Ridimensionare e fornire immagini ottimizzate con WordPress
Sommario
L’ottimizzazione delle immagini, è uno dei lavori meno considerati quando si pensa a come migliorare le prestazioni di un sito. Al contrario le immagini dovrebbero essere il primo pensiero per ottimizzare l’efficienza di un sito.
In questo articolo descrivo le operazioni per ridimensionare e scalare le immagini in WordPress dopo averne fatto l’upload..
Volendo queste attività possono essere fatte prima di caricare le immagini con lo strumento preferito di editing delle immagini.
Cosa si intende per immagini ridimensionate
Le immagini per il web non devono essere troppo grandi, ma neanche troppo piccole. Devono essere giuste.
Se sono troppo piccole, come quantità di pixel, una volta ridimensionate, risulteranno sfocate. Peggio ancora se si ridimensionano le immagini con l’attributo HTML width, lasciando inalterata la dimensione originale.
Se l’immagine è troppo grande, il browser la riduce alla giusta dimensione. Questo non influisce sull’aspetto dell’immagine, ma siccome la sua dimensione, anche se ridotta dal browser, resta quella originale, va ad aumentare il peso globale della pagina.
Poiché non si vedono differenze nella qualità dell’immagine, è facile sovraccaricare una pagina con peso extra dovuto ad immagini non ottimizzate. E dato che molti non si rendono conto del problema, non lo risolvono, confidando sulle capacità del browser di fornire immagini della dimensione giusta.
Lo scopo del browser, però, non è perdere tempo per calcolare e ricalcolare la dimensione delle immagini per ridimensionarle alla grandezza giusta per il loro contenitore. Il suo scopo è presentare una pagina nel miglior modo e nel minor tempo possibile.
Fornire un’immagine troppo grande causa diversi inconvenienti:
- Obbliga il browser a fare ulteriori richieste al server:
- anziché presentare la pagina il più velocemente possibile, deve fermarsi e ridimensionare l’immagine, e questo richiede tempo, soprattutto se le immagini sono molte;
- un sito lento non piace ai robot di indicizzazione delle pagine (SEO).
Inserire immagini scalate
Un’immagine scalata è un’immagine che è stata ridimensionata per entrare esattamente nell’area in cui la si vuole inserire.
Al contrario del ritaglio. che può alterare le proporzioni di un’immagine, il ridimensionamento di un’immagine ne preserva le proporzioni.
Se leggi questo articolo su uno schermo di grandi dimensioni, la larghezza di questo articolo è 640px.
Siccome per chi scrive articoli per la community l’ottimizzazione delle immagini ha la sua importanza, quando si creano le immagini per gli articoli, queste hanno la dimensione esatta, o non superiore, alla dimensione del loro contenitore e quindi non più grandi di 640px in larghezza. Almeno, così si spera!
Questa è la dimensione esatta che non richiede al browser lavoro aggiuntivo, e chi visualizza l’articolo risparmia dati, altrimenti sprecati inutilmente per caricare un’immagine che tanto nessuno vedrà a quella dimensione.
Gli sviluppatori possono utilizzare gli attributi HTML per fornire immagini meglio scalate e ottimizzate come gli attributi srcset, size e gli attributi width e hight. Ma anche questi per lavorare al meglio richiedono immagini ottimizzate e non con dimensioni messe lì a caso. Ma questa è un’altra storia.
Come fornire immagini scalate in WordPress
Per avere immagini correttamente dimensionate, come prima cosa devi conoscere quali sono le dimensioni delle immagini da usare nel tuo sito.
È necessario sapere quel è la dimensione massima in cui ogni immagine viene mostrata, poiché sappiamo che una dimensione superiore a questo limite è inutile.
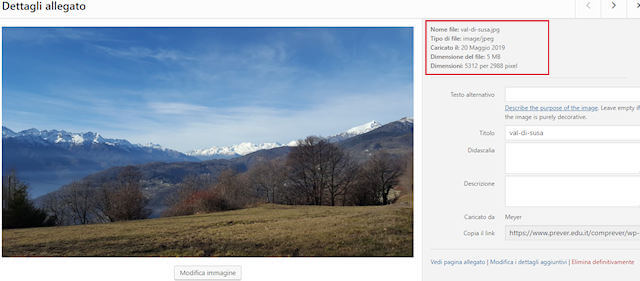
Supponi di voler inserire una bella foto nella home page del tuo sito o articolo. L’immagine è così come l’ho scattata 5312px x 2988px, l’ho solo rinominata con un nome significativo, cosa che deve sempre essere fatta soprattutto quando il nome originale è composto da quelle lunghe stringhe di numeri che non dicono molto sulla natura dell’immagine.

