Inserire immagini in un articolo
Sommario
A cosa servono le immagini
Prima di vedere come fare ad inserire immagini in un articolo, elenchiamo alcuni aspetti importanti su cui riflettere.
Nei contenuti dei blog un’immagine può servire a diversi scopi:
- è un richiamo visuale
- aiuta a comprendere il testo
- cattura l’attenzione
- alleggerisce il contenuto
- è un segnalibri visuale che richiama alla mente il contenuto
Prima di includere un’immagine in un contenuto web, bisogna dare una risposta a questi semplici quesiti:
- è utile
- è pertinente
- è interessante
- è affascinante
Quali materiali visivi si possono usare?
- Video
- Fotografie
- Grafici
- Infografiche
- Immagini contenenti testi
- Slide
Ci sono ambiti rispetto ai quali l’impiego delle immagini può dare ottimi risultati:
- Consigli e suggerimenti
- Guide e manuali
- Citazioni
- Elenchi
- Infografiche
Inserire un’immagine
Dopo questa breve introduzione, nella quale non sì è parlato di come e dove reperire le immagini, di risoluzione, ritocco, e compressione, di cui si tratta nell’articolo immagini per il web, vediamo come inserire un’immagine nell’articolo che si sta scrivendo.
In WordPress, per scrivere e modificare un articolo è necessario avere il ruolo minimo di collaboratore. Se si ha questo ruolo, dopo aver fatto l’accesso, è possibile modificare i propri articoli, ma possono essere pubblicati, vale a dire messi in rete, da chi ha un ruolo di autore, editore o admin.

Se si ha un ruolo con le corrette funzioni per modificare e pubblicare un articolo, dopo aver fatto il login si può
cliccare su modifica articolo, in questo modo si abbrevia la ricerca dell’articolo da modificare, oppure:
- vai nella bacheca;
- seleziona il menu articoli;
- clicca su tutti gli articoli;
- clicca sul titolo dell’articolo.
Per aggiungere un’immagine bisogna avere l’immagine pronta nel proprio computer e ottimizzata per il web (dimensione e copyright), oppure si deve conoscere l’indirizzo esatto (URI) dell’immagine online per poterla puntare direttamente.
Ora che l’immagine è pronta, e ci si è assicurati su dimensione e copyright, per inserirla nell’articolo si procede così:
- click con il cursore sul punto dove si vuole inserire l’immagine nell’articolo;
- click sul pulsante Aggiungi media che si trova in alto a destra, sopra l’area di contenuto dell’editor.

Pulsante – Aggiungi media La finestra che compare, consente di agire su diversi aspetti che riguardano il media che vuoi aggiungere nell’articolo
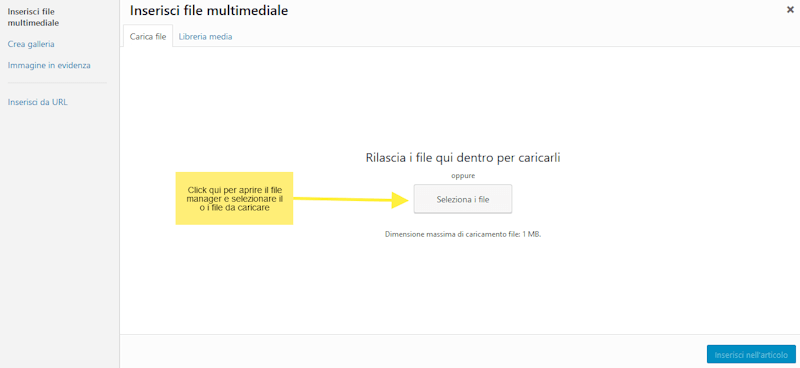
- Click sul pulsante carica file,

Carica file questo consente di passare alla scheramata successiva dove potrai selezionare un file dal computer.
-

Selezionare un file È anche possibile selezionare il file sul computer, trascinarlo e rilasciarlo all’interno dell’area ed eseguire il caricamento.
- La barra di aggiornamento scorre fino al termine dell’operazione, ora si può intervenire sull’immagine con alcune altre opzioni:
Sono importanti i campi Titolo, Testo alt, Allineamento, Link a e Dimensione.- Titolo
- è una descrizione dell’immagine;
- Testo alt
- una frase che viene mostrata se l’immagine non fosse caricata, o trovata;
- Allineamento
- definisce da quale parte il testo scorre intorno all’immagine
- link a
- informa wordpress se collegare l’immagine a qualcosa, di solito si lascia su “nessuno”;
- Dimensione
- è la dimensione dell’immagine. Si può scegliere tra una di quelle indicate.
- Conclusi tutti i passagi si clicca sul pulsante “inserisci nell’articolo”. Questa finestra scompare e l’immagine viene mostrata nell’articolo, dove si era lasciato il cursore. Clicca sul pulsante “aggiorna” per vedere i cambiamenti dell’articolo.
Immagini da URL
Un’immagine può essere inserita anche attraverso il suo URL (Uniform Resource Locator), ovvero l’indirizzo del server su cui risiede l’immagine. Questa è una procedura facile e veloce, ma ha come aspetto negativo il fatto che se l’immagine viene spostata o cancellata da quella posizione sul server, il browser non la trova e non la rende disponibile, non la carica, sull’articolo.

