Ottimizzare le immagini per il web
Sommario
Nel web è importante ridurre il peso di un immagine allo scopo di:
- diminuire il tempo di caricamento della pagina web
- ridurre il costo di banda per l’utente
- per una minore impronta ecologica della pagina o risorsa.
In questo articolo, con immagini si intendono quelle ottenute con grafica raster, vale a dire immagini composte da una griglia di pixel, come le fotografie e le immagini di qualsiasi altro tipo, disegni a colori o in bianco e nero con profondità da 256 colori, immagini a 8 bpp, fino ai 16.777.216 delle immagini a 24 bpp (bit per pixel).
La grafica vettoriale, ottenuta attraverso formule matematiche, non interessa quasi mai i nostri progetti, pertanto, non la prendiamo in esame. Non esaminiamo nemmeno la problematica idelle immagini rispetto ai display retina, e neanche qual è l’impatto delle immagini nei layout di pagina, soprattutto se responsive, perché sono questioni da web designer.
Le immagini sono elementi pesanti, per via del numero di pixel che le compongono. Il pixel è l’unità di misura il cui nome deriva dalla contrazione delle parole “picture element” ed è utilizzata nella computer grafica per rappresentare i punti luminosi che compongono un’immagine raster.
Le immagini possono arrivare a “pesare” anche diversi Mb, mentre una pagina di solo testo, anche molto, ma mooooolto lunga, può arrivare a pesare solo qualche decina di Kb.
Si può immaginare quale impatto potrebbero avere le immagini sul caricamento di una pagina e sul costo di banda per il download se fossero inserite così, come mamma le ha fatte, vale a dire scattate con macchine fotografiche digitali o smartphone, più o meno smart, e inserite nella pagina senza alcun tipo di elaborazione.
Le immagini, come prima cosa, se proprio devono essere usate, vanno scelte con attenzione per dare il giusto significato al testo, e devono essere elaborate per pesare il meno possibile sul caricamento della pagina e sul costo di banda.
Come fare
Per inserire immagini in un articolo si devono svolgere alcuni passaggi preliminari:
- cercare un’immagine che abbia significato per il testo pubblicato
- ritagliarla
- ridimensionarla
- applicare effetti
- salvarla
- comprimerla
Cercare un’immagine
Un’immagine può essere elaborata in proprio, e allora possiamo pubblicare senza problemi, ma se la cerchiamo in Internet con un motore di ricerca, dobbiamo fare attenzione al rispetto del diritto d’autore, perché non è vero che tutto quello che si trova in rete può essere utilizzato liberamente e senza impegno, in gergo si dice, “a gratise”!
Per utilizzare immagini trovate con la ricerca web, è necessario assicurarsi che siano libere dai diritti d’autore. Per fare questo usiamo gli strumenti messi a disposizione dal browser.
Ecco come fare:
- cerchiamo l’immagine
- facciamo click su Strumenti, dal menu contestuale facciamo click su Diritti di utilizzo
- spuntiamo la voce Licenze Creative Commons
I risultati che restano saranno molti di meno, ma questo, anche se non dà la certezza assoluta che siano immagini totalmente libere, ci consente di scegliere tra immagini che probabilmente possiamo usare liberamente. A fianco dell’immagine in basso a destra viene mostrata un’icona con link che rimanda al sito su cui si trova l’immagine.

Facendo click sul questo collegamento si apre un’anteprima dalla quale possono essere letti i dettagli della licenza.

Alcune immagini non presentano questa icona. I diritti di utilizzo possono essere verificati con un servizio online gratuito al sito Tineye che funziona in modo molto semplice.
- Inserendo l’URL dell’immagine se lo si conosce nel campo Upload or enter image url
- caricando l’immagine facendo click sulla freccia a sinistra del campo Upload or enter image URL
Il programma fa una ricerca in rete delle immagini simili a quella indicata e trova le corrispondenze. Servizio molto accurato e necessario.
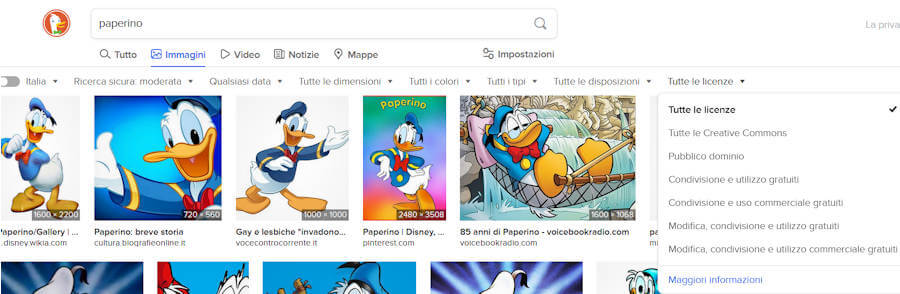
Altri motori di ricerca come DuckDuckGo offrono la stessa possibilità di evidenziare le licenze delle immagini.