Non ho ancora fatto nulla per ottimizzare l’immagine, ed è veramente una foto gigantesca!
Per un’immagine da inserire all’interno di un articolo, probabilmente avrai bisogno di un’immagine la cui larghezza sia compresa tra 600px e 960px. Altre immagini possono essere molto più grandi o più piccole a seconda dell’uso che se ne deve fare.
Senza considerare la necessità degli schermi retina, quelli dei dispositivi Apple, per capirci. Questi schermi richiedono di raddoppiare la dimensione dell’immagine, pertanto un’immagine di 1800px, se la si vuole visualizzare correttamente su uno schermo retiina, deve avere una dimensione di 3600px.
Per trovare la dimensione utile per l’immagine da inserire correttamente, cerchiamo un’immagine già pubblicata sul sito e apriamo gli strumenti di sviluppo del browser.
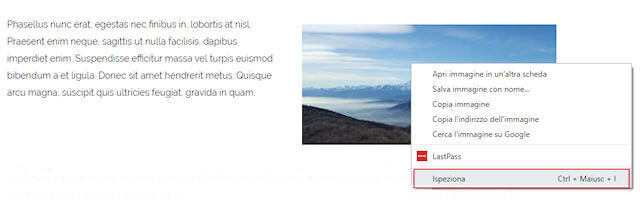
Se utilizzi Chrome, fai click destro sull’immagine e sul menu contestuale vai alla voce Ispeziona

In Chrome quando passi sull’immagine con il mouse, vedi la dimensione a cui l’immagine è mostrata, con la dimensione originale tra parentesi (intrinsic). Quella è la dimensione dell’immagine che i visitatori scaricano quando visualizzano la pagina.

L’immagine reale è un po’ più grande di quanto necessario, 400px. Sono pochi pixel, ma sempre un spreco. Immagina se anziché essere più grande di pochi pixel, la dimensione da scaricare fosse qualche mega byte di troppo.
Sembra strano eppure succede più di quanto non si creda. Anche io spesso, pur se di pochi pixel,, lascio un po’ più grandi le mie immagini.
Firefox e Opera lavorano allo stesso modo, al click destro del mouse si deve cercare la voce Ispeziona elemento in Opera mentre in Firefox la voce è Analizza elemento. Le informazioni sull’immagine appaiono nello stesso modo.
Questo ci dice la dimensione dell’immagine che ci serve. Ora che sappiamo quale deve essere la dimensione dell’immagine, possiamo modificarla.
WordPress ci offre diverse possibilità per ridimensionare correttamente le immagini.
Ritagliare le immagini nella Libreria Media
Per ritagliare un’immagine, vai su Media > Libreria e fai click sull’immagine che devi ritagliare. Ora fai click sul bottone Modifica immagine.

