando, i titoli con grassetto e dimensione del testo più grande.
Si deve utilizzare l’apposito blocco..
Sulla destra della finestra puoi vedere Le formattazioni disponibili.

Lavorare con i blocchi nel nuovo editor
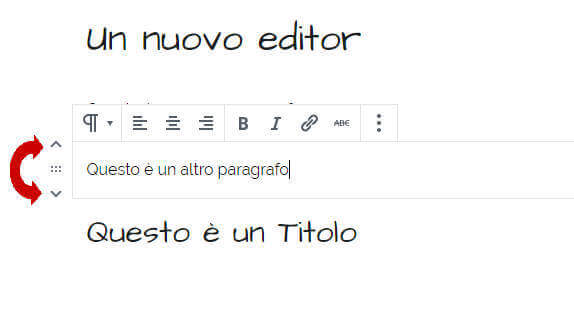
Ogni blocco si presenta con la propria barra degli strumenti. I pulsanti nella barra cambiano in relazione al blocco che stai usando.
Nell’esempio dell’immagine, stiamo lavorando in un blocco paragrafo e la barra mostra strumenti di formattazione di base come, allineamento, grassetto, corsivo, inserisci link e barrato.

Oltre alla barra degli strumenti, ogni blocco può avere le proprie opzioni di conffgurazione che appaiono sulla colonna destra dello schermo.

Le 3 icone che vedi a destra in basso di un nuovo blocco, sono i tipi di blocco che hai utilizzato per ultimi.
I blocchi si possono spostare su e giù, semplicemente trascinado e rilasciando il blocco o cliccando sui pulsanti su e giù, posti alla sinistra di ogni blocco.

Salvare un blocco e riutilizzarlo
Una delle cose migliori e interessanti dei blocchi è che possono essere salvati per essere riutilizzati singolarmente. Questo è particolarmente utile per chi deve aggiungere frammenti di pagine o articoli ripetitivi o creare modelli da riutilizzare in altri articoli o pagine.
Per salvare un blocco e poterlo riutilizzare, fai click sul pulsante menu nell’angolo a destra della barra degli strumenti e dal menu seleziona > Aggiungi a blocchi riutilizzabili.

Ti verrà chiesto di fornire un nome per il blocco riutilizzabile. Inserisci un nome e poi clicca sul pulsante salva.

L’editor salva il blocco come blocco riutilizzabile. Ora vediamo come poterlo riusare nei nostri lavori e aggiungerlo in altri articoli o pagine del sito.
Edita l’articolo o la pagina dove vuoi inserire un blocco riutilizzazbile. Dallo schermo di scrittura, fai click sul pulsante aggiungi blocco.
Troverai i tuoi blocchi salvati, elencati nella linguetta “Riutilizzabili”. Puoi trovarli anche scrivendo il nome nel campo di ricerca.

Tutti i blocchi riutilizzabili sono salvati nel database di WordPress e puoi gestirli facendo click sul link Gestisci tutti i blocchi riutilizzabili.
Il link porta alla pagina di gestione, dalla quale puoi modificare o cancellare i blocchi riutilizzabili. I blocchi riutilizzabili possono essere esportati ed utilizzati in altri siti WordPress.
Se fai scorrere il mouse sul nome del blocco, viene fornita un’anteprima di come si presenta il blocco. Per inserirlo nell’articolo o pagina fai click sul nome del blocco.
I blocchi riutilizzabili possono essere modificati. Ricorda però che le modifiche fatte ad un blocco riutilizzabile sono applicate in tutti i contenuti in cui il blocco è utilizzato.
Se non vuoi che i cambiamenti fatti ad un blocco riutilizzabile, si riflettano su tutti gli articoli o pagine in cui hai usato quel blocco, lo devi trasformare in blocco normale, a questo punto, non sarà più aggiornato quando farai cambiamenti al blocco riutilizzabile.
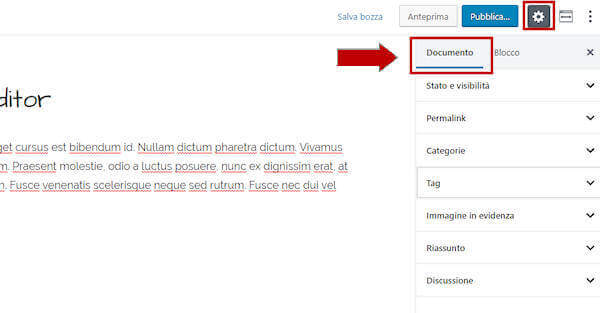
Pubblicare e gestire le opzioni nell’editor a blocchi
Tutti gli articoli in WordPress hanno dei metadati, vale a dire dei dati che contengono altri dati. Tra questi: data di pubblicazione, categorie, tag, immagine in evidenza, commenti, autore e molti altri.
Tutte queste opzioni sono facilmente accessibili sul lato destro dello schermo:

Opzioni dei plugin in Gutenberg
I plugin di WordPress possono integrarsi nel nuovo editor e portare opzioni personali all’interno dello schermo di editazione.
L’eventuale plugin installato e attivato per inserire un documento esterno ha il suo blocco di inserimento. È sufficiente inserire il blocco fornito dal plugin.
Anche il tema grafico utilizzato può inserire alcuni blocchi con diverse funzioni.

