Come affiancare testo e immagini in Gutenberg
Sommario
Affiancare un’immagine ad un testo è qualcosa di importante e spesso anche necessario. Per la felicità di tutti, questa operazione dovrebbe essere svolta senza troppe difficoltà o spiegazioni.
Purtroppo nel nuovo editor di WordPress questa funzione non è così semplice da applicare e non è nemmeno troppo intuitiva da comprendere.
Forse è una delle funzioni che il team di sviluppo di WordPress dovrebbe migliorare, anche se nella filosofia dello sviluppatore web, questa procedura è corretta. Perché ogni elemento che compone una pagina è un elemento contenuto all’interno di un altro elemento. Cambiamo il nome elemento in blocco e il gioco è fatto.
In Gutenberg, per inserire un’immagine, devi creare un blocco immagine all’interno di un blocco paragrafo. Così il blocco paragrafo è contenitore del blocco immagine
Come fare
Per affiancare un testo ad un’immagine, procedi in questo modo:
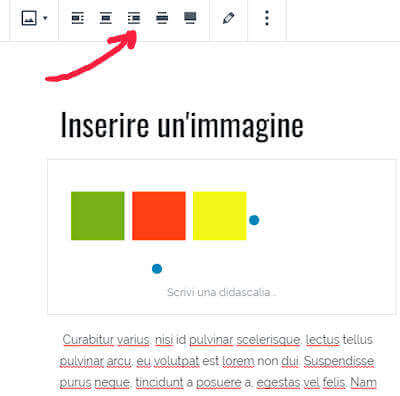
- Seleziona il blocco immagine: 1
- carica l’immagine all’interno dell’editor e ridimensinala, se necessario, ancorando il mouse ad uno dei due pallini blu e trascinandolo, puoi ridimensionare l’immagine alla grandezza preferita: 2
- scrivi un paragrafo utilizzando il blocco paragrafo
- assegna l’allineamento all’immagine. Il testo scorrerà intorno all’immagine a destra o a sinistra a seconda dell’allineamento scelto: 3
- Se necessario ridimensiona l’immagine
- per cancellare l’immagine, devi selezionarla e premere il tasto canc, Oppure puoi eliminare il blocco utilizzando il comando Rimuovi Blocco disponibile come ultima voce del menu tre pallini disposto sulla barra degli strumenti. 4

1. Blocco immagine 
2. Ridimensiona 
3. Allineamento 
4. Cancella
Altri metodi per affiancare testo ad un’immagine
Utilizzare il blocco colonne

Utilizzare il blocco colonne per inserire un’immagine che affianca del testo, non è come usare un blocco paragrafo, inoltre, il risultato si presenta in modo leggermente differente,
Bisogna ancora ricordare che le colonne sui piccoli schermi degli smartphone non si prsentano affiancate, ma si dispongono una sotto l’altra. Questo è il comportamento corretto dei contenuti responsive che devono addattarsi alle dimensioni delle viewport dei diversi dispositivi.
Quindi chi legge sotto una certa dimensione dello schermo, non ha percezione della disposizione a colonna dei contenuti.
Inserire testo e immagini in colonne separate
Il processo per inserire un’immagine in un blocco colonna, segue gli stessi principi visti per il blocco paragrafo.
In una colonna inserisci il testo, mentre, nell’altra colonna, procedi come per l’inserimento di un’immagine in un paragrafo, come appena descritto per il blocco paragrafo..
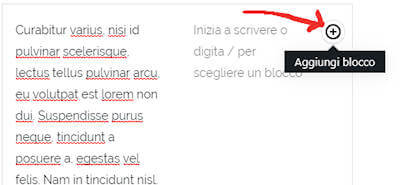
1 fai click su una delle colonne per posizionare il cursore al suo interno;
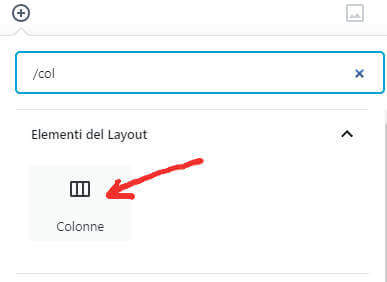
2. fai click sul pulsante + della colonna in cui vuoi inserire un’immagine e seleziona il blocco immagine;
3. nella colonna si presenta la finestra per inserire l’immagine. Procedi come di consueto,
Immagine e testo su due colonne
In questo caso ho inserito un blocco colonna e nella colonna di destra ho inserito due immagini ma se si vuole se ne può aggiungere una terza e così via.
L’importante e ricordare di creare sempre un nuovo blocco immagine all’interno del blocco colonna.
Colonna 1
Curabitur varius, nisi id pulvinar scelerisque, lectus tellus pulvinar arcu, eu volutpat est lorem non dui. Suspendisse purus neque, tincidunt a posuere a, egestas vel felis.
Cras finibus risus lectus, vitae dignissim turpis lobortis et. Maecenas ut tempus mauris. Donec commodo neque mi, quis congue ligula placerat quis. Aliquam erat volutpat. Nulla turpis quam, fermentum nec felis vitae, venenatis pulvinar lorem. In cursus libero magna, sed facilisis lacus vestibulum cursus.
Phasellus nunc erat, egestas nec finibus in, lobortis at nisl. Praesent enim neque, sagittis ut nulla facilisis, dapibus imperdiet enim. Suspendisse efficitur massa vel turpis euismod bibendum a et ligula. Donec sit amet hendrerit metus. Quisque arcu magna, suscipit quis ultricies feugiat, gravida in quam.
Colonna 2


