Pagine e menu
Sommario
Aggiornato 18 giugno 2021
WordPress, ė il CMS con cui è costruito il network Community Prever. Questo programma ha la capacità di fornire strumenti per lo sviluppo di siti più o meno grandi e complessi, e non solo per gestire i contenuti di un classico blog, attraverso la pubblicazione e registrazione di articoli, media, commenti, categorie e tag.
Questa capacità è data dalla possibilità di creare pagine e collegamenti, utili a fornire una completa navigazione tra le informazioni di un sito standard.
Pagine come Home, Chi siamo, Dove siamo, Contatti, o altre, sono quelle componenti di un sito in cui vengono inserite informazioni il cui contenuto non deve, o non richiede, modifiche costanti o aggiornamenti continui, e possono essere utilizzate per dare agli utenti la possibilità di muoversi e spostarsi tra varie forme di informazione, mediante un sistema di menu ben progettato, e non solo attraverso una pagina dove sono mostrati gli articoli pubblicati dal più recente al meno recente.
Pagine
Le pagine a prima vista sembrano simili agli articoli, anche la loro creazione segue gli stessi criteri e le opzioni di pubblicazione sono quelle degli articoli. Le pagine hanno un titolo e un contenuto e possono avere un’immagine in evidenza.
Le pagine, a differenza dei post, non hanno categorie e tag e non sono indicizzate dai feed RSS. Questo può far intuire che la loro ricerca e presentazione avviene seguendo altri metodi.
Gestione delle pagine
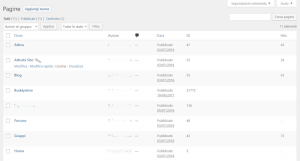
Per gestire le pagine del tuo sito e vederne una lista completa, dopo aver fatto l’accesso vai in Bacheca > Pagine > Tute le pagine.
La pagina che si presenta con la lista di tutte le pagine presenti nel sito, dovrebbe ormai essere familiare perché è simile a quella degli articoli. Se punti il nome di una pagina, si evidenzia un menu contestuale attraverso il quale si possono eseguire le azioni di: modifica, modifica rapida, cestina e visualizza.
Si può cliccare sul nome dell’autore per filtrare le pagine create da quell’autore, oppure si possono filtrare le pagine attraverso i link in testa alla pagina, Pubblicati e Cestinati.
Per eliminare definitivamente una pagina seleziona la voce Cestinati, seleziona la pagina da eliminare e fai click su elimina definitivamente. Attenzione, la pagina eliminata definitivamente non è più recuperabile.
Altri filtri appaiono sopra la lista delle pagine, se si hanno pagine in bozza o in attesa di revisione. Si possono ancora avviare azioni di gruppo attraverso il menu Azioni di gruppo, posizionato in cima e in fondo alla pagina, selezionando prima le pagine oggetto dell’azione e poi avviando l’azione tra quelle disponibili nel menu. Ricordarsi che dopo aver selezionato l’azione da compiere si deve ancora cliccare sulla voce Applica.
Un’informazione importante che si ottiene da questa schermata è l’ID della pagina, ovvero il numero univoco che identifica quella pagina. Per trovare l’ID di un pagina, e nello stesso modo si ottengono gli ID degli articoli, si punta il nome della pagina e nella barra di stato del browser, in basso a sinistra, compare una stringa di testo. L’Id è il numero alla fine della stringa, preceduto da ?post= numero.