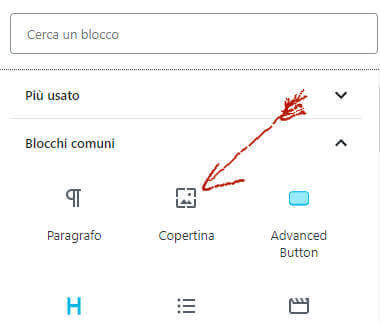
Come aggiungere blocchi comuni
Con il nuovo editor puoi fare tutto quello che facevi con il vecchio, ma il tuo lavoro sarà più facile e veloce.
Aggiungere un’immagine nel nuovo editor
C’è un blocco immagine che puoi usare proprio per questa funzione. Devi solo aggiungere il blocco e caricare l’immagine dal tuo computer o selezionarla dalla libreria media.
L’immagine può essere inserita nell’articolo o pagina anche con la tecnica del drag and drop e l’editor crea un blocco immagine in automatico.

Il blocco potrà essere spostato, sopra o sotto i blocchi esistenti semplicemente agendo sulle frecce che appaiono alla sua sinistra.
Inserita l’immagine, sulla barra di destra appaiono le impostazioni di blocco, dove puoi inserire i metadati per l’immagine come il testo alt, dimensione e aggiungere un collegamento all’immagine.
Affiancare testo alle immagini
Un’importante aspetto della esposizione grafica, è affiancare il testo ad un’immagine. Per capire come compiere questa azione puoi leggere l’articolo Come affiancare testo e immagini.
Aggiungere un collegamento nel nuovo editor
L’editor a blocchi ha diversi blocchi in cui puoi inserire testo. Il più utilizzato è il blocco paragrafo che ha nella barra degli strumenti un pulsante inserisci link.
Tutti gli altri blocchi comuni hanno il pulsante inserisci link

Puoi inserire un collegamento anche con la scorciatoia da tastiera premento i tasti CTRL + K in Windows, oppure Command + K per computer Mac
Aggiungere una galleria immagini
Il blocco galleria funziona come il blocco immagine. Inserisci il blocco e poi carichi le immagini selezionate.
Aggiungere shortcode in un nuovo articolo
Gli shortcode funzionano allo stesso modo di come funzionavano prima. Li si può aggiungere direttamente in un blocco paragrafo o utilizzando il blocco shortcode.
Nuovi blocchi in Gutenberg
Il nuovo editor risolve alcuni problemi di lunga data che affliggevano l’editor classico, grazie all’introduzione di diversi tipi di blocchi.
I blocchi elencati di seguito sono sicuramente tra quelli che saranno più utilizzati perché molto utili.
Aggiungere un’immagine a fianco di testo
Con il vecchio editor, gli utenti all’oscuro di HTML e CSS, non erano in grado di posizionare un’immagine a fianco del testo come nel primo paragrafo di questa guida. È anche chi sapeva farlo, avrebbe dovuto dedicarci un po’ di tempo
Un’immagine che affianca un testo, non ė come allineare il testo ad un’immagine nello stesso blocco. Per fare questo esiste un blocco specifico nella scheda Elementi in linea > immagine in linea.
L’operazione per avere un’immagine affiancata da testo, è molto semplice e puoi eseguirla utilizzando il blocco colonne, inserendo il testo in una colonna e l’immagine nell’altra, o utilizzando il blocco media e testo come nell’esempio descritto di seguito.

Questo blocco presenta due blocchi affiancati e consente di aggiungere un’immagine affiancata da un testo. L’immagine può essere spostata a destra o a sinistra agendo sui pulsanti di formattazione della barra degli strumenti.
Aggiungere un pulsante in articoli e pagine
La possibilità di aggiungere un pulsante in pagine e articoli era un’altra di quelle cose che nell’editor classico richiedeva tempo, l’uso di shortcode, o di un plugin o si doveva scrivere codice HTML e CSS.
Il nuovo editor dispone di un blocco pulsante che consente di aggiungere un pulsante in ogni articolo o pagina al quale puoi associare un collegamento ad un’altra risorsa.