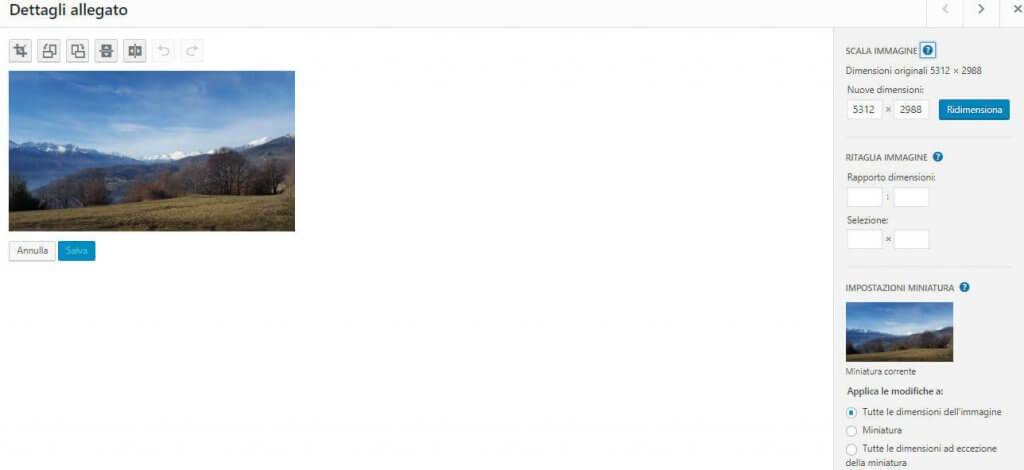
Scala e/o ritaglia l’immagine utilizzando le opzioni che trovi sulla destra. Ricorda che se scali l’immagine per la larghezza necessaria, l’altezza potrebbe essere più corta o più lunga della dimensione definita nel tema grafico in uso in relazione alle dimensioni dell’immagine originale.
Se decidi di scalare l’immagine, questa resta nella giusta proporzione in relazione a quella dell’immagine originale.
Se invece decidi di ritagliare l’immagine, questa potrebbe non essere più proporzionata correttamente in base alle dimensioni che hai scelto.
Puoi scalare l’immagine inserendo le misure di larghezza e altezza desiderate, nelle caselle sotto la voce Scala l’immagine e poi facendo click su Ridimensiona.
Se invece preferisci ritagliare l’immagine puoi farlo cliccando sull’immagine e trascinando il mouse sull’immagine fino a raggiungere le dimensioni desiderate. Rilascia il mouse e vedrai l’area selezionata.
Puoi fare click sui quadratini della selezione per ridimensionare la selezione alla larghezza e altezza necessari. Puoi vedere le variazioni del ridimensionamento della selezione nel riquadro a destra sotto la voce Selezione. In alternativa puoi inserire nei due campi larghezza e altezza le dimensioni esatte per la larghezza e per l’altezza.
Hai anche la possibilità di inserire il Rapporto dimensioni (aspect ratio) che preferisci per l’immagine.
Il rapporto dimensioni è la proporzione fra la larghezza e l’altezza. Puoi preservare questa proporzione tenendo premuto il tasto maiuscolo mentre ridimensioni la tua selezione. Utilizza il campo di input per specificare la proporzione, ad esempio 1:1 (quadrata), 4:3, 16:9, ecc.
Quando la selezione è attiva, la puoi spostare nell’area dell’immagine che vuoi preservare per la pubblicazione.
Se vuoi ritagliare la selezione che hai definito per la tua immagine, devi fare click sull’icona Ritaglio in alto a sinistra dell’immagine

Scalare o ritagliare le immagini per le dimensioni definite dal tuo tema grafico
Dopo aver scalato e/o ritagliato l’immagine, puoi scegliere a quale misura predefinita dell’immagine vuoi applicare i tuoi cambiamenti, selezionando le opzioni di Impostazioni miniatura, che trovi in basso sulla destra dello schermo.
Questa opzione può essere utile se vuoi modificare l’immagine ma mantenere intatta la miniatura.
Quando hai terminato le modifiche non dimenticare di fare click sul pulsante Salva.
Modificare all’interno di articoli o pagine
Le immagini possono essere modificate anche quando si sta lavorando su un articolo o pagina.
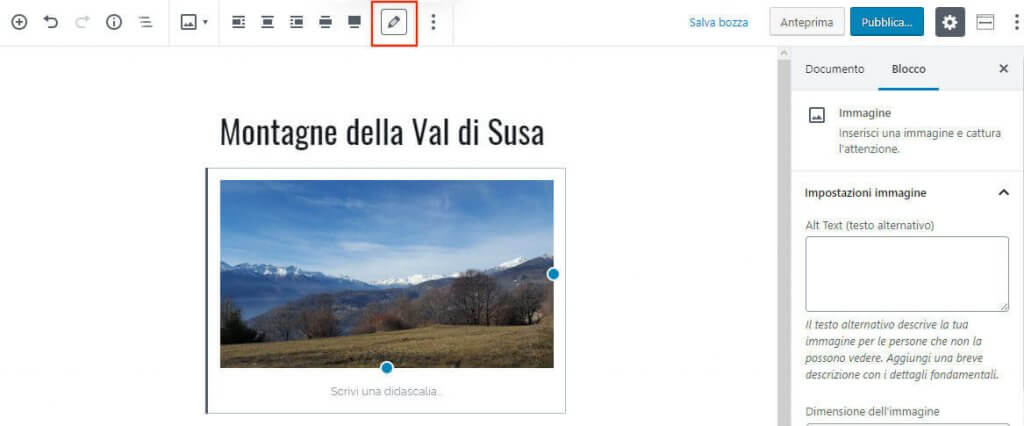
- Seleziona l’immagine da modificare;
- fai click sul pulsante Modifica;
- ora sei nella libreria Media con l’immagine da modificare attiva;
- fai click sul pulsante modifica e ti troverai nell’interfaccia descritta nei paragrafi precedenti.

