Web e contenuti accessibili
Sommario
In un mondo in cui la parola inclusione ha come concorrente solo territorio, sembra incredibile vedere quanti testi e contenuti web sono pubblicati senza alcuna considerazione per la loro accessibilità e i contenuti poco o per nulla accessibili sono sempre numerosi, forse per negligenza, forse per mancanza di consapevolezza.
Quando pubblichiamo dei contenuti, dobbiamo considerare la loro capacità di essere accessibili. Visto che parliamo di contenuti web, vedremo in breve quali sono i requisiti necessari per assicurare che tutti riescano ad usufruirne senza impedimento.
Che siano contenuti testuali, multimediali e se vogliamo ipermediali, tutti i contenuti pubblicati sul web, devono seguire i principi di accessibilità.
Se cerco su un dizionario il significato della parola accessibilità trovo qualcosa del genere: essere accessibile, possibilità di facile accesso.
Questa spiegazione è un po’ generica e non dice quali sono i requisiti che devono avere i contenuti Web per essere definiti accessibili..
I contenuti Web sono una forma di comunicazione che ha ereditato molto delle caratteristiche dei mezzi di comunicazione precedenti, compresa una certa inerzia verso le necessità di accessibilità. Forse perché queste, prima del Web, erano considerate solo in alcuni ambiti.
Il Web ha allargato la dimensione della comunicazione ed oggi le informazioni in rete possono essere raggiunte da tutti, incluse le persone con difficoltà di percezione uditiva, visiva o con altre difficoltà.
Col tempo ci siamo abituati a capire come diversi tipi di barriere architettoniche rendano difficile, se non impossibile, l’accesso a determinati servizi o ambienti per chi ha difficoltà di movimento.
Ora dobbiamo capire cosa rende difficile o impraticabile accedere ai contenuti web.
Se riflettiamo però non è così complicato immaginarlo. I contenuti web sono formati da audio, video e testi, spesso tra loro combinati. Quindi hanno a che fare con la percezione dei sensi dell’udito e della vista. Perciò quali sono le “barriere architettoniche” per chi ha difficoltà con questi organi?
Per molti un testo mal contrastato o scritto con un carattere non adeguato, un testo che sfarfalla o scorre troppo velocemente, una presentazione o un video senza sottotitoli, musica di sottofondo o un podcast non accompagnato da un contenuto testuale, possono rappresentare dei problemi o essere vere e proprie “barriere” insormontabili.
In questo articolo descrivo l’importanza dell’accessibilità nella realizzazione di contenuto per il Web e presento alcune tecniche da utilizzare nella creazione dei contenuti, di cui possono beneficiare tutti i lettori a prescindere dalle loro capacità e abilità.
Nella scuola facciamo tutti del nostro meglio per assicurare che ogni studente sia ben supportato e provvisto di ogni risorsa per consentirgli di raggiungere i risultati sperati. Creare contenuto web accessibile potrebbe essere una di quelle cose alle quali potresti non avere mai pensato.
Il contenuto pubblicato in rete, deve essere accessibile a tutti gli studenti e in forma più ampia a tutti gli utilizzatori della rete. Questo comprende le persone che hanno impedimenti o disabilità che gli impongono l’uso di uno screen reader (lettore di schermo), o altre tecnologie assistive.
L’importanza di creare contenuto web accessibile
L’accessibilità Web si riferisce a siti e contenuti ai quali chiunque può accedere, compresi gli utenti con disfunzioni o disabilità visiva, motoria, auditiva e cognitiva.
Creare contenuto pensando all’accessibilità, consente di aumentare il numero di studenti e altri visitatori che possono leggere, capire e interagire con esso. Non solo, l’accessibilità riesce a dare un significato maggiore alle esperienze utente, ma può anche evidenziare un progetto migliore e, per chi desidera migliorare il traffico sul proprio sito, l’accessibilità è un importante fattore di valutazione per la SEO (Search Engine Optimization).