Il pulsante può essere formattato, cambiandone il colore o scegliendo tra alcuni stili di pulsante.

Aggiungere immagini di copertina in articoli e pagine.
Un’altra interessante caratteristica da provare è il blocco copertina.
Questo blocco permette di aggiungere un’immagine di copertina ad articoli e pagine.
Un’immagine di copertina è un’immagine molto grande usata spesso per definire una nuova sezione di pagina o l’inizio di un racconto.
Le immagini di copertina, creano un bell’effetto e consentono la creazione di layout molto coinvolgenti.
Un blocco copertina si usa nello stesso semplice modo dei blocchi visti finora. Aggiungi un blocco copertina alla tua pagina o articolo e carica l’immagine che desideri utilizzare.

Puoi scegliere un colore di copertura per la copertina o farne un layout fisso per creare l’effetto parallasse.

Per ottenere buoni risultati l’immagine deve essere di ottima qualità, e pertanto potrebbe essere abbastanza dispendiosa in termini d’uso delle risorse di banda e spazio utilizzato sul server.
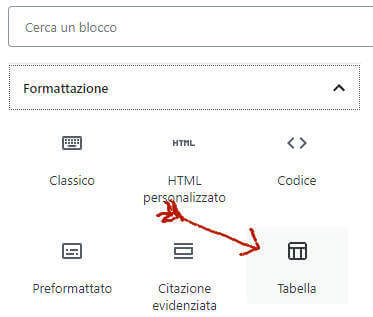
Creare tabelle negli articoli
L’editor classico non aveva un pulsante per aggiungere tabelle negli articoli. Per poterlo fare avevi bisogno di un plugin o dovevi creare una tabella da zero con HTML e CSS personalizzato.
Il nuovo editor dispone di un blocco tabella che consente in modo facile e veloce, l’inserimento di tabelle nei tuoi articoli o pagine.
Devi aggiungere il blocco tabella, quindi definire il numero delle colonne e delle righe che fomano la tabella

Inserisci il numero di righe e colonne necessarie e fai click sul pulsante crea.

Non preoccuparti se hai bisogno di aggiungere o togliere righe o colonne, questo può essere fatto in qualsiasi momento.
Ora puoi inserire i dati o applicare alcuni semplici stili alla tabella.

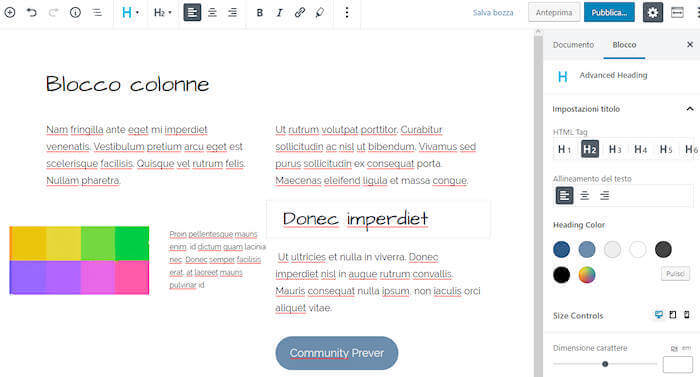
Creare contenuto su più colonne
Creare contenuti su più colonne era un altro bel problema con l’editor classico perché proprio non gestiva questa funzione, a meno di ricorrere ai soliti HTML e CSS.
L’editor a blocchi permette di aggiungere un blocco colonne che consente l’inserimento di due, o più colonne di blocchi paragrafo.

Il blocco colonne è abbastanza flessibile. Puoi aggiungere fino a 6 colonne in una riga e puoi perfino usare altri blocchi in ogni colonna.

