Layout di riga: come migliorare l’aspetto grafico dei tuoi articoli
Sommario
Aggiornato 11/10/2022
In questo articolo descrivo la funzionalità del blocco layout di riga, (Raw layout) utile per ottenere presentazioni più interessanti grazie all’uso delle colonne affiancate all’interno delle quali possono essere posizionati altri tipi di blocco in cui inserire diversi formati di contenuto.
Il blocco layout di riga è messo a disposizione nell’editor di WordPress dal tema grafico installato. Il tema grafico mette a disposizione diversi tipi di blocco per i contenuti e li trovi elencati nell’editor nel gruppo Blocchi Kadence.
Per chi non utilizza il tema Kadence, il plugin Gutenberg Blocks by Kadence Blocks – Page Builder Features può essere scaricato dal repository di WordPress.
I blocchi Kadence sono riconoscibili dal colore azzurro delle icone, utilizzato al posto del colore grigio delle icone standard dei blocchi nell’editor di WordPress.
Il blocco layout di riga migliora in modo significativo la funzionalità delle colonne all’interno del nuovo editor a blocchi. Con questo blocco, sarai in grado di creare disposizioni grafiche adattabili (responsive) non solo per le pagine, ma anche per gli articoli.
Blocco Colonne
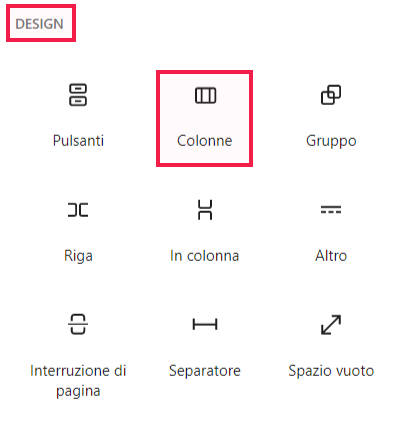
Nell’editor di WordPress un blocco simile utile per aggiungere colonne è disponibile nel gruppo Elementi del layout. Pur consentendo di creare layout a colonne. Il blocco colonne è disponibile nella sezione Design dell’editor

Come puoi vedere il blocco colonne predefinito, non offre molte possibilità di personalizzazione, se non quelle di base. Per questo se per la home page del tuo sito o blog o anche nel singolo articolo, vuoi utilizzare un layout più sofisticato, consiglio l’uso del blocco Layout di riga.

Blocco Layout di riga
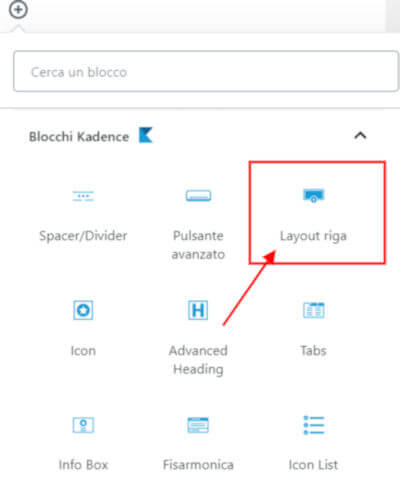
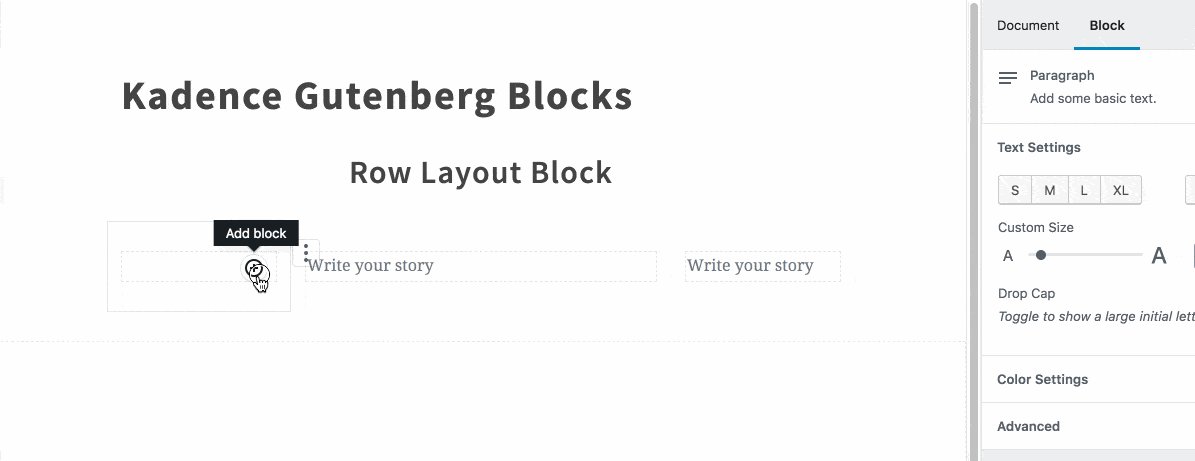
Per cominciare a usare il blocco Layout di riga, inizia a selezionarlo dal menu Aggiungi blocco:

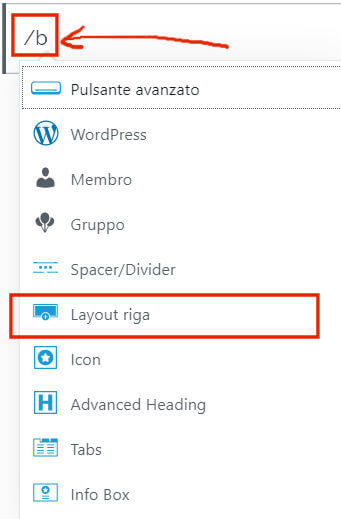
In alternativa puoi utilizzare il simbolo / e cominciare a digitare una lettera, con la sequenza /b vengono elencati alcuni blocchi tra i quali trovi il blocco Layout di riga:

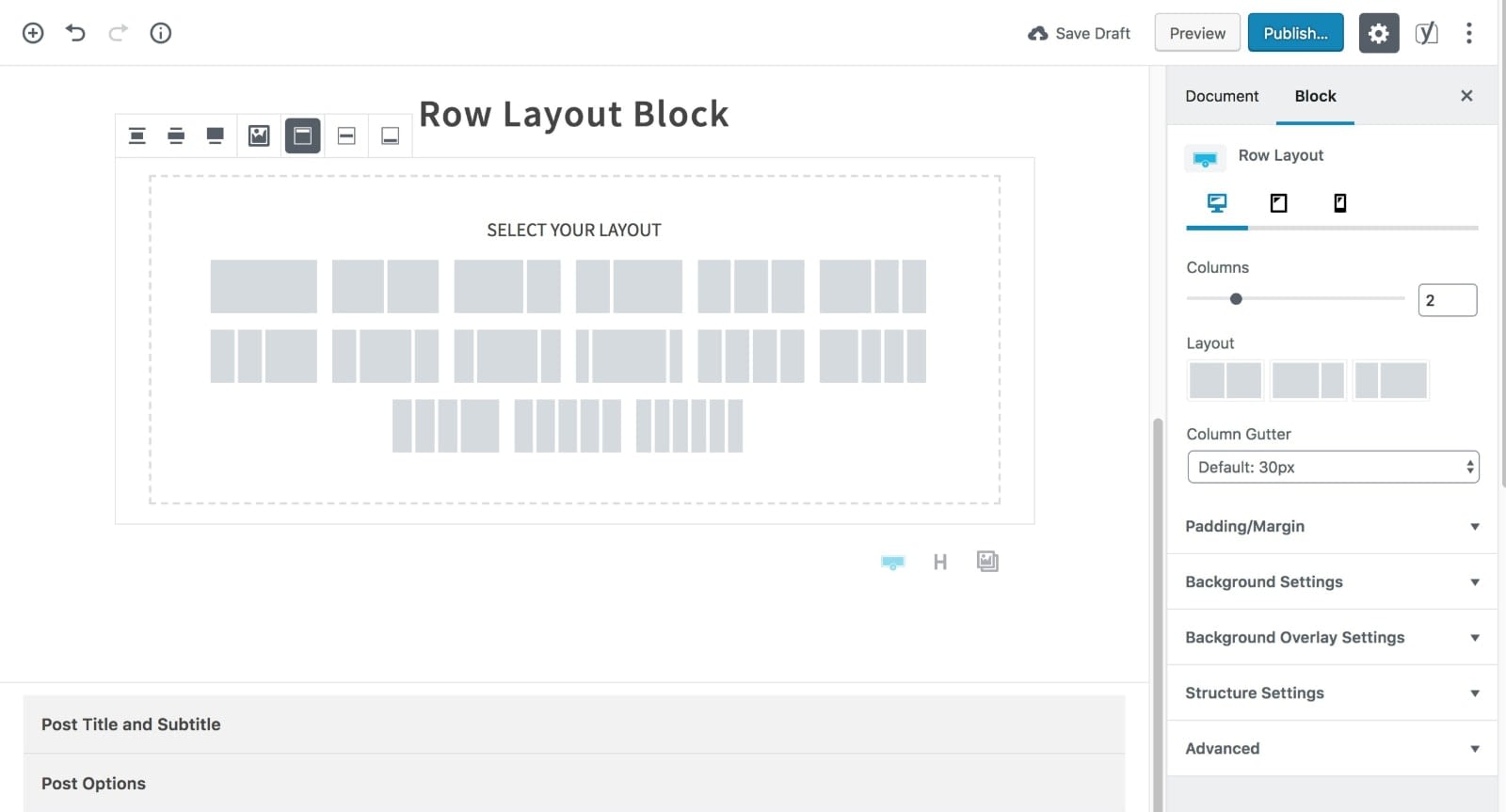
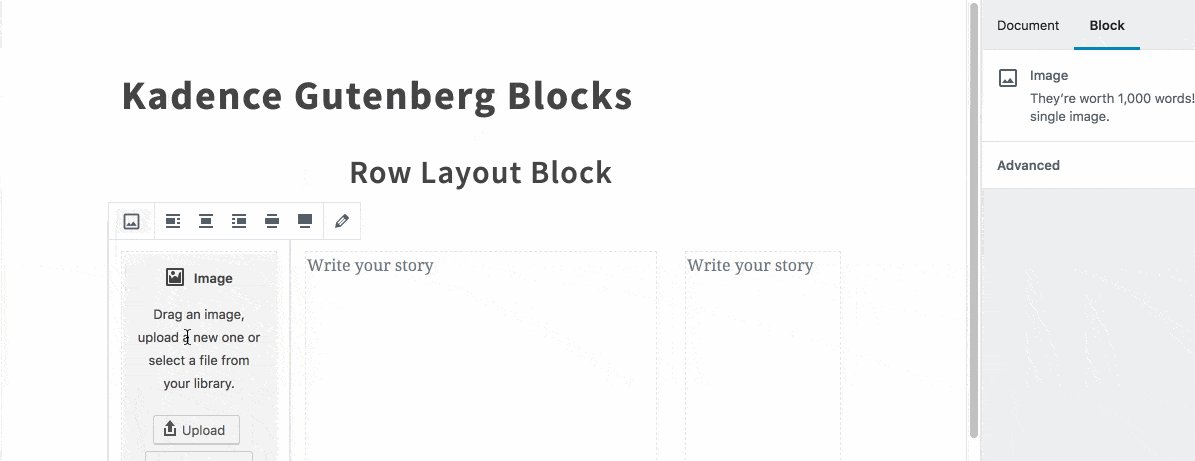
Dopo aver selezionato il blocco layout di riga, stabilisci il formato delle colonne:

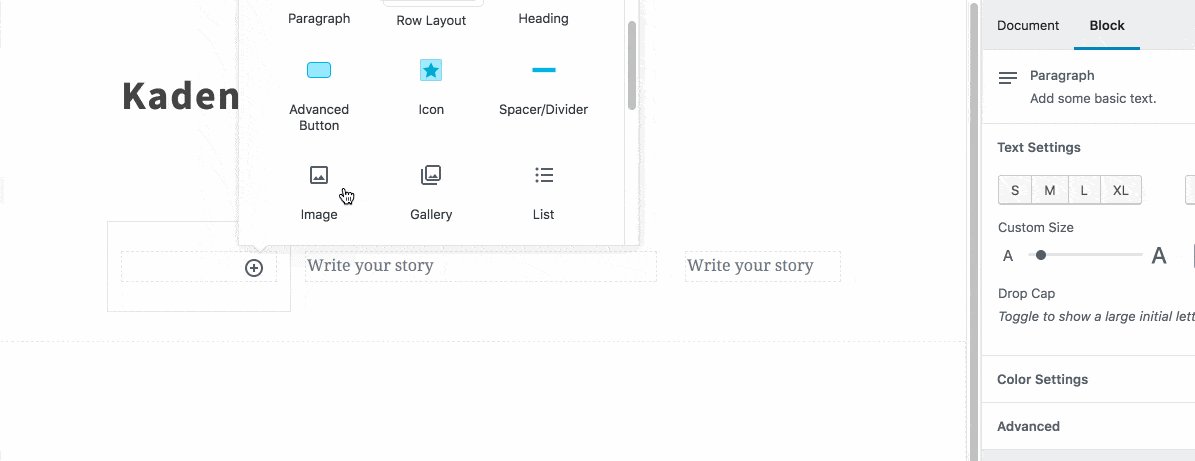
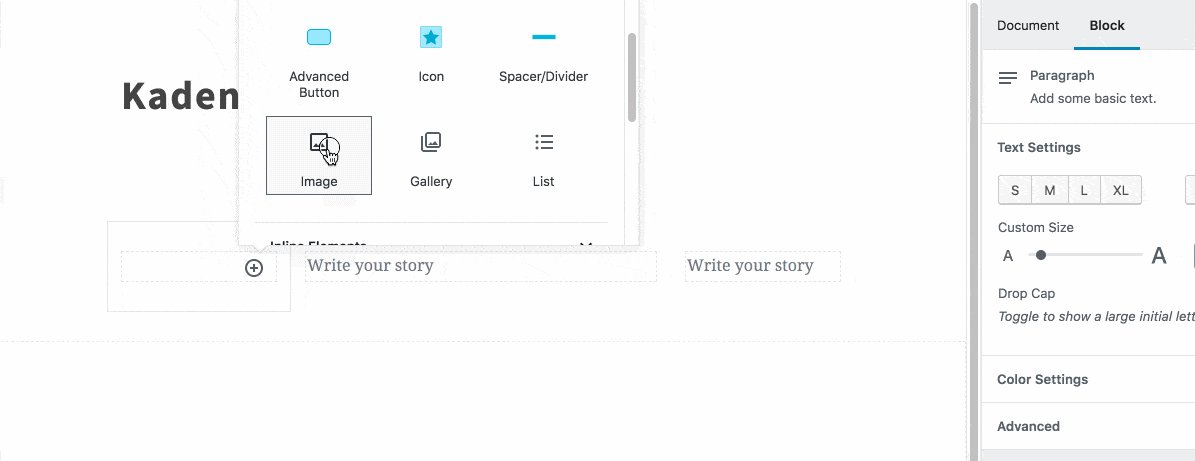
Scelto il layout desiderato, puoi cominciare ad aggiungere i blocchi necessari per creare il contenuto.

Inserisci i blocchi necessari a costruire la disposizione che hai in mente.

