Per visualizzare un immagine sul desktop si utilizzano tanti puntini luminosi e colorati detti pixel (pictures Elements) disposti su una griglia.

Esistono diversi tipi di immagini: Le binarie, le scale dei grigi, pseudo colori, e le immagini a colori.
♦Immagini binarie: i pixel si vedono in bianco e nero, ogni pixel occupa un solo bit, queste immagini sono utili per non occupare molto spazio nel hard-disk.

♦ Immagini in scala di grigi: in base alla tonalità dei grigi vengono codificati da 2 a 8 bit, e permettono di creare diverse sfumature coi grigi, viene utilizzato soprattutto per disegni architettonici.

♦gli pseudocolori sono immagini che asso,assomigliano alla scala dei grigi ma vengono già codificati dei colori, da 4 a 256 differenti colorazioni.
♦ Le immagini a colori sfruttano 3 byte per ogni pixel, in queste immagini si posso vedere fino a 16 milioni di colori

—————————————————————————————————————————————————
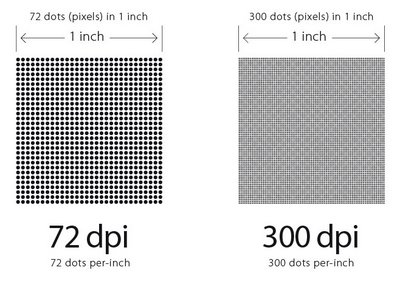
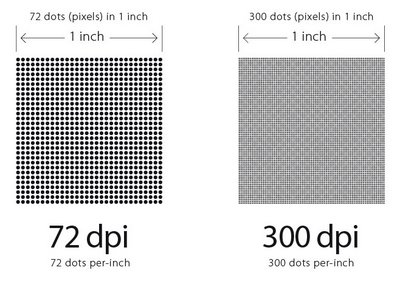
la risoluzione è la quantità di pixel che costituisce un immagine, ovvero il numero di puntini luminosi che vengono utilizzati. Si calcolano in ppi (pixel per pollice) o dpi (punti per pixel).
e dpi ( punto per pollice).

la dimensione dei pixel di un immagine è il numero massimo di pixel che l’immagine usa
la dimensione fisica è l’immagine che essa assume in base al tipo visualizzazione: carta, monitor…
Più pixel sono presenti in un immagine e più essa sarà dettagliata, quindi quando su fanno foto o video a 4k (3840×2160) per esempio le immagini saranno molto più dettagliate che in un’immagine a 480p.
la profondità del colore è il numero di colori diversi che posso usare (16,256 o di più).
Le informazioni per visualizzare un immagine è la RAM. Non sono supportate certe modalità video su RAM di scarsa qualità o poco potenti, in tal caso butta via quel computer perché sennò sei un rifiuto della società.
—————————————————————————————————————————————————
Essendo che alcune immagini occupano molti byte che a volte non abbiamo la matematica usa vengono compresse e il numero dei byte diventa il più piccolo possibile. Per esempio si può usare la codifica ASCII che permettere di ridurre i simboli ad esempio AAAABBBBAAAAAAAAACCC (contando occupa 20 byte) e si passa a 4A4B9A3C ( ne occupa solo 8).
Ci sono molti tipi di compressione delle immagini ma ce ne sono solo 2 in particola da distinguere:
◊La tecnica LOSSLESS, non abbiamo perdite di dati con esse possiamo tormare all’immagine originale (GIF,PNG,TIFF).
◊ la tecnica LOSSY abbiamo perdite di dati ma non possimo più tornare all’immagine originale (JPEG)



Lascia un commento
Devi essere connesso per inviare un commento.