Suggerimenti per usare Gutenberg come un professionista
Se ti fermi ad osservare il nuovo editor a blocchi, potresti chiederti: ma passerò più tempo ad aggiungere e a sistemare blocchi che a creare il mio contenuto?
Quello che posso dirti è che nelle sue prime versioni anch’io ho avuto lo stesso dubbio e mi auguravo che il nuovo editor non entrasse mai in funzione.
Con l’uso, però, ho dovuto ricredermi, tanto da pensare che avere a disposizione il nuovo editor a blocchi ma voler continuare ad usare il vecchio editor, sarebbe come avere tra le mani un aeroplano ma continuare ad usarlo come un automobile, sfruttando solo ruote e motore per scivolare sulle strade, senza mai farlo volare. Che spreco!
Il nuovo editor è molto veloce e il suo uso di base è molto facile da apprendere e richiede solo alcuni minuti per comprenderlo e qualche altro minuto per memorizzare le procedure.
Ecco alcuni suggerimenti, e consigli per chi vuole progredire verso un uso più avanzato dell’editor a blocchi.
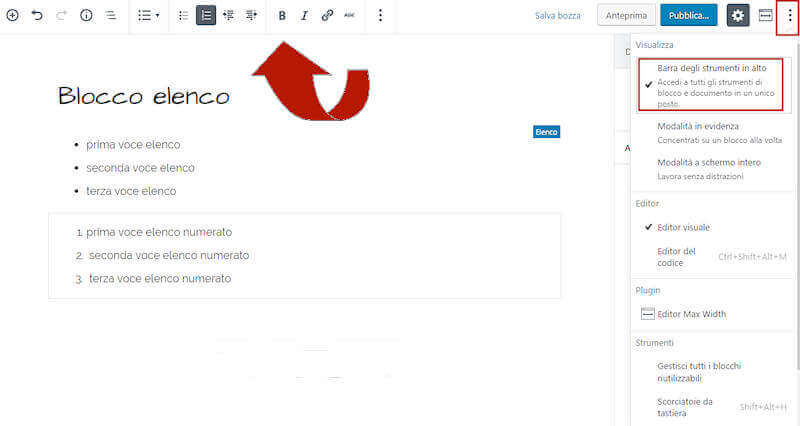
Sposta la barra degli strumenti in alto
Come hai potuto vedere dalle immagini, ogni blocco ha una barra degli strumenti che appare sul lato superiore. Questa barra la puoi spostare in alto nella finestra dell’editor.
Questo facilita la visione dei blocchi, perché la barra sul lato alto di ogni blocco, può coprire parzialmente il contenuto del blocco che lo precede.
Fai click sul pulsante tre puntini in alto a destra dello schermo e poi seleziona barra degli strumenti in alto.

Usa le scorciatoie da tastiera
Gutenberg dispone di diverse scorciatoie da tastiera. Queste consentono un lavoro più fluido.
La prima che devi imparare immediatamente è l’uso del simbolo /.
Utilizzando questo tasto immediatamente seguito da alcune lettere, vengono via via mostrati i blocchi con le lettere corrispondenti che puoi subito aggiungere al tuo articolo o pagina.
Per conoscere tutte le scorciatoie disponibili, fai click sul pulsante tre puntini sull’angolo a destra in alto dello schermo e poi seleziona la penultima voce Scorciatoie da tastiera oppure premi SHIFT+ALT+H. come suggerito, per vedere comparire in una finestra la lista delle possibili combinazioni di tasti. Questa lista è diversa per gli utenti Windows e Mac.

Trascina e rilascia i media per la creazione automatica dei blocchi.
Gutenberg consente di trascinare e rilasciare file in qualunque punto dello schermo e crea automaticamente il blocco giusto per quel contenuto.
Puoi semplicemente rilasciare un’immagine o un video e l’editor crea il blocco necessario. Puoi perfino rilasciare più immagini insieme per creare un blocco galleria.
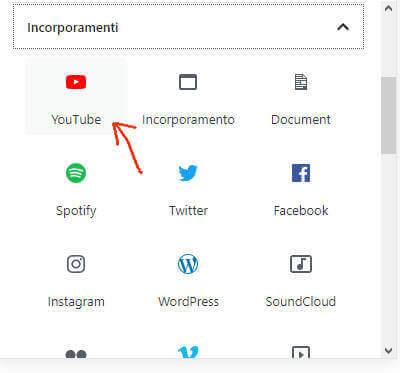
Aggiungere You Tube, Twitter, Facebook e altri incorporamenti
Gutenberg ha circa 30 nuovi blocchi per incorporare file da altre sorgenti. Altri tipi di blocchi possono essere creati da plugin installati utili per inserire allegati pdf o altri tipi di file.
C’è un blocco per ogni contenuto incorporato supportato, compresi:
youtube, vimeo, twitter, e molti altri.

Puoi anche copiare e incollare l’URL della risorsa da inserire in ogni punto dello schermo e automaticamente si crea un blocco adatto per qual tipo di contenuto.
Cosa succede agli articoli e alle pagine pubblicate con il vecchio editor?
I vecchi articoli e le pagine già pubblicate sono completamente al sicuro e non sono in alcun modo interessate dal nuovo editor.
Puoi ancora editarli, e Gutenberg li apre in automatico in un blocco contenente l’editor classico.
Puoi scegliere di editarli con il vecchio editor o di modificarli convertendoli in blocchi per usare il nuovo editor a blocchi,
Questa breve guida sarà tenuta aggiornata ad ogni nuova funzione attivata sul nuovo editor, ma se hai suggerimenti per migliorare l’uso del nuovo editor Gutenberg, puoi farceli conoscere attraverso il modulo contatti.