La particolarità del blocco colonne, è che se all’interno di una colonna inserisci un nuovo blocco colonna, si avranno tre colonne, perché la prima colonna fa da contenitore per il nuovo blocco che inserisce sempre due colonne come valore predefinito.
Se si vogliono quattro colonne è sufficiente inserire un nuovo blocco colonne anche nell’altra colonna.
Due colonne di testo e immagine su terza colonna
Colonna 1
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Phasellus nunc erat, egestas nec finibus in, lobortis at nisl. Praesent enim neque, sagittis ut nulla facilisis, dapibus imperdiet enim. Suspendisse efficitur massa vel turpis.
Colonna 2
Quisque posuere libero vestibulum neque egestas fermentum.
Praesent enim neque, sagittis ut nulla facilisis, dapibus imperdiet enim. Suspendisse efficitur massa vel turpis euismod bibendum a et ligula. Donec sit amet hendrerit metus.
Colonna 3
Phasellus nunc erat, egestas nec finibus in, lobortis at nisl. Praesent enim neque, sagittis ut nulla facilisis, dapibus imperdiet enim. Suspendisse efficitur massa vel turpis euismod bibendum a et ligula.

Blocco Media e testo
Un altro metodo per inserire un’immagine affiancata al testo, è utilizzando il blocco Media e testo. In questo tipo di blocco, il testo che affianca l’immagine di solito è un testo breve, descrittivo o un collegamento. Il testo lungo scritto nell’esempio, serve solo per evidenziare la qualità del blocco Media e testo.

Il blocco media e testo è facile da capire.
Su un lato si inserisce il testo. e sull’altro si carica un’immagine. Facendo click sull’immagine, si possono variare le sue dimensioni, l’allineamento del testo a destra o a sinistra rispetto all’immagine.
Nelle impostazioni del blocco, si trovano nella colonna a destra dell’area di editazione, si trovano le impostazioni per il testo.
Qui puoi ridimensionare il testo e scegliere se usare o no il capolettera
Puoi ancora applicare un colore di sfondo ed un colore per il testo
Per ora mi fermo qui, ma vi terrò aggiornati sugli sviluppi ed aggiornamenti del nuovo editor di Gutenberg.
Se hai suggerimenti o trucchi sul nuovo editor Gutenberg e vuoi farceli conoscere, puoi farlo utilizzando il modulo contatti.


Ciao Roberto,
effettivamente non è molto intuitivo anche se non sembra difficile, però il tuo tutorial ci può aiutare molto!
Grazie del tuo impegno costante nella community nonostante non si riscontri l’interesse che meriterebbe, almeno all’interno del nostro Istituto 🙁
Grazie a te. Ogni tanto un commento fa piacere, se non altro, ripaga l’impegno e rinfranca lo spirito, perchė, come sottolinei anche tu, nel nostro istituto questa attività non è supportata a nessun livello.
Strano però, visto che nel resto del pianeta, il blog, come attività didattica e di espressione personale, è considerato uno strumento di valore.
Ma si sa, ė più comodo pensare, ma io e il computer siamo mondi separati, piuttosto che spendere un po’ di tempo, nei termini di qualche ora, per imparare ad usare un nuovo metodo.
Chissà che questa risposta al tuo commento non riesca a sollevare un po’ di polvere.