Ridimensione
Questo passaggio e i successivi devono essere fatti anche se l’immagine è stata elaborata in proprio.
Per questa operazione, e anche per le successive, non servono programmi di fotoritocco costosi, anche il Paint fornito con windows va bene, su Mac si può utilizzare lo strumento di anteprima immagine per decidere quale qualità preferire con relativo risparmio di peso o Resize e compress image di Mac. Ecco come fare con un sistem Windows oppure puoi leggere la guida di Microsoft, Modificare foto e video in Windows.
Si possono utilizzare molti strumenti online tra cui:
I loveImg non offre siolo la compressione delle immagini, ma una serie di strumenti molto utili per l’ottimizzazione delle immagini.
Questa è un’immagine scattata da smartphone, è “completa”, senza ritaglio ne ridimensionamento; fate attenzione a quanto spazio occupa (2,3 Mb), inoltre, è così grande, che non la si visualizza per intero. 
Ora si deve ridimensionare l’immagine: dal menu start, nella finestra di inserimento ricerca, digita, paint, e clicca sul nome dell’applicazione, oppure cercalo tra le applicazioni. Trascina il file nell’area di lavoro o aprilo dal menu File.

L’immagine è stata impostata con un ridimensionamento a 450px. La dimensione per un’immagine da pubblicare dipende dal contesto in cui va inserita, ma una dimensione compresa tra 300 px e 700px è più che adatta a mostrare il contenuto e i particolari. Dimensioni più piccole o più grandi possono essere necessarie a seconda del progetto e della collocazione nella pagina.
Il risultato è un file più piccolo, da oltre 2 mega a poco più di 78 kb, con un minor peso di caricamento della pagina, che si riflette sul costo di banda dell’utente il quale spende meno per visualizzare il contenuto del file.

Ora si può procedere con l’eventuale ritaglio delle parti superflue.
Ritaglio
È vero che le immagini “parlano”, ma a volte parlano troppo e dicono cose inutili. Il troppo per un’immagine è la parte che può essere eliminata senza interferire con il significato che vuole trasmettere. Per eliminare le parti inutili di un’immagine, si deve fare un ritaglio. Questo rende l’immagine più leggera in termini di quantità di pixel che la compongono.
Supponendo di voler ritagliare la parte verde delle foglie, si fa così: apri Paint e trascina il file nell’area di lavoro o aprilo dal menu File.