In questo esempio l’ID è 5309. Che siano articoli o pagine, WordPress idendifica il contenuto sempre come post seguito da un numero. Se cercate l’ID di una pagina, non aspettatevi di trovare ?page=numero , questo sarà sempre ?post=numero.
Creare una pagina

La creazione di pagine e menu è disponibile solo ad utenti con ruolo di amministratore e editore. Altri ruoli non hanno questa possibilità, ma possono continuare la lettura dell’articolo, giusto per avere un quadro preciso di come funzionano le cose.
Per aggiungere una pagina al sito, dopo aver fatto l’accesso, procediamo in questo modo.
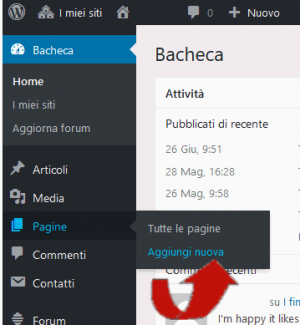
- Vai in Bacheca e seleziona Pagine > Aggiungi nuova;
- inserisci un titolo;
- inserisci il contenuto, se richiesto, nell’area dell’editor;
- fai click su pubblica;
- ripeti le azioni 2, 3, 4, per tutte le pagine necessarie.
Prova a creare le pagine Home, Chi sono, Blog, Contatti. Non inserire contenuto nella pagina che userai per la presentazione degli articoli e che per ora e per comodità chiamiamo Blog.
Le opzioni di pubblicazione funzionano come quelle degli articoli, mentre è nuova la sezione Attributi della pagina con i nuovi elementi Genitore, Modello, Ordinamento.
- Genitore
- WordPress permette di strutturare le pagine in modo gerarchico. In questo modo si possono creare siti web con pagine e sottopagine. Questo consente di organizzare i contenuti in modo più coerente e ordinato, soprattutto se si hanno molte pagine.
- Modello
- La presenza di modelli pagina diversi dipende dalle impostazioni del tema attivo. Ogni modello ha un suo layout e un suo scopo, come per gli articoli, chi ne ha le capacità può creare propri modelli pagina.
- Ordinamento
- Come predefinito, le pagine presentate in una lista nella sidebar o in un menu sono ordinate in ordine alfabetico a seconda del titolo della pagina. Se si vuole specificare un diverso ordine per ciascuna pagina, si può inserire un numero nel campo Ordinamento. Le pagine con numero inferiore sono mostrate prima delle pagine con numero più elevato. Di solito questo campo si lascia con il valore predefinito 0, e si preferisce variare l’ordine delle pagine con la funzione Menu Personalizzato che vedremo tra poco.
Terminato di creare le pagine queste devono essere mostrate nel sito. Le pagine di solito sono mostrate attraverso link che le puntano direttamente, oppure sono utilizzate nella creazione di menu di navigazione.
Mostrare le pagine
Le pagine possono essere mostrate in tre modi
- widget pagine: un widget di WordPress raggiunginbile da Bacheca > Aspetto > Widget che consente di visualizzare tutte le pagine in ordine alfabetico. Può essere utile se le pagine da mostrare sono poche, altrimenti la lista diventa molto lunga e difficile da seguire. Le pagine possono esssere escluse fornendo l’ID della pagina nel modulo di attivazione del widget.
- Menu automatico: questa possibilità dipende dal tema attivo. Se il tema lo consente, le pagine possono essere mostrate in un menu della home page. Il problema è che questo menu, mostra tuttele pagine del sito, e se queste sono molte, si crea un menu sovraffollato e confuso.
- Menu personalizzato: consente la creazione di menu con la possibilità di scegliere le pagine che si vogliono mostrare. In questo tipo di menu si possono inserire anche voci con collegamenti ad articoli, categorie, e URL esterni. Un menu personalizzato, può essere mostrato nella home page, negli spazi predefiniti e resi disponibili dal tema attivo, o inserito in un’area della sidebar o del footer, con il widget di WordPress Menu Personalizzato o, se il tema non è tradotto, il widget potrebbe essere Custom Menu.
I primi due tipi di menu non sono molto flessibili, consentono solo di fornire una navigazione tra pagine. Il terzo tipo di menu è il più flessibile, perché, come detto, permette l’inserimento tra le voci di altri tipi di link.
Si possono creare menu di pagine o di categorie o di articoli o anche di soli tag, o di link esterni, ma possono essere creati anche menu “misti” dove le varie informazioni sono inserite in un menu e reso disponibile agli utenti per dare una navigazione il più possibile efficiente e organizzata.
Questo tipo di menu richiede un’attenta programmazione della navigazione e di come si vuole far pervenire le informazioni agli utenti, in modo che queste siano tutte raggiungibili e, al tempo stesso, facilitarli ad orientarsi nel sito.
Nei menu di navigazione è importante che l’utente riesca sempre a tornare al punto di partenza. Per facilitare la navigazione e l’orientamento, i temi forniscono un menu breadcrump. Questo menu di solito si trova sotto la testata, in alto nella pagina, e da all’utente la posizione in cui si trova, partendo dalla home page.
Creare un menu personalizzato
La possibilità di creare menu personalizzati si è avuta con la versione 3.0 di WordPress. Tutti i temi WordPress supportano questa funzione ed hanno la capacità di mostrarli in una o più aree del tema predefinite, o in un’aree widget, attraverso il widget Menu Personalizzato (Custom Menu) disponibile tra quelli di WordPress.
La funzione Menu personalizzato è molto flessibile e consente di creare menu con link a pagine, articoli, categorie, archivi, e link a qualsiasi URL e quindi anche a collegamenti ai propri singoli articoli.
Creare e aggiungere un menu
Per creare un menu esegui questi passi:
- vai in Bacheca > Aspetto > Menu;