Inoltre, l’accessibilità non è una qualità aggiunta a discrezione del singolo, ma è un obbligo previsto dalla normativa, rilevante soprattutto per i siti della Pubblica Amministrazione che devono assicurare un servizio al pubblico.
In Italia la legge sull’accessibilità è la legge Stanca del 2004 aggiornata dal decreto legislativo del 2018
Quindi non adeguare i siti internet a questa legge potrebbe comportare sanzioni di varia natura. Una descrizione breve ma accurata di quali sono i requisiti di accessibilità la trovi in Accessibilità dei siti web: Internet per tutti senza barriere
Il World Wide Web Consortium (W3C) il consorzio internazionale che discute e stabilisce gli standard di Internet, ha definito le linee guida per l’accessibilità dei contenuti pubblicati sul web nelle Web Content Accessibility Guidelines (WCAG).
Queste linee guida sono il fondamento delle leggi sull’accessibilità adottate da quasi tutti gli Stati. L’aspetto più importante delle WCAG sta nelle disposizioni per rendere accessibile il contenuto pubblicato sul Web, e quindi anche dei contenuti disponibili sulla Community Prever.
L’accessibilità dei contenuti si basa su questi 4 principi
Aiutare gli studenti a capire che l’accessibilità conta, è una cosa molto importante. Sapere come creare contenuti di alta qualità è un’abilità che gli studenti devono sviluppare. Assicurarsi che il contenuto sia accessibile è indispensabile.
Come creare contenuto accessibile per il blog
Gli 8 suggerimenti elencati, seguono le linee dettate dalle WCAG 2.0 e sono una guida importante per assicurare che i contenuti pubblicati sul Web abbiano gli standard necessari previsti per l’accessibilità.
Un esempio non accessibile
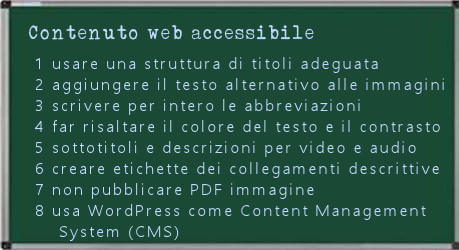
I casi più diffusi di contenuto non accessibile sono le immagini che contengono testo, come quella che vedi qui sotto.

Alternativa testuale
Pubblicata l”immagine, per renderla completamente accessibile, ė necessario fornire una alternativa testuale, riproducendo il testo in essa contenuto.
Contenuto web accessibile
- Usare una struttura di titoli adeguata;
- aggiungere il testo alternativo alle immagini;
- scrivere per intero le abbreviazioni di loghi e acronimi la prima volta che le scrivi;
- far risaltare il colore del testo e definire con attenzione il contrasto;
- fornire sottotitoli e descrizioni per video e audio;
- quando includi collegamenti negli articoli rendili descrittivi;
- Non pubblicare PDF immagine
- scegli WordPress come Content Management System (CMS).
Un altro metodo per rendere accessibile un”immagine, anche se l’applicazione delle due tecniche è diversa ed ha scopi differenti,, è l’uso del testo Alt che descrivo più avanti.
Usare una struttura di titoli adeguata
La navigazione per l’accessibilità web è un fattore di massima rilevanza. Uno degli aspetti più importanti di un sito al quale si deve dedicare molto tempo è la navigazione. Uno dei punti cruciali è come far trovare all’utente pagine e articoli con il minor numero di click o tap. La stessa attenzione deve essere rivolta alla struttura del contenuto di una pagina o articolo.
Molti autori, invece di utilizzare i titoli per dividere le sezioni di un articolo o pagina, fanno l’errore di spezzare le differenti sezioni del contenuto, applicando il grassetto o cambiando la dimensione o il tipo di carattere. Questi cambiamenti però sono solo variazioni di stile e non coinvolgono la struttura “nascosta” dell’articolo, quella letta dal browser, dai lettori di schermo e dai robot dei motori di ricerca, che non capiscono il significato del grassetto o del cambiamento di un carattere e non lo considerano come una importante informazione di struttura.
