Immagine in evidenza
L’immagine in evidenza (featured image) è anche conosciuta come Miniatura articolo (post thumbnail) ed è una caratteristica data dal tema WordPress attivo per consentire l’uso di un’immagine rappresentativa di un articolo o pagina.
La maggior parte dei temi offre questa caratteristica come predefinita e molti temi consentono agli amministratori di impostare un’immagine in evidenza generica, nel caso in cui un autore non abbia impostato un’immagine specifica per il singolo articolo.
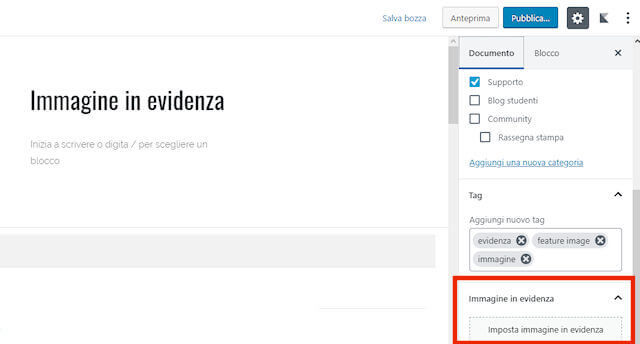
Gli autori possono caricare l’immagine in evidenza, cliccando sul pannello Immagine in evidenza > Imposta immagine in evidenza, nell’area di scrittura.

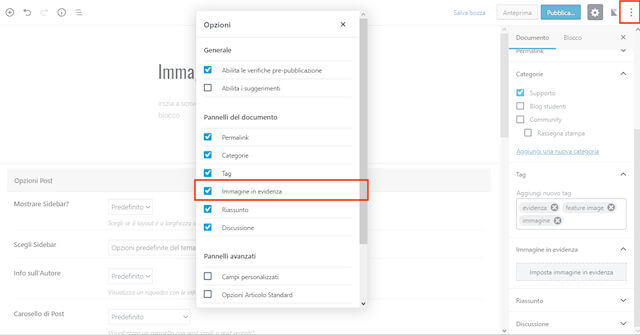
Se nella tua configurazione non vedi il pannello Immagine in evidenza, accertati che sia attivato nel Pannello Opzioni raggiungibile dal menu 3 puntini in alto a destra dello schermo.


Se non riesci a scorrere tutte le voci del menu tre puntini e non visualizzi l’ultima voce Opzioni, prova a ridurre l’area di scrittura premendo la combinazione di tasti CTRL – (meno), mentre premendo i tasti CTRL + torni alla visualizzazione originale.
Come aggiungere un’immagine in evidenza
Per aggiungere un’immagine in evidenza nel tuo articolo WordPress devi:
- cliccare sul pulsante Imposta immagine in evidenza.
- si visualizza il caricatore dei media di WordPress dal quale puoi cercare e selezionare un’immagine dal tuo computer oppure puoi utilizzare un’immagine tra quelle già presenti nella libreria dei media;. Ricorda, come per tutte le immagini, di inserire il testo Alt necessario per l’accessibilità;
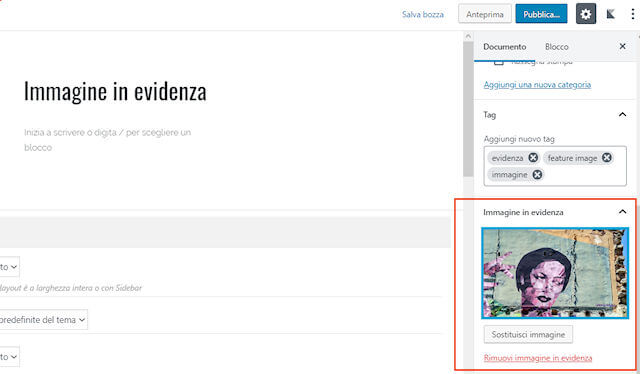
- quando l’immagine appare nel pannello Immagine in evidenza significa che l’immagine è disponibile per la pubblicazione,
- fai click sul pulsante Pubblica, l’immagine verrà mostrata nell’area definita dal tema in uso.

Il tema grafico attivo nella Community Prever, mostra questa immagine a sinistra del riassunto dell’articolo.
A volte potrebbe essere necessario impostare un’immagine di piccole dimensioni come immagine in evidenza e proporre la stessa immagine con dimensioni più grandi all’interno dell’articolo.
A seconda delle impostazioni stabilite dallo sviluppatore del tema, l’immagine in evidenza, appare in automatico con l’articolo. L’immagine potrebbe anche apparire diversa nel tema. Questo dipende da come il tema attivo gestisce questo tipo di immagini.
Dimensioni dell’immagine
Quale dimensione deve avere un’immagine in evidenza?Anche questo dipende dal tema attivo.
Nel tema attivo nella Community Prever, questa dimensione è 243 x 213 px. La prima cifra è la larghezza, la seconda è l’altezza. Questa dimensione può essere arrotondata senza problemi a 345 x 215.
In altri blog della Community Prever dove sono attivi altri temi, la dimensione dell’immagine cambia. Per fornire un’immagine che abbia tutti i suoi elementi descrittivi, è necessario capire quel è la dimensione corretta che questa deve avere.
Per scoprire quale dimensione deve avere l’immagine in evidenza per il tema attivo, è sufficiente fare click destro su un’immagine in evidenza in un certo tema e selezionare dal menu contestuale, il comando Ispeziona elemento o Visualizza elemento, Questa voce può cambiare a seconda del browser usato,
Questa tecnica è descritta nell’articolo Ridimensionare e fornire immagini ottimizzate con WordPress. In questo articolo puoi trovare tutte le informazioni utili per modificare e ridimensionare le immagini utilizzando gli strumenti forniti da WordPress, quindi senza dover utilizzare programmi dedicati.
Devi ricordare però che gli strumenti di WordPress per le immagini non consentono di ingrandire l’immagine. Se ti trovi nella situazione di dover ingrandire un’immagine, puoi cercare un’immagine più grande, oppure devi utilizzare un programma per il fotoritocco. Per questa semplice operazione puoi utilizzare il programma Paint preinstallato in tutti i sistemi Windows.
Nell’articolo Ridimensionare e fornire immagini ottimizzate con WordPress trovi le informazioni necessarie per eseguire questa ed altre operazioni.
Se hai suggerimenti o consigli su come impostare immagini in evidenza, puoi farlo con il modulo dei commenti.