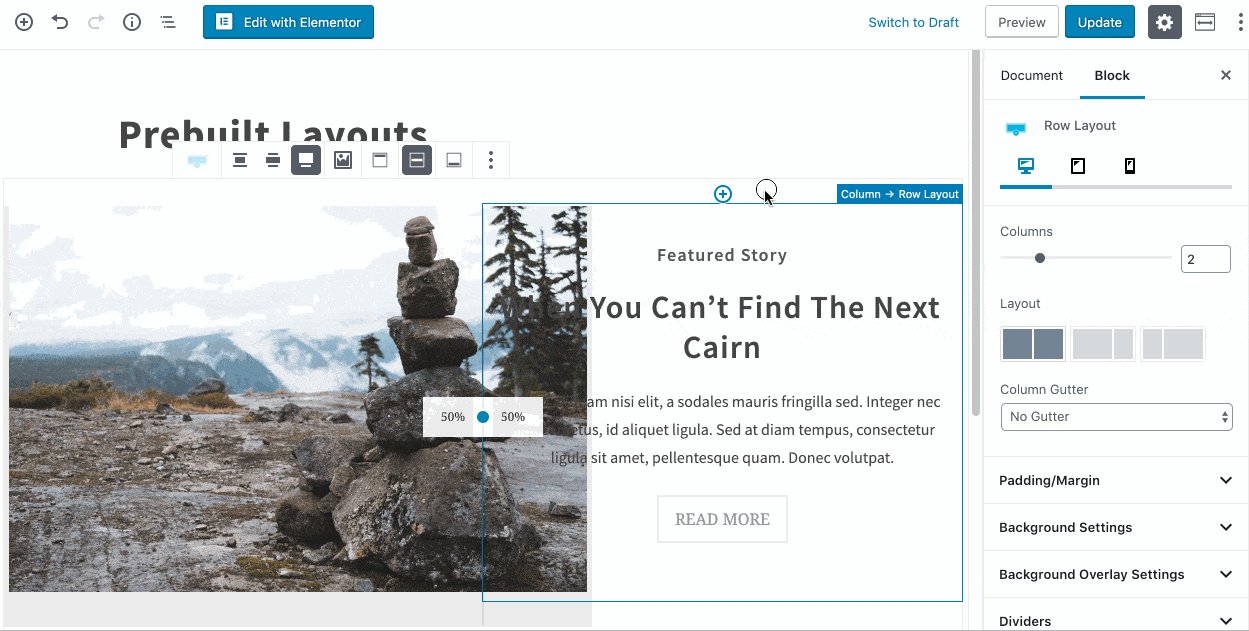
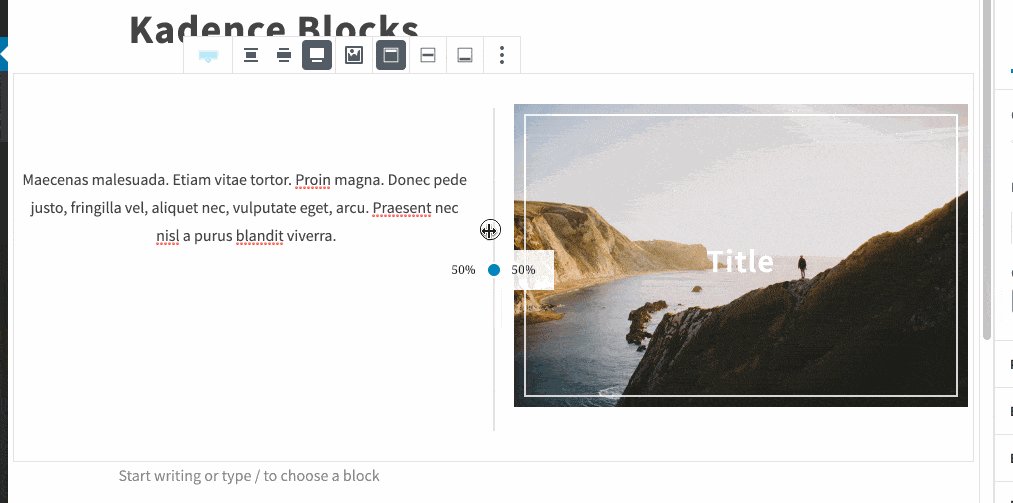
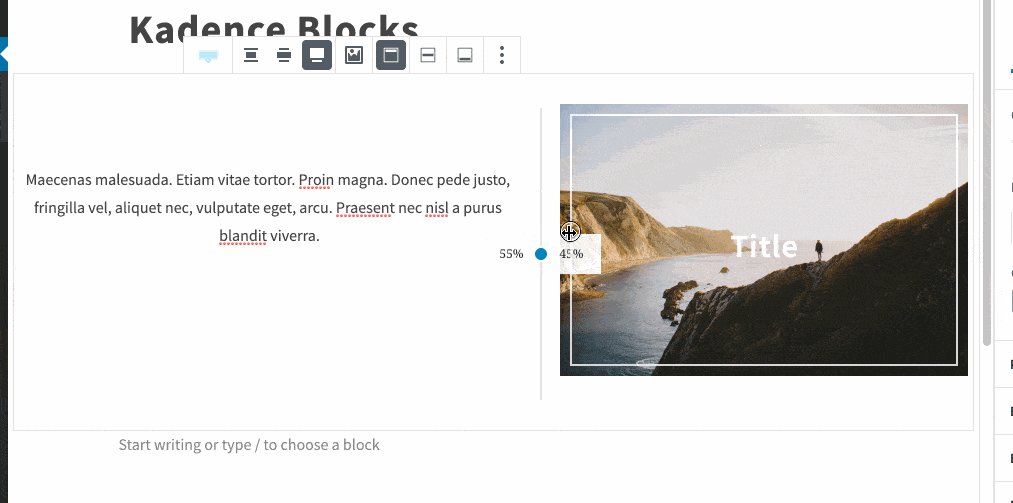
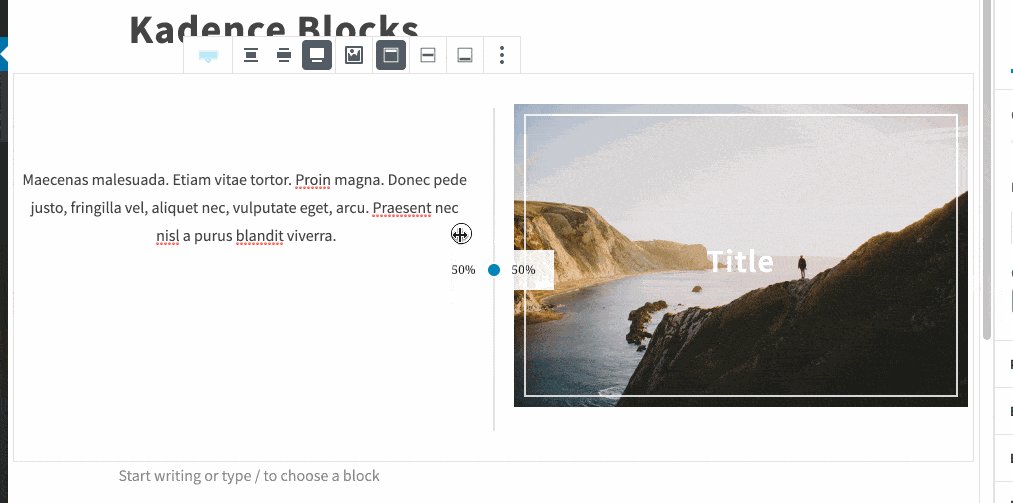
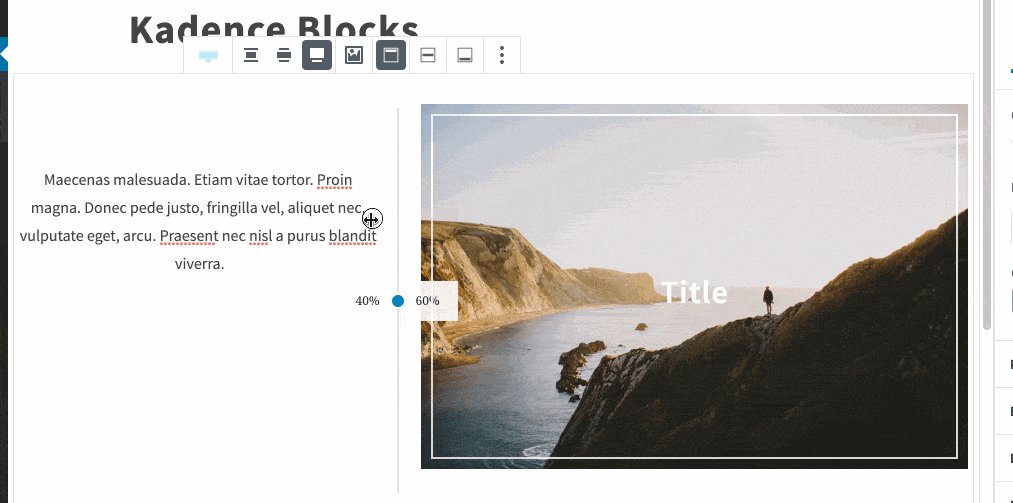
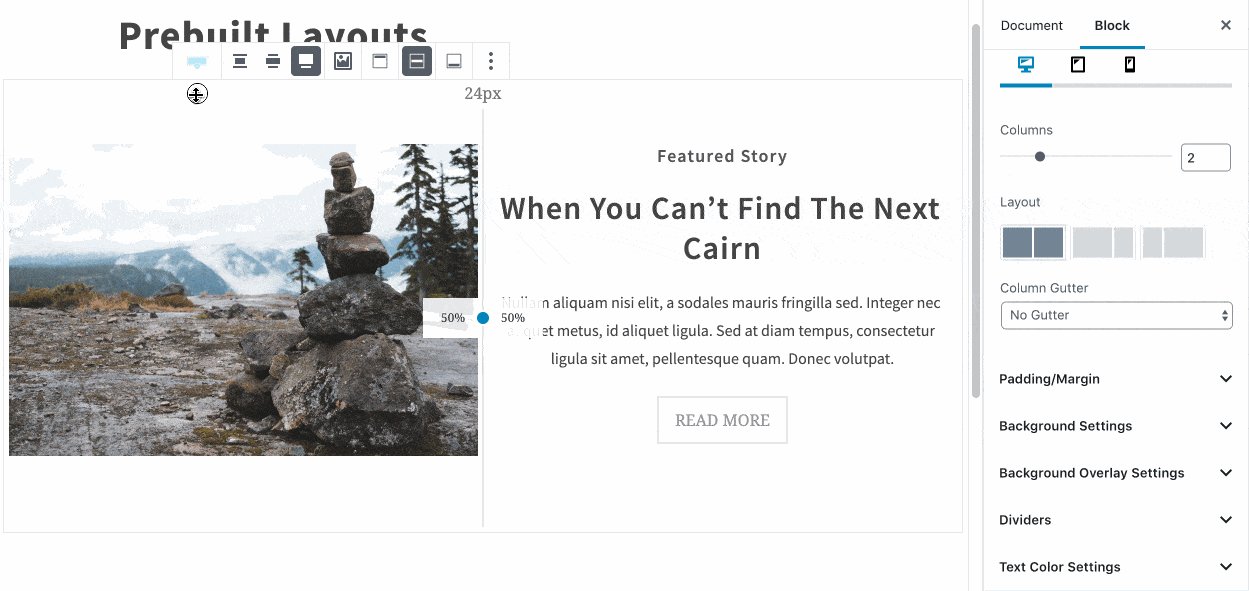
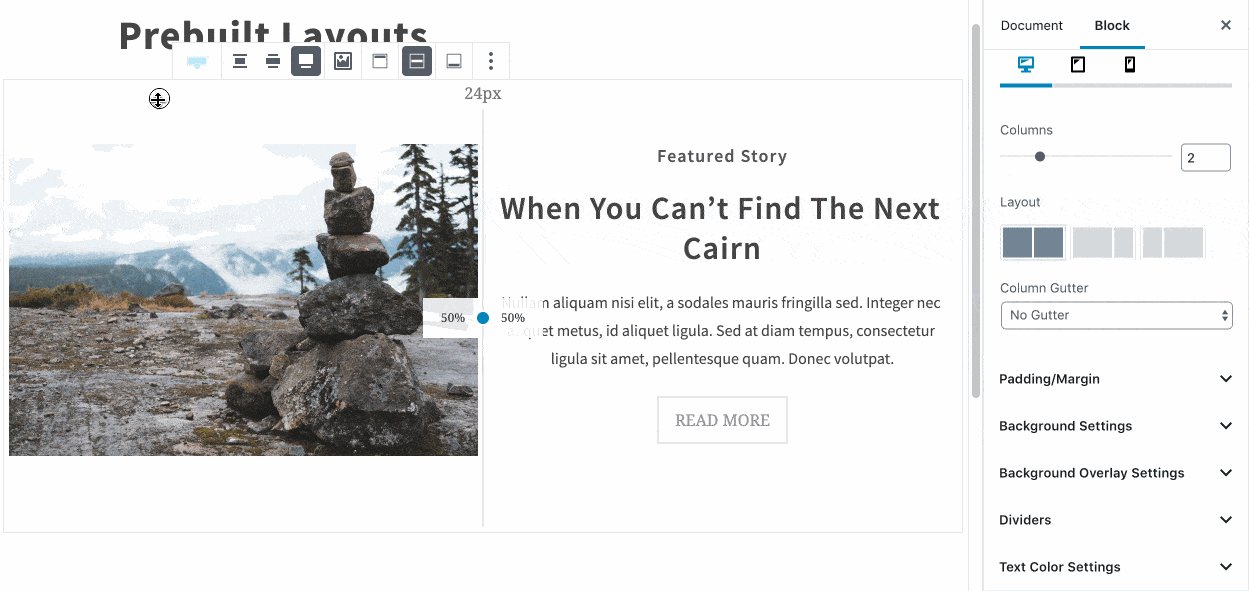
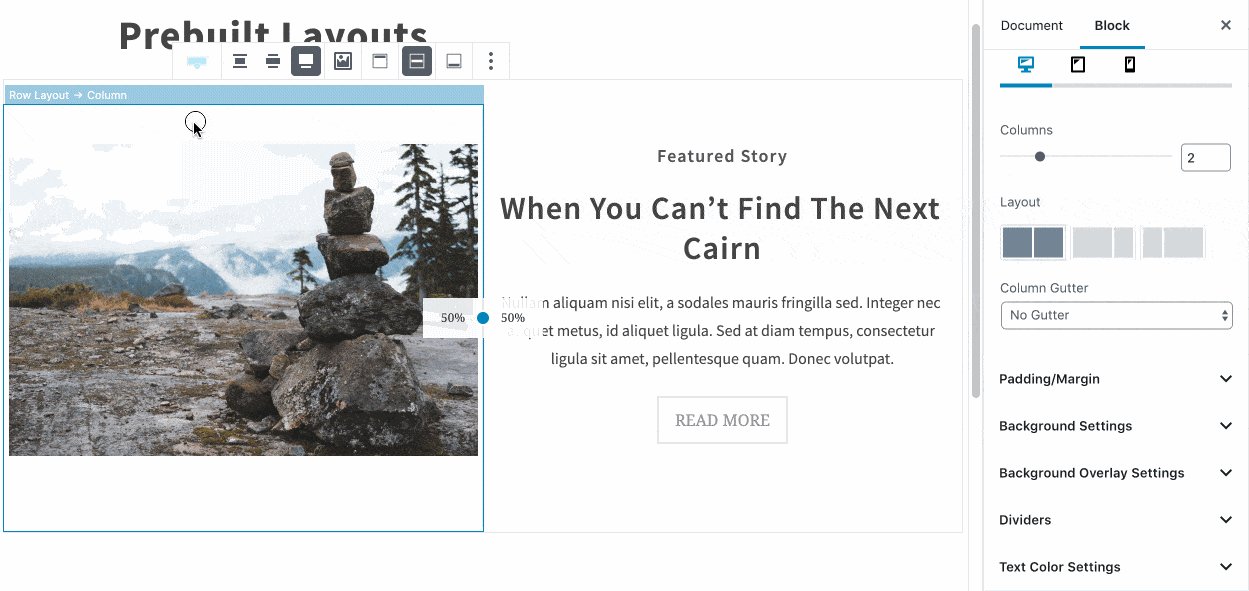
Se utilizzi il layout a due colonne puoi modificare lo spazio tra le colonne trascinando il divisore che le divide. Questa possibilità è data solo con il layout di riga a due colonne:

Impostazioni del layout di riga
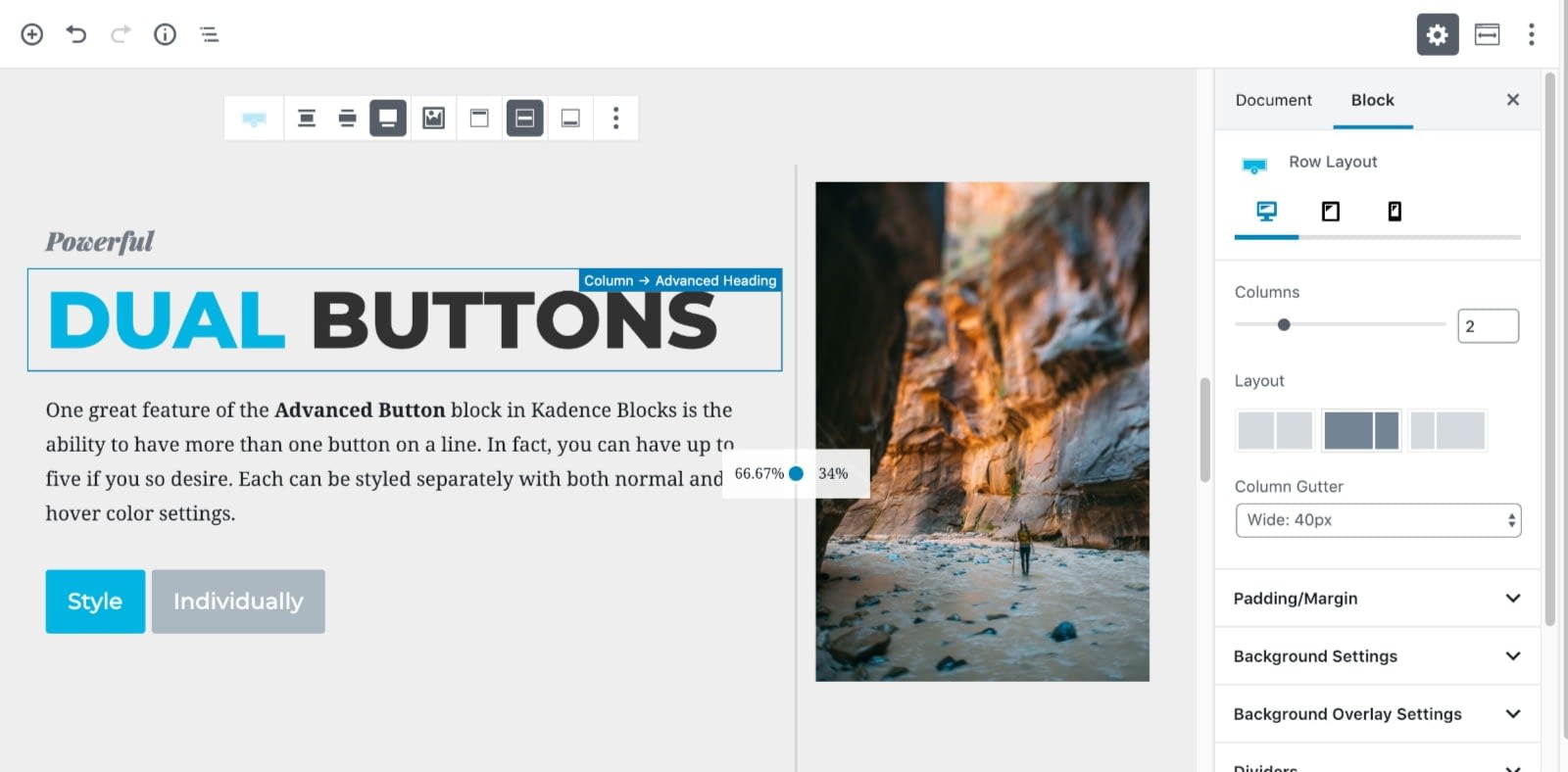
Per ogni blocco di layout di riga sono disponibili nella sidebar di destra, moltissime opzioni sia per il layout sia per modificare l’aspetto grafico.
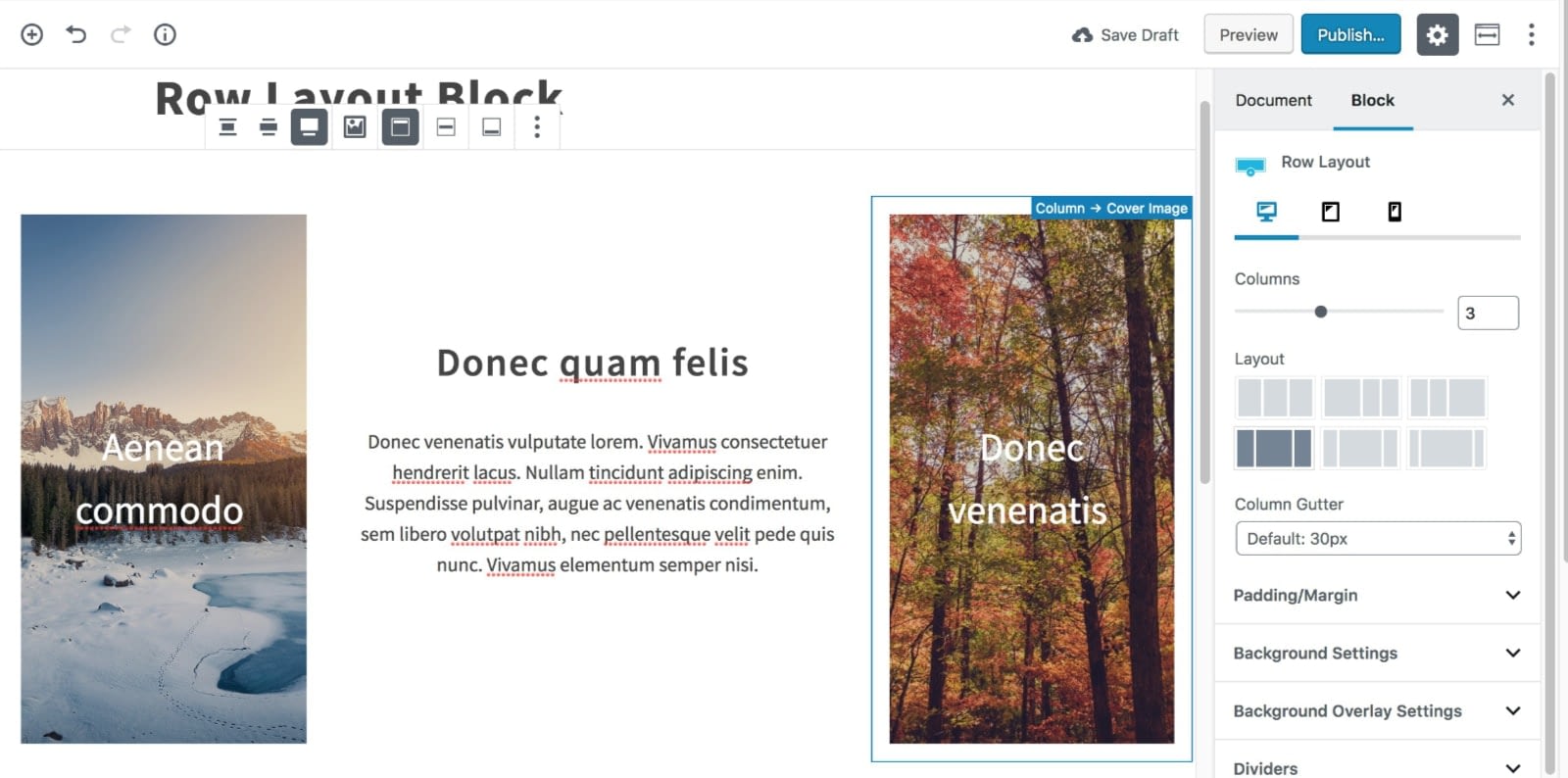
Quando viene selezionato il blocco di layout dovresti vedere le opzioni per modificare il numero delle colonne, il layout delle colonne e lo spazio tra le colonne (column gutter). Oltre a questo trovi le opzioni per aggiungere lo sfondo e lo spazio tra contenuto e bordo della colonna (padding).