- fai click sulla voce Crea un nuovo menu;
- inserisci un titolo nel campo Nome menu;
- fai click sul pulsante Crea Menu.

Il nome del menu è utile che richiami la sua funzione e non la posizione, perché questa può variare da tema a tema.
Creato il menu si viene reindirizzati alla pagina precedente struttura del menu con il menu appena creato, pronto per essere personalizzato.

Per aggiungere un link personalizzato al menu, l’URL deve essere completo. Per non sbagliare consiglio di selezionare l’indirizzo con ALT + D, copiarlo con CTRL + C e incollarlo con CTRL + V nel campo dove richiesto, infine, fai click sul pulsante Aggiungi al menu.

Nello stesso modo si possono aggiungere una o più categorie, aprendo la scheda categorie e spuntando quelle che si vogliono inserire nel menu. Clicca sempre sul pulsante Aggiungi al menu.
Completato l’inserimento degli elementi del menu, si possono modificare le opzioni aprendo le relative schede, e si può variare la posizione degli elementi trascinandoli sopra o sotto e creare sottomenu, indentando gli elementi, trascinandoli e spostandoli verso destra.

Mostrare il Menu
Ora che il menu è pronto, può essere mostrato. Se il tema scelto ha una o più posizioni dove mostrare il menu, seleziona la posizione desiderata, spuntando la relativa casella e come al solito, fai click sul pulsante Salva menu.
Esci dalla bacheca e visita il sito per vedere se il menu creato e la sua posizione sono adatti alle necessità di navigazione.

Mostrare un menu con un Widget
Oltre alla possibilità di posizionare un menu personalizzato in una posizione definita dal tema attivo, WordPress consente di visualizzare uno o più menu nelle aree widget previste dal tema attivo, sidebar, footer o anche header.
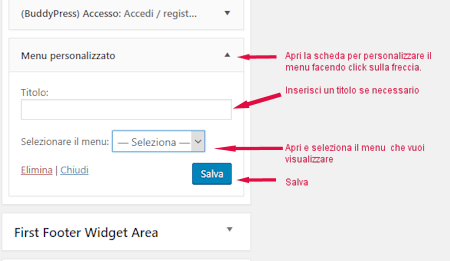
Per posizionare il widget Menu personalizzato o Custom menu, fornito con WordPress fai questi passaggi:
- vai in Bacheca > aspetto > widget;
- cerca il widget con nome Menu personalizzato o Custom menu;

- Seleziona l’area dove vuoi inserirlo o tenendo premuto il cursore sul widget trascinalo sopra l’area in cui vuoi inserirlo;
- Apri e personalizza il widget.