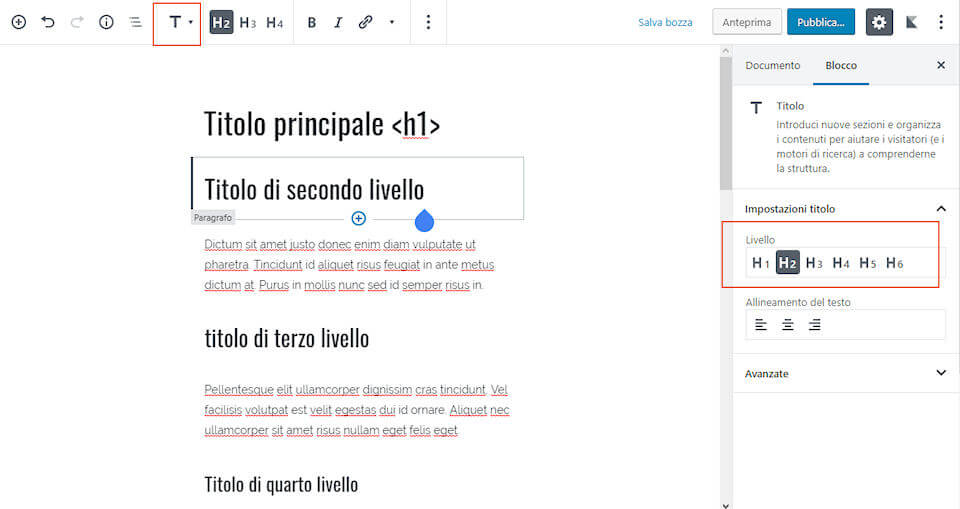
Per far capire ai browser e ai robot che stanno leggendo un nuovo argomento è necessario utilizzare la giusta intestazione (heading) con il corretto livello di gerarchia. Per fortuna l’editor di WordPress fornisce un’immediata comprensione del tipo di intestazione da utilizzare indicando anche il tag, utilizzato per definirlo nella struttura nascosta del documento.
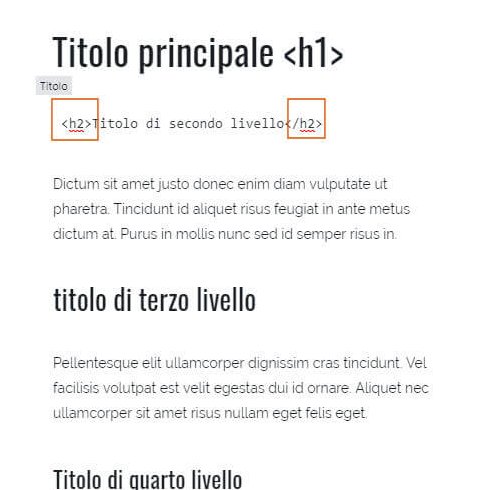
Ci sono 6 livelli di heading che si possono utilizzare: da <h1>, che definisce il titolo più importante della pubblicazione, ad <h6> il titolo meno importante.
Il grassetto e la variazione di carattere devono essere usati senza esagerare e in modo ragionato, solo per evidenziare una parte importante dell’argomento.
La gerarchia delle intestazioni definisce l’organizzazione e la struttura della pagina.
Il maiuscolo
Il testo in maiuscolo va utilizzato raramente e per enfatizzare piccole parti di testo. Questo per due motivi.
Il primo perché un testo in maiuscolo è meno leggibile di uno in caratteri minuscoli, quindi è meno accessibile. L’occhio non legge solo la lunghezza della parola ma vede anche le dimensioni variabili delle altezze delle lettere. In secondo luogo la netiquette definisce il maiuscolo come l’espressione di stati d’animo alterati.