Puoi anche modificare un’immagine cliccando su di essa direttamente dalla libreria media.
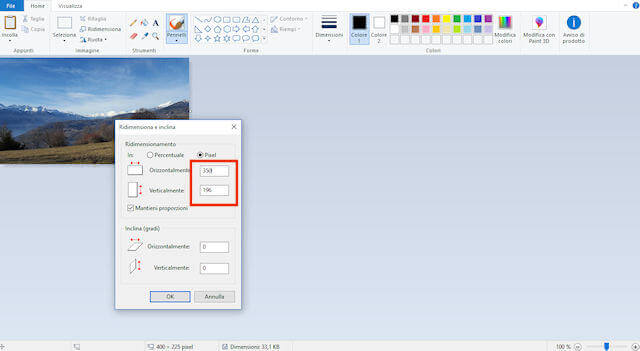
Modificare i file con Paint
Lo strumento Paint presente nei sistemi Windows dalla versione 7 in poi, consente di modificare le immagini in modo semplice ed efficace.

In Paint vai sul pulsante ridimensione. Si apre un box che permette di inserire le nuove dimensioni. Seleziona il pulsante pixel e inserisci le dimensioni orizzontali, quelle che hai trovato utilizzando il comando ispeziona elemento. Se il pulsante Mantieni proporzioni è selezionato, le dimensioni verticali si inseriscono in automatico.
Puoi anche modificare selezionando l’opzione in percentuale.
Quando hai terminato fai click su ok, e salva il file. Ora puoi ricaricare il file in WordPress per rimpiazzare la vecchia immagine con la nuova. Ricorda di cancellare l’immagine che non ti serve, altrimenti avrai immagini nella libreria media che occupano spazio sul server ma che non sono di alcuna utilità.
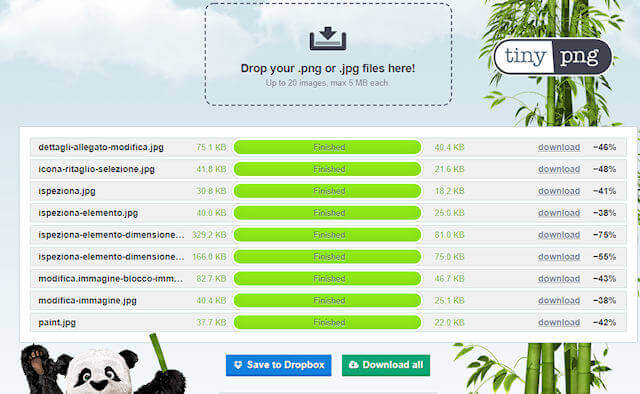
Comprimere le immagini
Quando hai scalato e ritagliato la tua immagine, non devi dimenticare di comprimerla.
La compressione può far risparmiare anche oltre il 50%. Guarda i numeri delle immagini di questo articolo prima e dopo la compressione. Un bel risparmio!

Per la compressione ti consiglio il servizio online Tinypng.
Approfondimenti
Gli articoli suggeriti come approfondimento sono stati pubblicati prima dell’aggiornamento di WordPress alla versione 5.0 e al nuovo editor Gutenberg, Alcune funzioni descritte in questi articoli hanno variazioni minime rispetto a quelle illustrate qui, e forse neanche ci farai caso, dato che nella nuova versione di WordPress e del nuovo editor, queste sono state semplificate.
Leggili perché troverai molte informazioni che riguardano le immagini e molti consigli su diversi servizi online necessari per la compressione ed elaborazione delle immagini.
Se hai suggerimenti o risorse che vuoi farci conoscere, puoi farlo utilizzando il modulo dei commenti.