I widget si possono togliere e mettere a piacere, e nella stessa area widget possono essere inseriti più widget anche se dello stesso tipo.
Voce di menu non cliccabile
Spesso nella creazione dei menu è utile avere la prima voce non cliccabile, come nel caso di un etichetta generica utile per aprire un sottomenu.
In questo caso la prima voce non è attiva. Se passiamo il mouse su di essa, non si ha la trasformazione del puntatore che indica un link, ma si visualizzano le voci di un sottomenu.
Per realizzare una voce di questo tipo,
- creiamo un link personalizzato inserendo come URL http://#
- posizioniamo il menu nella posizione che desideriamo
- impostiamo gli eventuali sotto menu.
- cancelliamo l’URL posticcio a cui punta menu lasciando il campo vuoto. I browser moderni disabilitano in automatico i link senza url.
- inseriamo un etichetta come voce di menu
- salviamo le modifiche e facciamo una verifica.
Creare più blog in un’unica installazione WordPress
Cosa si può fare se si vuole visualizzare più di un blog o diversi articoli su diverse pagine di un’unica installazione WordPress?
Per esempio ho bisogno di visualizzare gli articoli di 5 gruppi di lavoro o classi, ognuno su un proprio blog. Una possibilità è quella di installare 5 versioni di WordPress e creare cinque siti, oppure posso creare un multisito. Ma la community è già un multisito e sebbene ci siano alcuni plugin che consentono la creazioni di sottositi, il cui esito dopo l’installazione resta incerto, indico un metodo per simulare la presenza di più blog, utilizzando funzioni conosciute come le categorie e la creazione dei menu personalizzati.
Creiamo più blog
- Dopo aver fatto l’accesso vai in Bacheca e seleziona Articoli > Categorie;
- crea una nuova categoria per ogni argomento o classe che vuoi presentare come un blog separato e salva la nuova categoria cliccando sul pulsante Aggiungi una nuova categoria.
- create le categorie necessarie, è il momento di creare il menu o selezionare il menu se si vogliono aggiungere queste nuove categorie ad un menu già esistente.
Creare il menu di categorie
Per creare un menu di categorie si procede nello stesso modo descritto per la creazione di un menu personalizzato, ma come elementi del menu si sceglieranno solo categorie.
- Fai click su Crea un nuovo menu
- inserisci un titolo nel campo che chiede Nome menu
- fai click su Crea menu.
Creato il menu si viene rimandati alla pagina precedente, struttura del menu con il menu appena creato, pronto per essere personalizzato.
Ora esegui queste azioni:
- Seleziona le categorie da inserire nel menu appena creato;
- fai click sull’etichetta Categorie;
- si visualizzano tutte le categorie. Seleziona le categorie che interessano, spuntando la casella quadrata a sinistra di ogni categoria;
- fai click su Aggiungi al menu;
- se necessario cambia le opzioni di etichetta o altre impostazioni avanzate;
- scegli la posizione di questo menu tra quelle fornite dal tema attivo;
- click su Salva Menu.
In un menu orizzontale, WordPress normalmente presenta le categorie in ordine di creazione partendo da sinistra con la prima creata e posizionando a destra l’ultima.
Se si preferisce riordinare il menu in modo diverso, si può utilizzare la funzione di trascina e rilascia.
Tenendo premuto il puntatore sull’etichetta di interesse che si vuole spostare sopra o sotto un’altra etichetta, la si trascina nella posizione desiderata e quindi si rilascia il puntatore.
Se il tema attivo lo consente si può trascinare l’etichetta sotto la voce genitore, e rilasciandola con un’indentazione sulla sinistra. Si creano così menu su più livelli anche se è meglio non andare oltre i due livelli.
Questi non sono blog separati, ma creano l’illusione di esserlo e nessuno si accorge della differenza perché gli articoli e i contenuti sono presentati in una pagina dedicata con gli stessi criteri di pubblicazione di un blog.