Nella pagina o in un articolo il titolo principale <h1> si utilizza una sola volta. WordPress lo inserisce come predefinito nel primo blocco che apre l’editor. Il titolo di secondo livello <h2> è utilizzato per ogni nuova sezione dell’articolo. Le sottosezioni di una sezione marcata come <h2> avranno sottotitoli definiti dai tag <h3> e <h4>.
In una normale pubblicazione, come l’articolo che stai leggendo, non è necessario utilizzare tutta la gerarchia dei titoli. Di solito i titoli <h5> e <h6> sono lasciati per i crediti, le fonti, o altri tipi di contributo.
Nell’editor a blocchi di WorPress selezionare il giusto titolo è un’operazione elementare.

Per capire in modo più approfondito l’importanza dei titoli in una pagina web e come applicarli in una piattaforma diversa da WordPress puoi leggere l’articolo Titoli, indici e sommari.
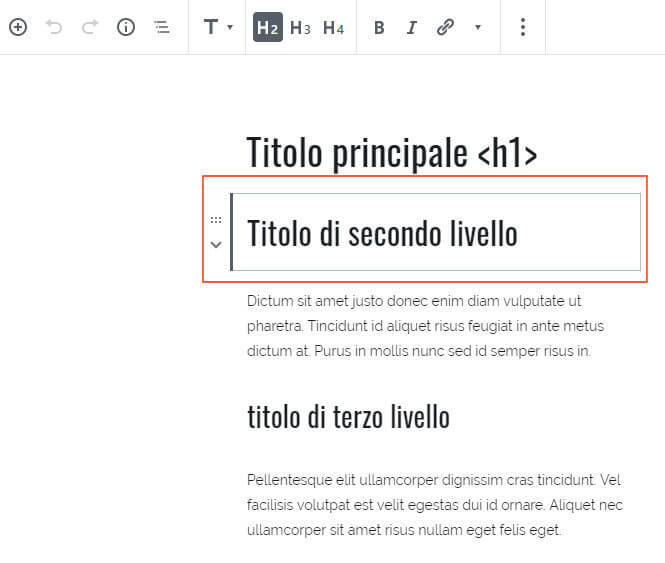
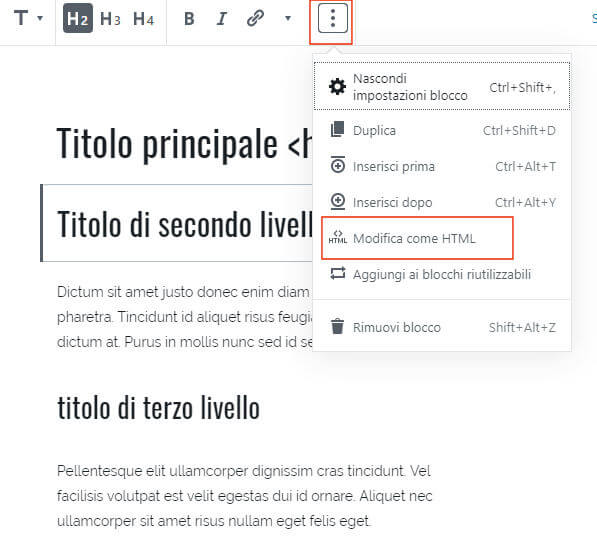
Nel nuovo editor di WordPress, se vuoi modificare un titolo come HTML (Hypertext Markup Language) o se sei solo curioso di vedere il dietro alle quinte di una pagina web segui questa procedura:


Posiziona il cursore all’interno delle parentesi angolari e cambia il numero da h2 a h3 e così via.

Ricorda che la struttura corretta di una pagina o di un articolo non prevede salti di intestazione all’interno di una sezione. Quindi per esempio non puoi passare da h2 ad h4, così come nella stessa sezione di documento non puoi passare da h4 ad h2.
Aggiungere il testo alternativo alle immagini
Il testo Alternativo o Alt test, è un elemento obbligatorio per gli standard dell’accessibilità. Il testo Alt è utilizzato nel web per descrivere tutti i contenuti non testuali, come immagini e grafici.
Inserire il testo Alt nelle immagini pubblicate a corredo degli articoli, consente agli utenti che utilizzano uno screen reader di capire il contenuto della pagina anche se non riescono a percepirlo. Il testo Alt è ancora importante perché è mostrato al posto dell’immagine nel caso questa non fosse caricata.
Il testo Alt è bene inserirlo quando si caricano le immagini, così non ci si dimentica di farlo in un secondo tempo. Se utilizzi WordPress per pubblicare i tuoi articoli, inserire il testo Alt è molto semplice e puoi trovare il campo di inserimento nella barra laterale destra dell’editor e puoi farlo in due modi.
Primo modo
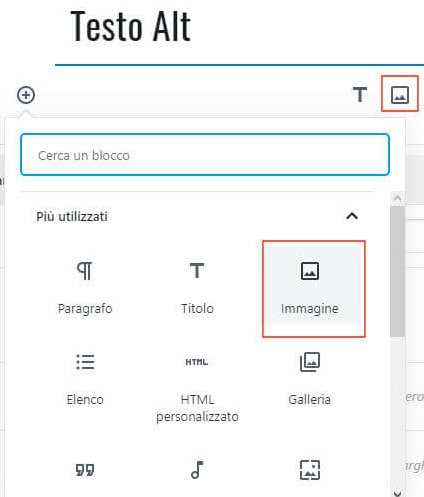
Come prima cosa seleziona il blocco Immagine

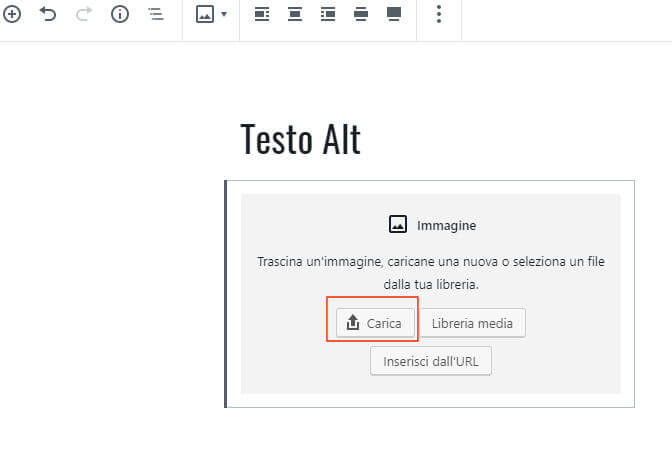
carica l’immagine

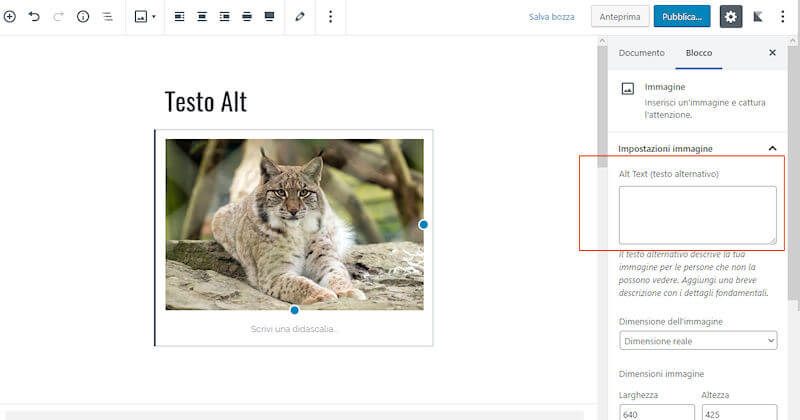
Caricata l’immagine nell’editor, puoi inserire il testo Alt nel campo dedicato, evidenziato nell’immagine

Secondo modo
Il testo Alt può essere inserito anche dalla libreria dei Media.
In libreria media, seleziona l’immagine alla quale devi inserire o modificare il testo Alt. Evidenziata l’immagine, puoi inserire o modificare il testo Alt.

Il testo alt non è una descrizione lunga e dettagliata dell’immagine. Deve essere una descrizione semplice, breve ed essenziale.
Se l’immagine contiene testo, questo deve essere ripetuto nel campo Testo alternativo, parola per parola. Anche i testi dei loghi sono inseriti nel Testo ALT.
Per avere altre informazioni sul testo Alt, puoi leggere l’articolo Immagini e sicurezza.
Trascivere le abbreviazioni
Gli acronomi, le sigle e le abbreviazioni, sono spesso usati nei contenuti dei nostri articoli. Per migliorare l’accessibilità dei testi e per evitare confusione, è meglio scrivere per intero il significato delle sigle, delle abbreviazioni e degli acronomi.
Per evitare di dover scrivere tutte le volte per esteso una sigla, cosa noiosa e ripetitiva, una buona pratica è inserire la versione intera la prima volta in cui si menziona la sigla o acronimo, seguita dall’abbreviazione in lettere maiuscole racchiusa tra parentesi.
Tutte le altre citazioni della stessa sigla o acronimo, potranno essere scritte utilizzando solo la versione abbreviata. Si può anche inserire un collegamento a risorse che definiscono o danno altre informazioni sul significato dell’acronimo.
Far risaltare il colore del testo
Il colore rende interessante e piacevole la presentazione di un blog o sito. Se la gamma dei colori è ben studiata, può migliorarne anche l’accessibilità.
Per persone con capacità visiva ridotta, i siti con alto contrasto possono essere più facili da utilizzare.
Per evitare di confondersi con i colori del sito, è consigliabile utilizzare un colore del testo scuro su sfondo chiaro, è meglio evitare la combinazione opposta, testo chiaro su sfondo scuro.
Si devono evitare anche le combinazioni di colore con scarso contrasto. Come scegliere il giusto contrasto dei nostri testi e blog? Alcune combinazioni sono da evitare come quelle con scarso contrasto tra sfondo e testo. Per avere un’idea più precisa di quali colori funzionano meglio di altri, puoi visitare la pagina Colour Contrast Check e utilizzare lo strumento gratuito con il quale puoi provare le combinazioni di colore preferite e capire se sono conformi alle direttive sull’accessibilità. Per una rapida visione di quali combinazioni sono di difficile lettura puoi dare uno sguardo alla pagina di programmiamo.it.
Se non sei sicuro del tuo schema colori, puoi scaricare il programma Colour Contrast Analyzer con il quale potrai mettere alla prova le tue decisioni di designer
Inserire trascrizioni e sottotitoli per video e contenuti audio
Video e audio sono un metodo efficace per arricchire il tuo contenuto. Audio e video richiedono però di essere formattati e impostati per assicurare alle persone con difficoltà di accedervi e capirli. Il metodo migliore per rendere accessibili i contenuti video e audio, è corredarli con sottotitoli e trascrizioni per ogni contenuto che si affida all’audio. Questo significa fornire una versione testuale del video o dell’audio che può essere mostrata a fianco.
Un altro metodo consiste nell’aggiungere semplicemente il testo sulla stessa pagina sotto il media player. Un altro valido e semplice sistema è creare un link alla trascrizione che si apre in una nuova finestra del browser.
Le trascrizioni come gli altri suggerimenti per l’accessibilità aiutano anche la SEO. I robot di indicizzazione dei siti possono utilizzare questi file per capire il contenuto del video. Inoltre è stato dimostrato che didascalie, titoli e sottotitoli aiutano a migliorare le capacità di scrittura.
Alcune piattaforme come YouTube forniscono automaticamente trascrizioni e didascalie. Puoi anche seguire le guide di YouTube che spiegano come inserire testi alternativi:
Come scrivere descrizioni
Crea miniature e titoli efficaci
Creare sottotitoli con l’editor di YouTube.
Inserire un file di sottotitoli
Creare collegamenti significativi
I collegamenti accessibili si creano all’interno del testo ed hanno un’etichetta, la parte su cui si fa click, che sia chiara della natura del link e della sua destinazione.
Questo significa evitare l’uso di parole come Clicca qui, fai click qui e così via. Questo tipo di link non sono accessibili e purtroppo sono ancora molto diffusi su siti e blog anche molto conosciuti.
Per creare un link descrittivo, non serve formulare frasi lunghe e complesse, anzi, l’etichetta deve essere il più breve possibile e dare la giusta indicazione al lettore sulla natura e destinazione della risorsa alla quale vuoi mandarlo.
I collegamenti si possono controllare manualmente ma se vuoi risparmiare del tempo puoi utilizzare WAVE uno strumento di controllo per l’accessibilità sul Web. Ogni tanto lo utilizzo per i miei articoli e blog e spesso mi rendo conto che per quanta attenzione si faccia, si può sempre migliorare. Diventa anche chiaro che l’accessibilità e il design spesso non vanno nella stessa direzione. Una pagina accessibile, è una pagina quasi priva di “attrazioni” visive e quasi completamente testuale.
Non pubblicare PDF immagine
I PDF immagine sono una piaga sociale che colpisce siti di tutti i tipi, compresi quelli in cui non ci si aspetta di trovarli. I pdf immagine sono quei documenti ottenuti dalla scansione di altri documenti e salvati come PDF. Rimangono però delle immagini e per questa loro natura non sono accessibili perché i loro contenuti non sono ricercabili e selezionabili.
Non sono ammessi come documenti per le pubbliche amministrazioni. Come documenti devono essere accompagnati dalla forma testuale dell’immagine, oppure devono essere processati attraverso operazione di OCR (riconoscimento ottico dei caratteri). Come previsto dal requisito 1 delle WCAG 2.0.
Usa WordPress come Content Management System (CMS)
Lo strumento che utilizzi per pubblicare i tuoi contenuti sul Web, può avere una forte rilevanza sull’accessibilità. WordPress è la piattaforma con cui è costruita la Community Prever, ed è un CMS che prende l’accessibilità molto seriamente.
Con WordPress, per esempio, come già accennato, è molto semplice e intuitivo inserire il testo Alt per le immagini o costruire una struttura di titoli e sottotitoli anche senza conoscere HTML (HyperText Markup Language), o altre diavolerie informatiche.
Conclusioni
Nella scuola l’accessibilità dei contenuti è spesso trascurata, si vedono video, presentazioni multimediali, testi, non accompagnati da titoli, sottotitoli, testi alternativi o didascalie. Per non parlare dei PDF immagine, forse l’espressione meno accessibile tra tutti i contenuti Web, e ancora pubblicati senza pensarci su e in quantità incredibili..
Dobbiamo cominciare ad insegnare ai nostri studenti l’importanza di creare contenuti accessibili e dobbiamo fare dell’accessibilità una nuova frontiera, certo c’è da lavorare di più, ma se non vogliamo che inclusione rimanga un sostantivo senza significato o usato solo perché di moda, è ora di cominciare a pensarci seriamente.
Un contenuto, un blog, devono essere formati e strutturati in modo che siano facilmente comprensibili e navigabili a presindere dalle capacità dei lettori
In questo articolo hai trovato la descrizione di alcune tecniche che puoi utilizzare per il tuo blog di classe o nei tuoi contenuti da pubblicare sul Web.
Una struttura di titoli, il testo alt per le immagini, le trascrizioni per i video, migliorano la comprensione dei contenuti non solo per gli studenti senza particolari problemi, ma anche e soprattutto per i lettori che hanno difficoltà ad interpretare i contenuti.
Domande?
Se hai domande o consigli o commenti su come creare documenti accessibili, puoi utilizzare il modulo commenti per farcele sapere.