Questo è il risultato finale dopo ritaglio e ridimensionamento, ora il nostro fiore è grande 300x240px e pesa 31 Kb. Un bel risultato dai 2 mega di partenza, Ma si può ancora migliorare.
Effetti
Ora è il momento di applicare gli effetti al file, si possono correggere, luce, contrasto, applicare filtri artistici, cornici, bordi, testo, ombre e tutto quello che serve per rendere più interessante la nostra immagine. Salviamo l’immagine in uno dei formati descritti più avanti nell’articolo.
Comprimere i file
Per ridurre ulteriormente il peso delle immagini jpeg o png, è molto importante eseguire una compressione dell’immagine finita. Un ottimo risultato lo si può ottenere attraverso due siti che offorno servizi cloud Saas (software as a service) gratuiti per la compressione delle immagini; in questo articolo, come per tutte le altre immagini della Community, è stato utilizzato il servizio offerto da tinypng.com, perché l’uso sembra più intuitivo dell’altrettanto valido e performante servizio di webresizer, ma è solo una questione di preferenze personali.
Una compressione non causa evidenti perdite di qualità, ma consente di ridurre il peso dell’immagine anche oltre il 70%. Fatela!
Non descrivo la procedura di compressione perché è molto intuitiva e semplice da comprendere.
Salvare i file: formato immagini
Esistono tre tipi principali di formato file per le immagini raster, che vengono utilizzati per i siti web e sono:
- JPG (JPE, JPEG)(Joint Photographic Experts Group)
- GIF (Graphics Interchange Format)
- PNG (Portable Network Graphics)
Ognuno di questi formati ha i suoi pro e contro.
- jpeg, jpg, jpe
- È il formato standard per le immagini raster, immagini formate con molti colori e sfumature tra un colore e l’altro. JPG è utilizzato per lo scambio di immagini e la pubblicazione sul web grazie alla leggerezza dei suoi file. Non supporta la trasparenza e la sua compressione fa perdere di qualità l’immagine. Non è adatto se si vuole lavorare ulteriormente sulla stessa immagine, perché ad ogni chiusura e salvataggio del file, subisce una perdita di qualità dovuta alle successive compressioni applicate al file.
- Gif
- È un formato molto utilizzato nel web ed è il formato ideale per salvare file leggeri, in toni di grigio e a colori con tinte unite e ben separate, supporta solo lo schema colore, quindi salva immagini fino a 256 tinte, supporta le animazioni e la trasparenza, ma non la trasparenza progressiva. Le immagini GIF sono dotate della funzione “interlacciamento”, grazie alla quale l’immagine viene caricata gradualmente in un browser fino al download completo. L’immagine prima ha una scarsa qualità, che migliora con il proseguire del caricamento, fino alla visualizzazione completa. Il suo algoritmo di compressione brevettato, ne ha fatto progressivamente decadere l’uso a fovore del fomato png.
- Png
- Si dovrebbe pronunciare “ping”. Garantisce un’ottima qualità pur con file leggeri. Supporta colori fino a 24 bit, quindi 16.777.216 colori, come jpeg, e supporta la trasparenza progressiva. Esistono due tipi di PNG:
- png-8: supporta 256 colori come il formato gif ed ha un livello di trasparenza migliore, le gif però hanno un peso inferiore
- png-24: simili al formato JPEG, possono includere più di 16 milioni di colori; offre come risultato file più grandi rispetto ai JPEG, ma in compenso possono essere rielaborati più volte grazie al processo di compressione senza perdita di dati.
Esistono anche altri formati file per le immagini come Tiff (Tagged Image File Format) e Bmp (bitmap), ma che non si considerano adatti al web perché, tif o tiff, nonostante la compressione, produce file più pesanti rispetto a jpg, mentre bmp e indicato per immagini bitmap in bianco e nero, anche se supporta immagini ricche di colore.
Che formato usare
Nei nostri progetti web, usiamo jpg e png per immagini ricche di colore. Il formato png è preferibile se l’immagine deve essere rielaborata più volte e necessita di trasparenza e per le immagini contenenti testo che si deve leggere bene.
Usiamo gif per immagini con ridotto numero di colori e che richedono la trasparenza ed eventualmente devono essere animate.
Risorse
Oltre ai due siti elencati per procedere alla compressione delle immagini, in rete si trovano moltissime risorse utili per la gestione delle immagini, dai programmi di fotoritocco alla possibilità di trovare immagini di libero uso.
Senza diritti significa che si può utilizzare una risorsa protetta da copyright senza la necessità di pagare una licenza. Però questo non vuole dire neanche, e nemmeno sempre, senza attribuzione, ma significa che la risorsa può essere utilizzata senza che chi la usa debba pagare per questo. Il consiglio è sempre di guardare attentamente cosa dice la licenza prima di scaricare ed utilizzare l’immegine che interessa.
Qui sono elencati alcuni siti in cui è possibile trovare immagini libere da diritti d’autore:
- pixabay
- imageafter
- stockvault
- morguefile
- pdphoto
- unsplush
- stocksnap
- Max pixel – Food and drink
- Free Photo Finder Tool
- Pexels
- Life of Pix
- Flickr: Creative Commons
- Wikimedia Commons
- StockPhotosforFree.com
- Freeimages.com
- PikWizard
- Barnimages
pixlr, è un ottimo servizio online per modificare, ritagliare e ottimizzare rapidamente le immagini.
Images, Copyright, And Creative Commons è una pagina molto interessante, tratta dalla guida Edublog anche se in inglese, elenca informazioni e risorse molto utili per la comprensione e l’uso delle immagini nel web.
Per verificare i diritti di un’immagine partendo dall’immagine:
Articoli che possono interessare
Questa l’interessante guida Google con i suggerimenti per l’ottimizzazione delle immagini e la SEO.