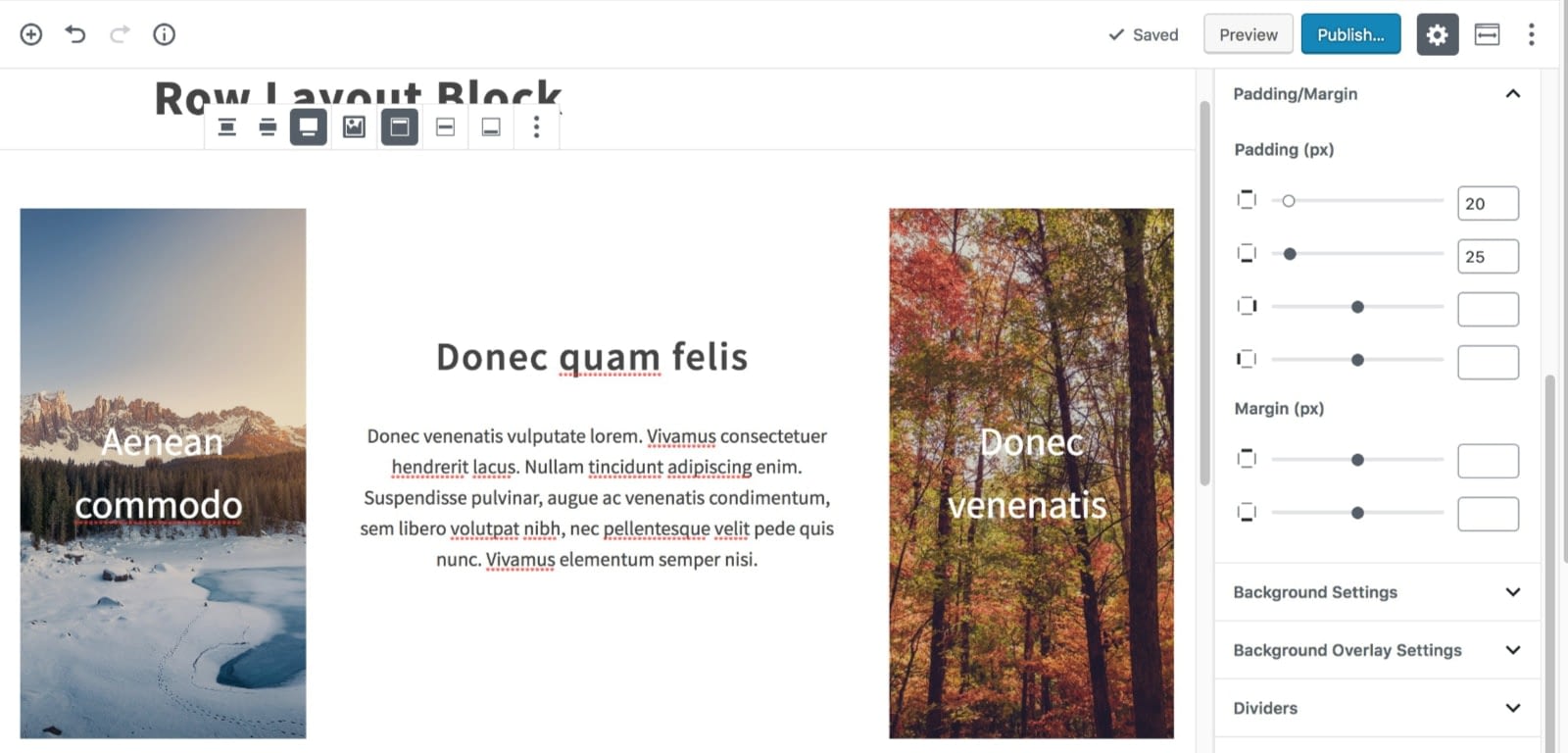
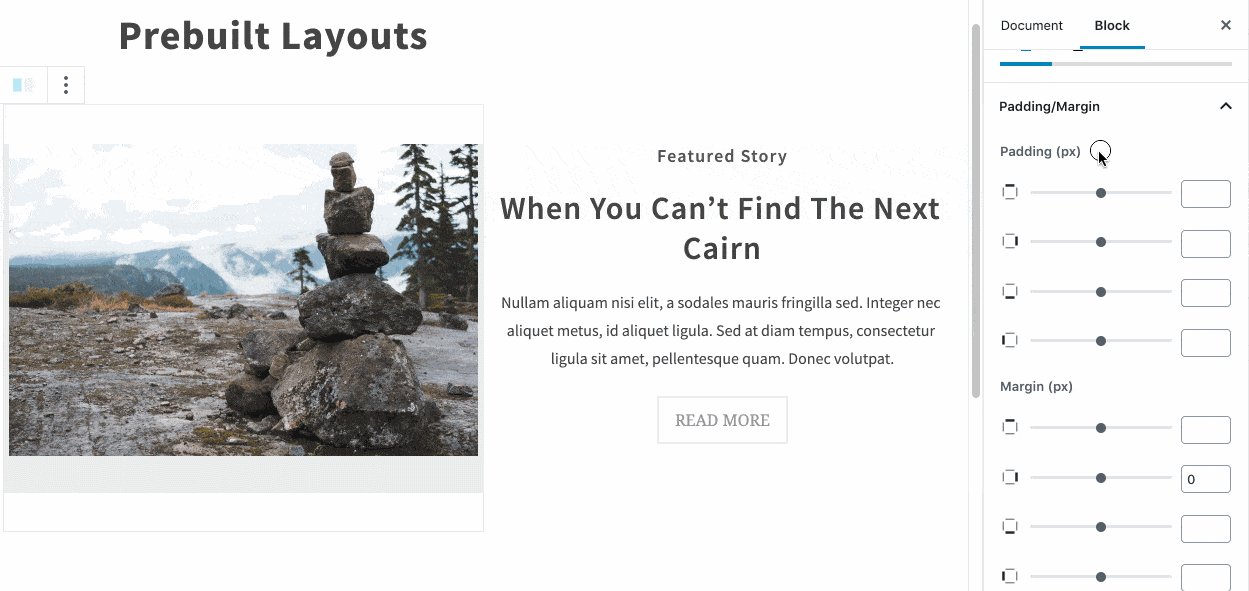
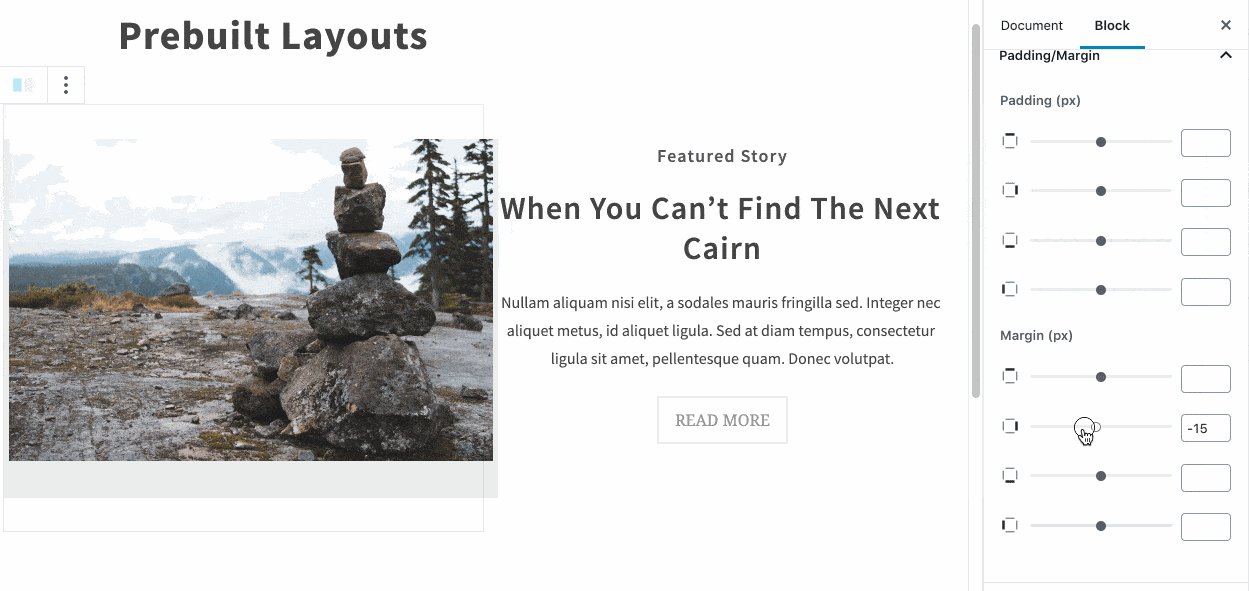
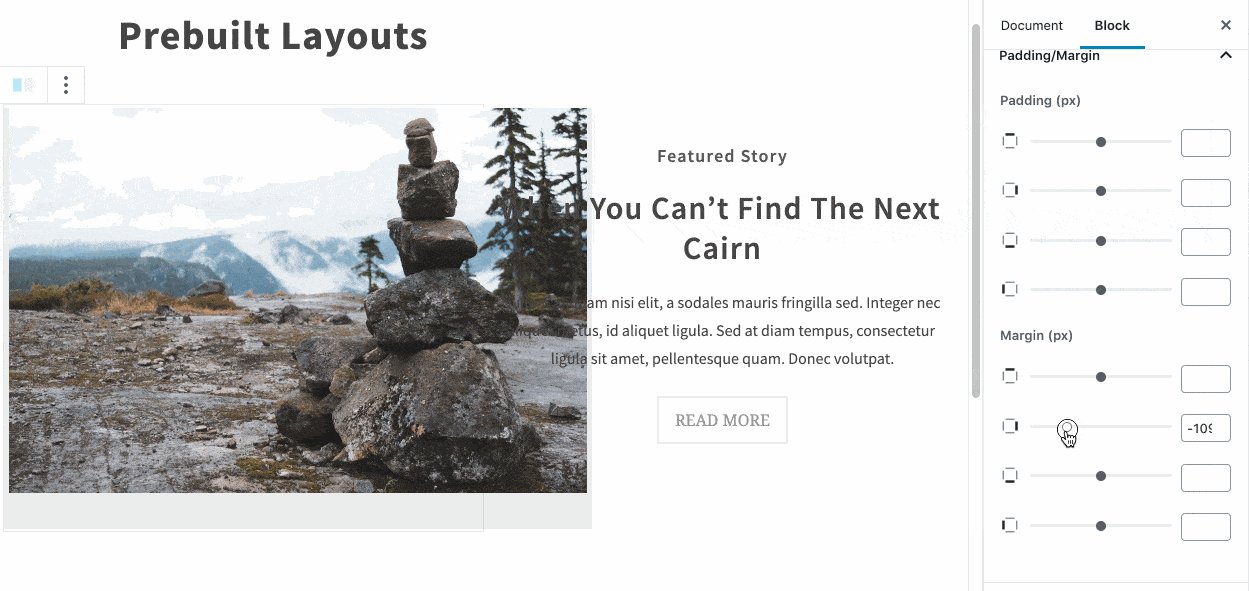
Le opzioni di margini e padding, (nella grafica web il padding è lo spazio o imbottitura che separa il contenuto dal bordo del contenuto, se presente, e il margine). consentono di regolare la spaziatura del blocco in relazione agli altri blocchi presenti sulla pagina o articolo:

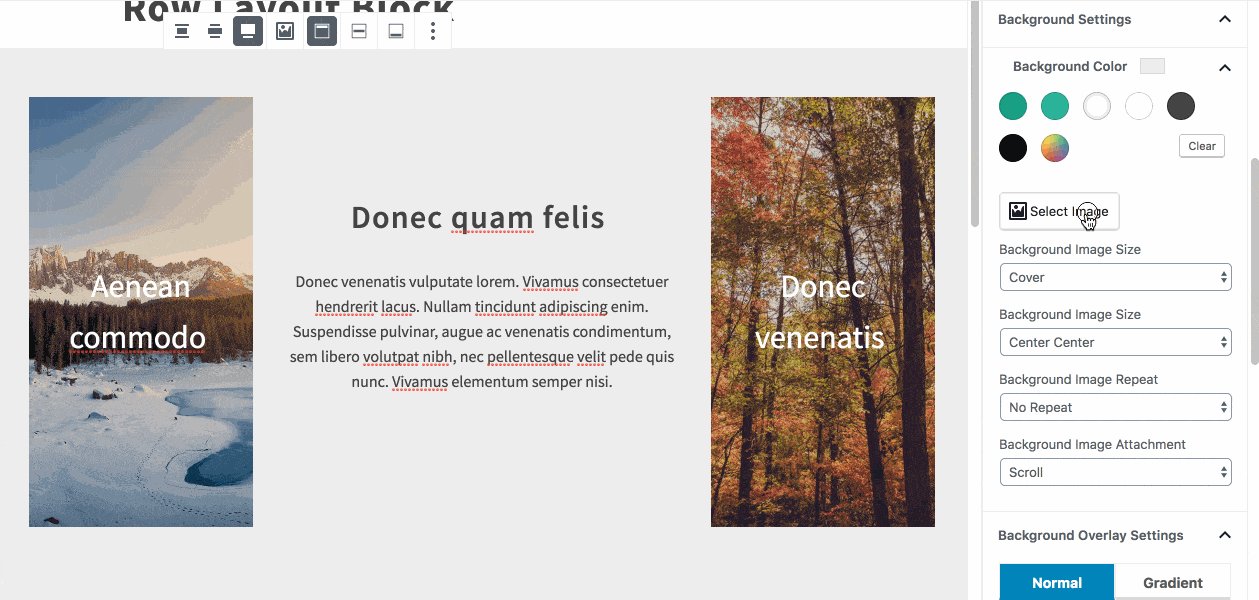
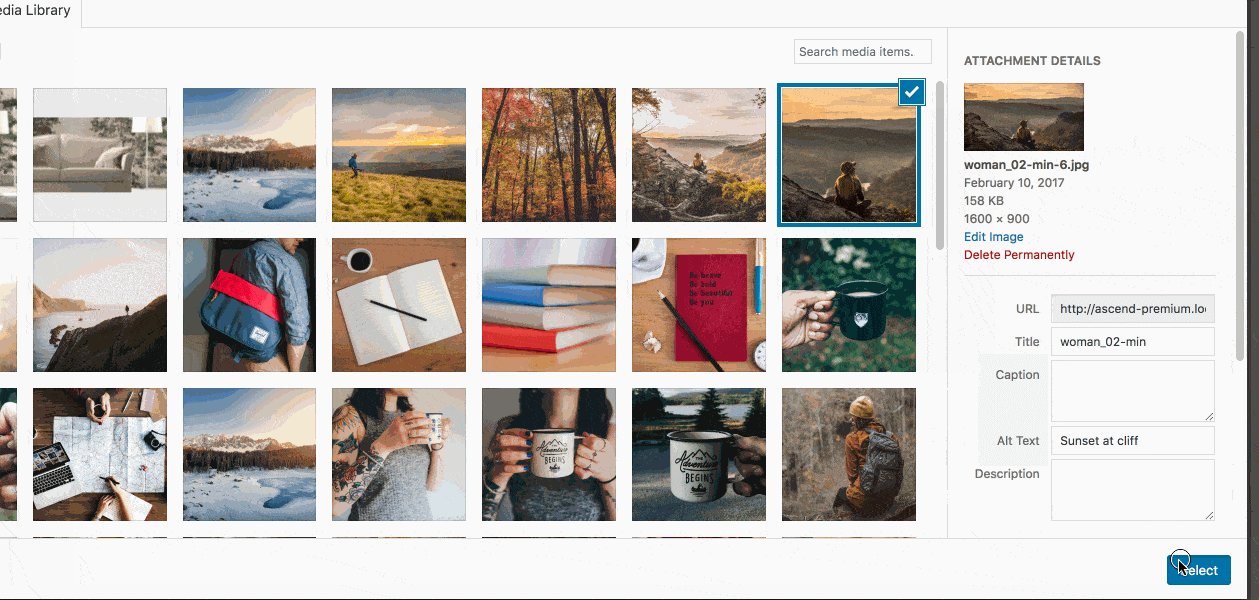
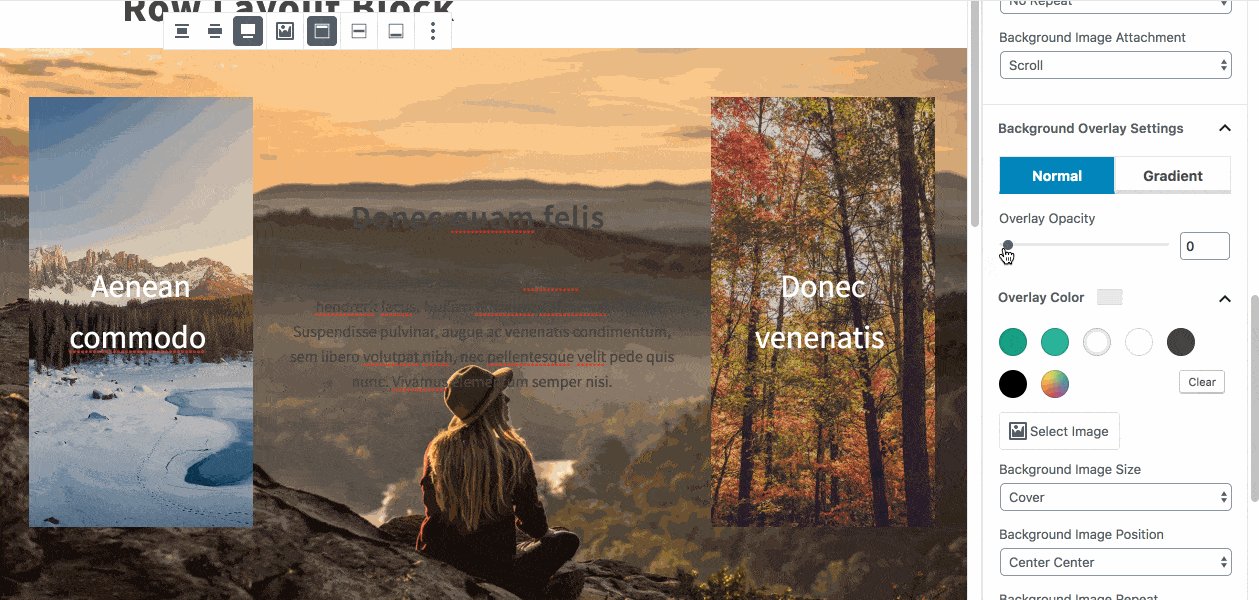
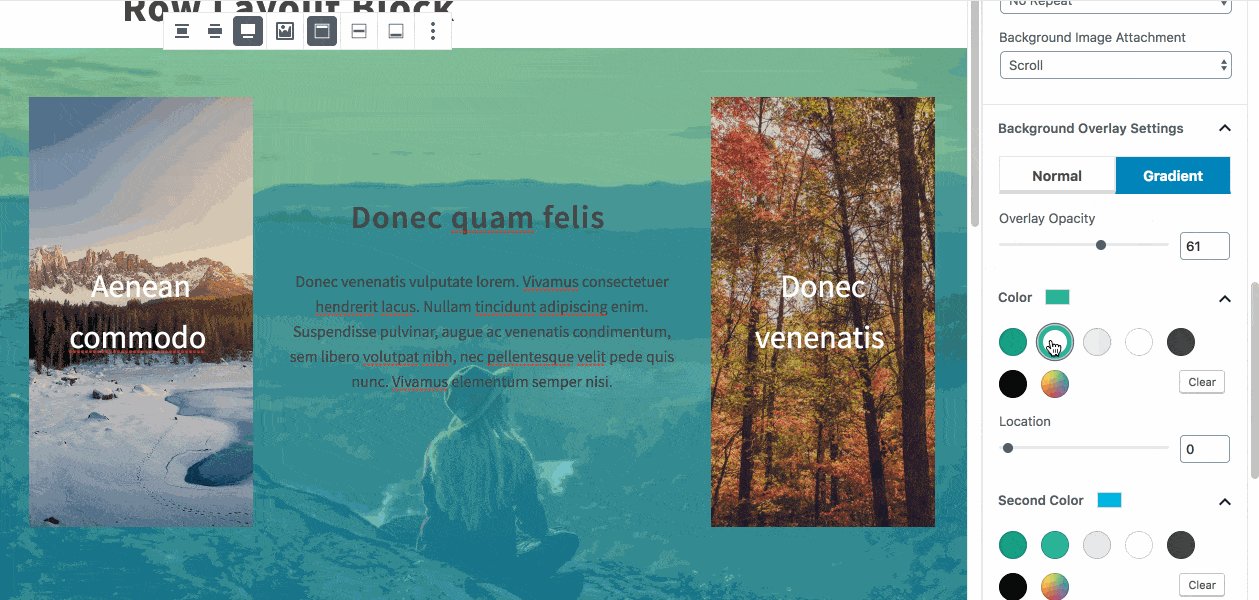
Dopo le opzioni di spaziatura, puoi passare alle opzioni che regolano lo sfondo e la copertura dello sfondo per l’intero layout del blocco di riga:

Puoi ora passare selezionare per il layout del blocco di riga, un colore predefinito per il testo e il colore per i collegamenti . Puoi anche definire un colore per il link over color: questo è il colore definito per il collegamento quando con il mouse si passa sopra il link.

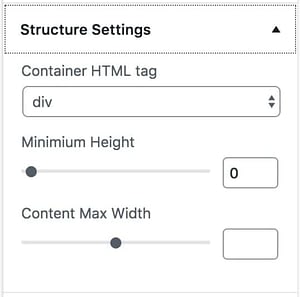
Infine, se conosci un po’ di HTML e CSS nelle impostazioni di struttura puoi stabilire l’altezza e la larghezza del contenitore, in caso contrario puoi lasciare le impostazioni predefinite:

Opzioni Mobile e Tablet
Il blocco layout di riga dispone di opzioni di presentazione per i browser dei tablet e mobile.
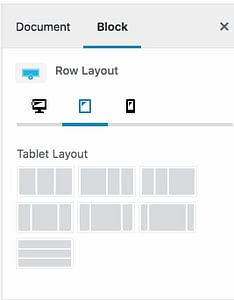
Le opzioni Tablet consentono di ottimizzare il layout di riga quando visualizzati in un tablet:

Per il mobile puoi stabilire sia il layout di riga sia lo spazio (padding) tra le righe:

Impostazioni di colonna
Il layout di riga consente di personalizzare ogni singola colonna. Per modificare il layout di ogni singola colonna, devi selezionare una colonna all’interno del layout scelto e procedere all’impostazione di quella colonna.
Allo stesso modo puoi procedere con le altre colonne per le impostazioni individuali di ogni colonna del layout.
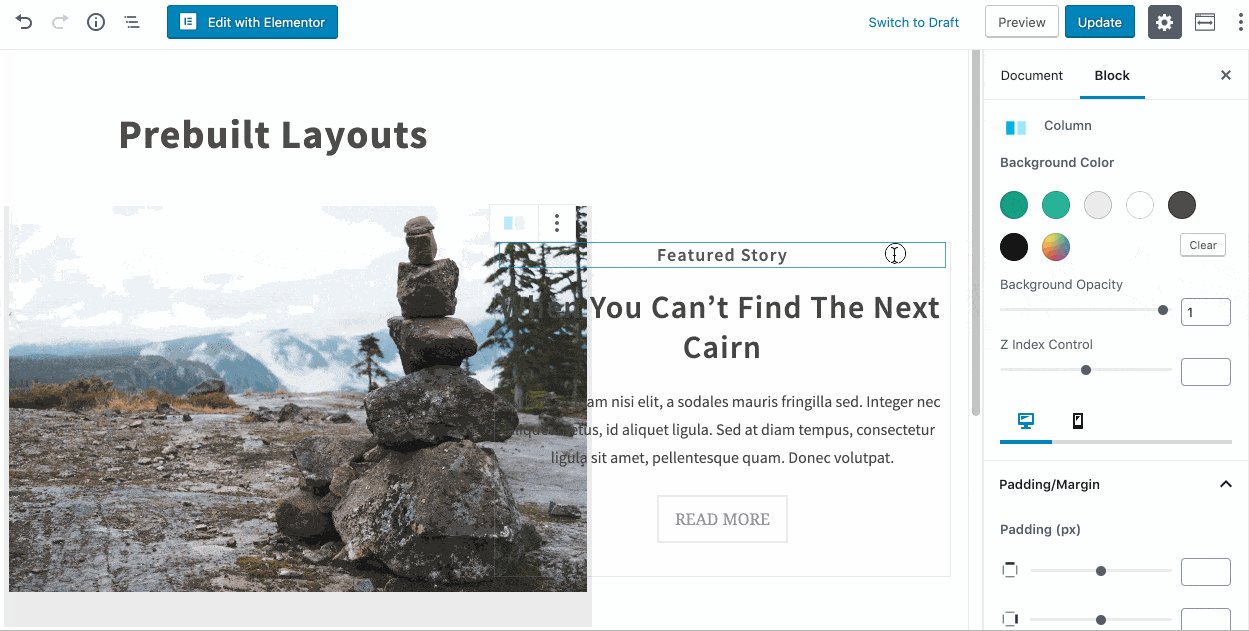
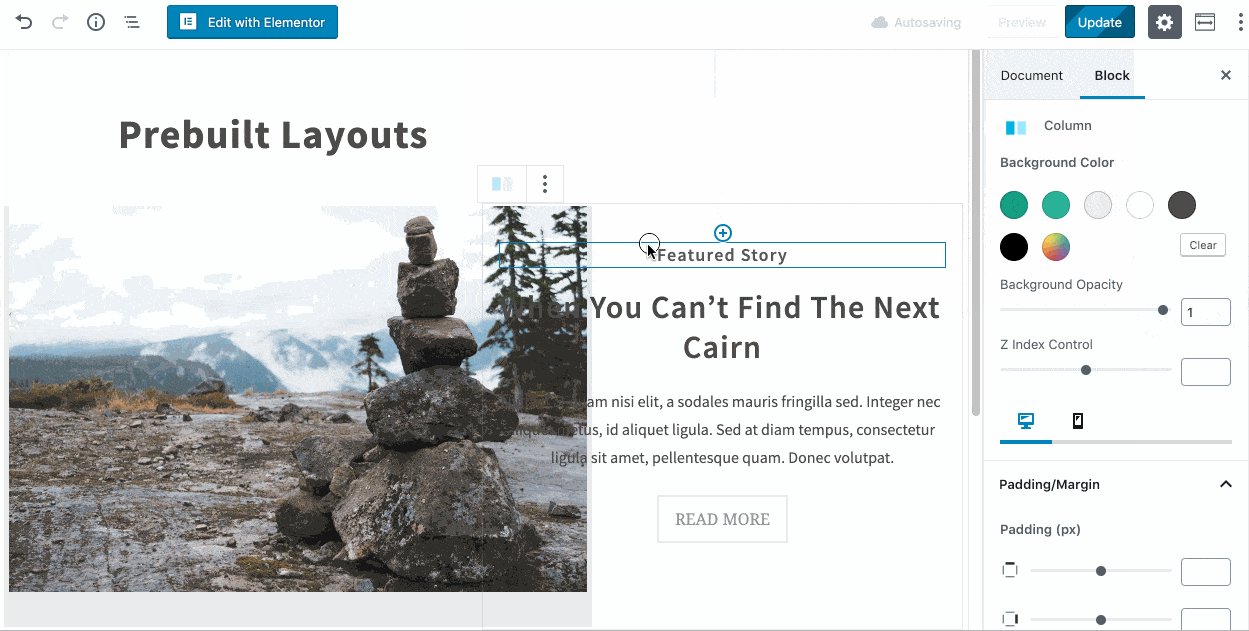
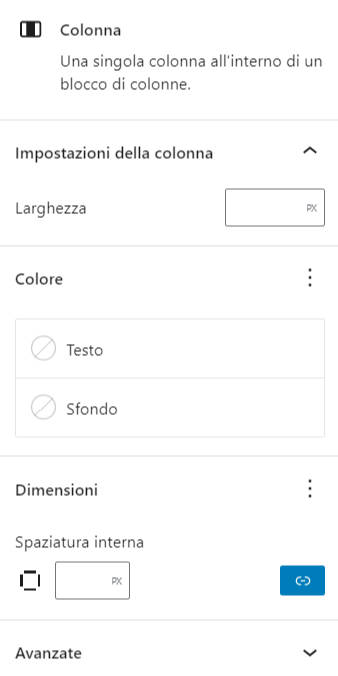
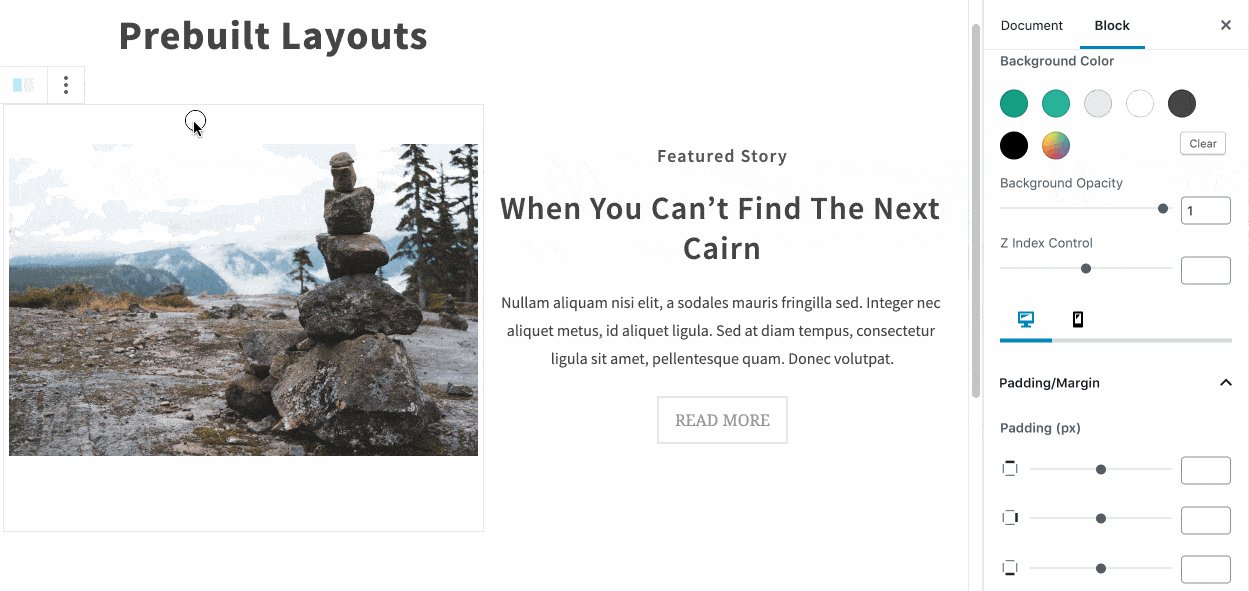
Per accedere alle impostazioni di colonna devi prima selezionare la colonna che vuoi modificare:

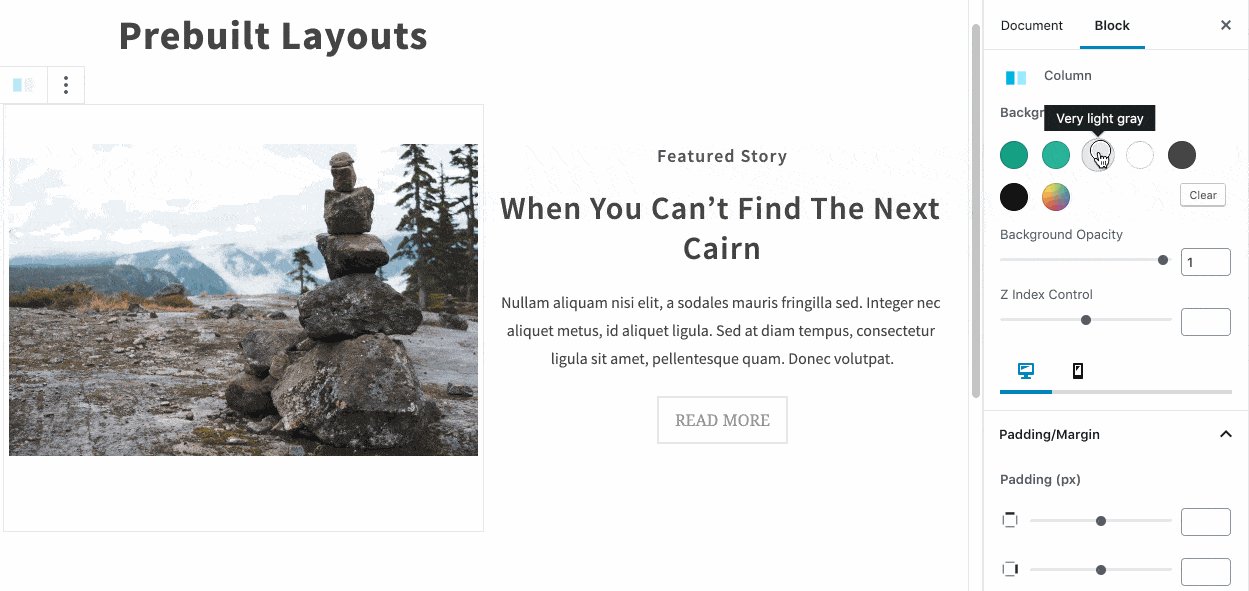
Una volta selezionata la colonna, puoi cominciare a modificare le impostazioni di quella colonna:

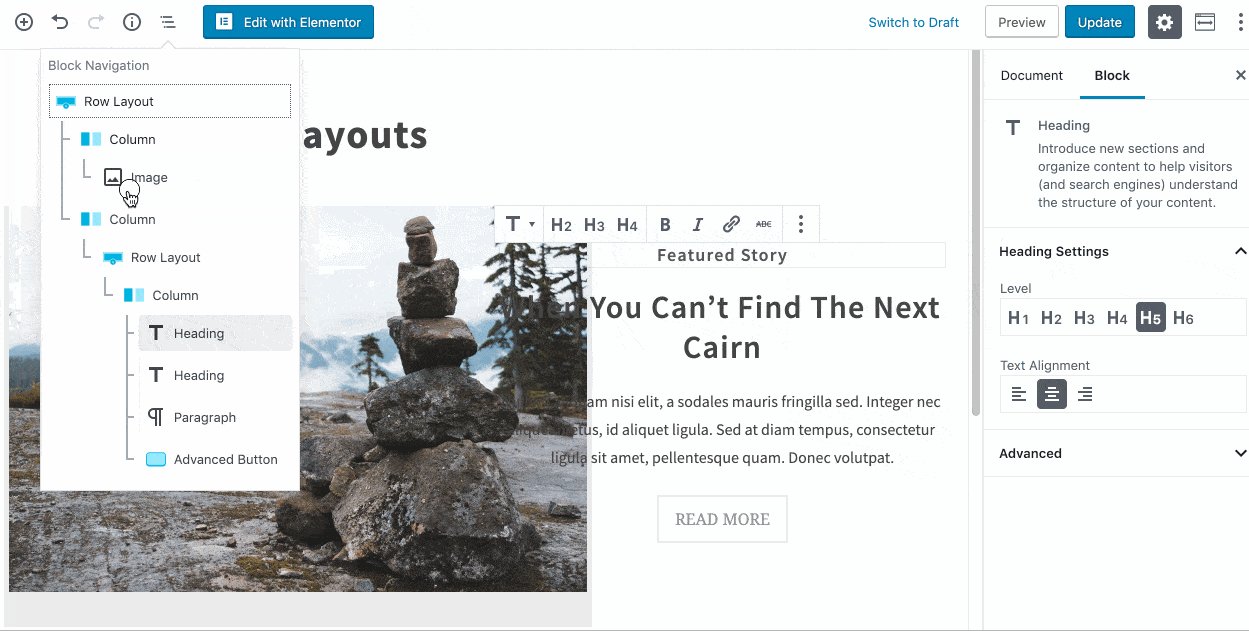
Modifica le impostazioni della colonna fino ad ottenere il risultato che immaginavi. Se hai problemi nel selezionare i blocchi, non dimenticare la funzione Navigazione tra i blocchi dell’editor che tiene traccia dei passaggi e può esserti di grande aiuto: